HTML基础要点归纳
一、开发环境
常用的HTML编辑器有Sublime Text、Hbuild、Dreamweare、以及vs code、pycharm等都可以。我目前在用的就是Sublime text3和Hbuild两款。
二、HTML文档结构
<!-- <!DOCTYPE html>是文档声明 -->
<!DOCTYPE html>
<!-- <html></html>称为根标签 -->
<html lang="en"> <head>
<!-- 头部信息相关内容 -->
<meta charset="UTF-8">
<title>Document</title>
</head> <body>
<!-- 页面主体相关内容 -->
</body>
</html>
三、head标签放什么?
(1)文档的头部描述了文档的各种属性和信息,标题、编码、URL之类的。以下标签是可以放在head标签里面的。
<head>
<!-- title标签的内容会显示在浏览器标签页标题栏中 -->
<title>标题信息</title>
<!-- meta标签页面原信息 文档类型、编码等 -->
<meta charset="UTF-8">
<!-- 引入外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<!-- 引入内部样式表 -->
<style type="text/css"></style>
<!-- 定义JavaScript代码或引入JavaScript文件 -->
<script type="text/javascript"></script>
<script src="mysrcipt.js"></script>
</head>
(2)其中,为了使文件简洁,结构清晰,css文件和Js文件往往需要通过link,外部导入。
(3)meta标签具体用法
<!-- meta标签两个属性 http-equiv 和 name -->
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- meta标签两个属性 http-equiv 和 name -->
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- name属性 主要用于关键字和描述,关键字可以用" , "隔开,对应的属性值content -->
<meta name="keywords" content="meta总结,html,meta属性,meta跳转">
<meta name="description" content="路飞学城">
四、body标签放什么?(重要)
<!-- 标题标签h1~h6 字号递减;h标签是块状标签-->
<h1>这是h1标签,字号最大</h1>
...
<h5></h5>
<h6>这是h6标签,字号最小</h6> <!-- 文本样式标签 对html页面的文本进行修饰 -->
<b></b>:加粗
<i></i>:斜体
<u></u>:下划线
<s></s>:删除线
<sup></sup>:上标
<sub></sub>:下标 <!-- 段落标签p -->
<p> 啦啦啦啦啦啦啦啦啦啦啦啦
啦啦啦啦啦啦啦啦啦啦啦啦
啦啦啦啦啦啦啦啦啦
</p> <!-- 超链接标签a 把文本或图片链接到其他的页面 -->
<!-- a链接
target:_blank 在新的标签页打开
target:_self 在本标签页打开
title:鼠标悬停时显示的标题
-->
<a href="https://www.baidu.com" target="_blank" title="一个网页"></a>
<a href="a.zip">下载包</a>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<!-- 返回页面顶部的内容 -->
<a href="#">跳转到顶部</a> <!-- 返回某个id -->
<a href="#p1">跳转到p1</a>
<!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 -->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a> <!-- 列表标签(ul 无序列表) (ol 有序列表) -->
<ul type="">无序列表</ul>
<ol type="">有序列表</ol> <!-- 盒子标签 div 特别常用-->
<div></div> <!-- 图片标签img -->
<img src="图片地址" alt="图片加载失败时显示的内容" title="提示信息" />
<!-- 1 图片地址可以是本地地址也可以是网络地址
2 图片格式png jpg gif
3 可为图片设置宽高
-->
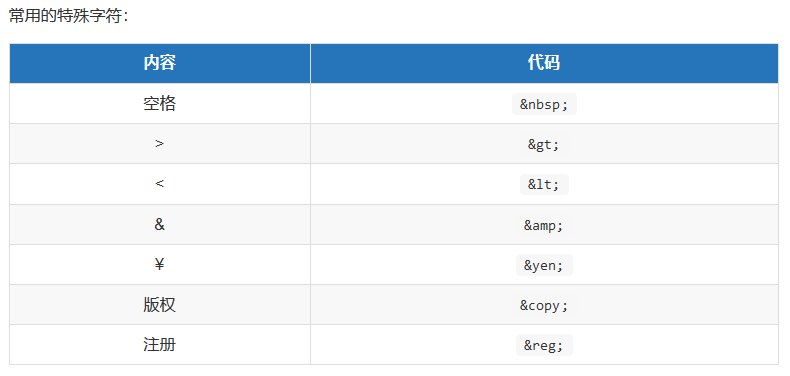
<img src="a.gif" alt="picture" style="width: 100px height:100px"> <!-- 其他标签 <br>换行 <hr>分割线 特殊字符  空格-->

<!-- 表格标签table
由thead tbody tfoot组成
tr表格行 th表格头里的单元格(默认加粗并居中) td表格主体里的单元格 -->
<div class="table">
<table>
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<!--表格行-->
<tr>
<!--表格列,【注意】这里使用的是td-->
<td></td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
<!--表格底部-->
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
</div> <!-- 表格行和列的合并 -->
rowspan 合并行(竖着合并)
colspan 合并列(横着合并) <!-- 表单标签(常用) -->
<form action="http://www.baidu.com" method="get">
<!-- input -->
<!--文本框-->
<p>
用户名称:
<input type="text" name="txtUsename" value="请输入用户名称" readonly>
</p>
<p>
用户密码:
<input type="password" name="txtUsepwd">
</p>
<p>
确认密码:
<input type="password" name="txtcfmpwd" disabled>
</p>
<!--单选框-->
<p>
用户性别:
<input type="radio" name="sexrdo" value="男">男
<input type="radio" name="sexrdo" value="女" checked=''>女
</p>
<!--复选框-->
<p>
用户爱好:吃
<input type="checkbox" name="chkhobby" value="吃" checked> 喝
<input type="checkbox" name="chkhobby" value="喝"> 玩
<input type="checkbox" name="chkhobox" value="玩"> 乐
<input type="checkbox" name="chkhobox" value="乐" checked>
</p>
<!-- 按钮 -->
<p>
<input type="submit" name="btnsbt" value="提交">
<input type="reset" name="btnrst" value="重置">
<input type="button" name="btnbtn" value="普通按钮">
</p>
<!--文件选择框-->
<p>
请上传文件:
<input type="file" name="txtfile">
</p>
<!--textarea-->
<p>
自我介绍:
<textarea name="txt" cols="20" rows="5"></textarea>
</p>
<!--选择框-->
<!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选-->
<p>籍贯:
<select name="sel" size="3" multiple>
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
<!--下拉列表-->
<p>意向工作城市:
<select name="sel">
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
</form>
表单属性如下:

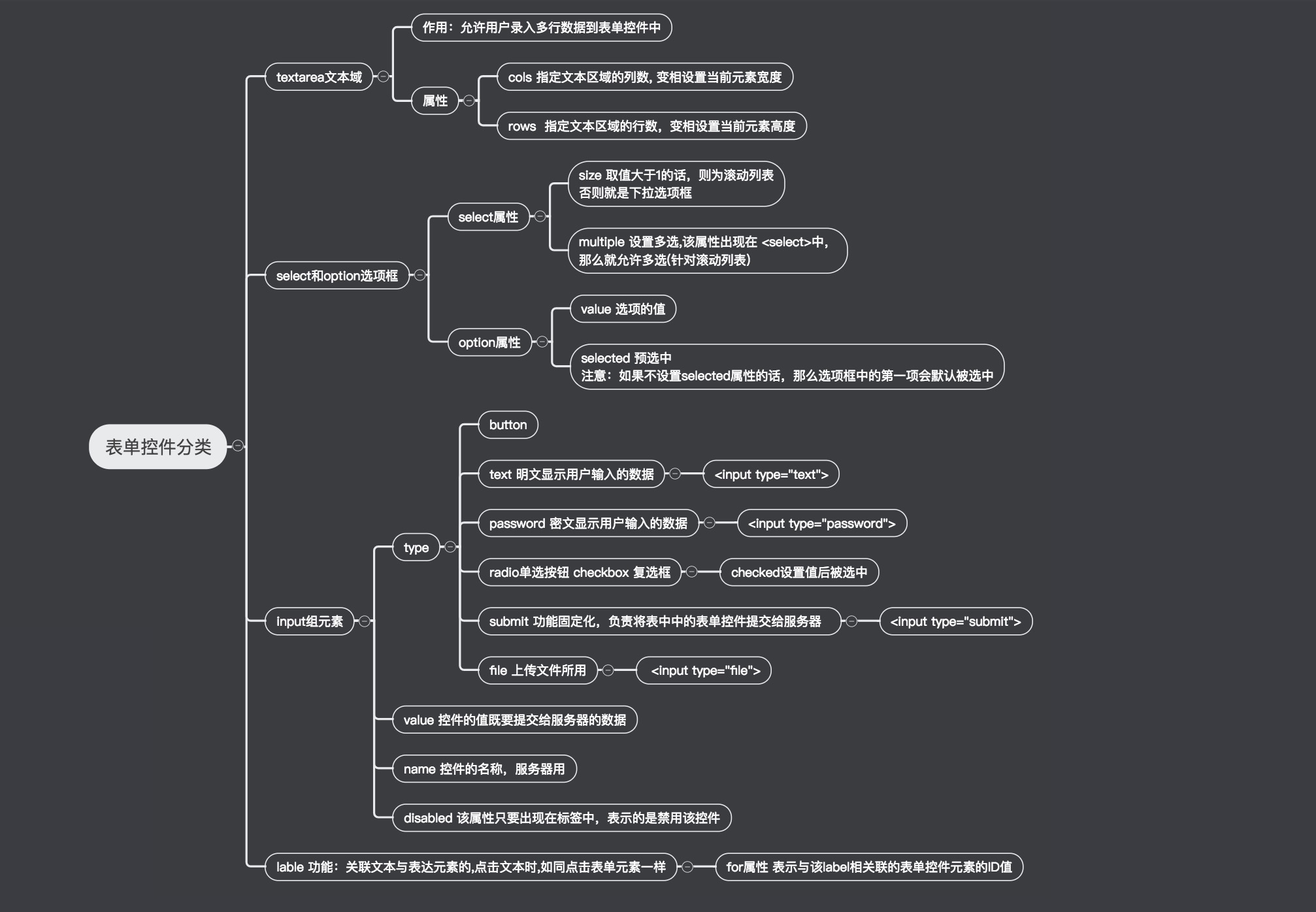
表单控件分类如下:

五、HTML标签分类
htnl标签分3种类型:
(1)块状元素 <div> <p> <h> <ol> <ul> <li> <table> <form>
特点:有宽高,独占一行;元素宽高,margin padding都可以设置。
(2)行内元素 <a> <span> <em> <strong> <label> <i>
特点:宽高边距不可设置,不独占一行
(3)行内块元素 <img> <input>
特点:不独占一行,宽高边距可设置。
六、标签嵌套规则
(1)块元素可以包含内嵌元素,反之不行;
(2)块元素可以包含块元素,例如<div><div></div></div>,但是<h>和<p>只能包含内嵌元素;
(3)li元素可以嵌入 ul ol div 等标签。
HTML基础要点归纳的更多相关文章
- Objective-C 2.0 基础要点归纳
本文的阅读基本条件: 具备C/C++基础知识,了解面向对象特征 阅读过<Objective-C 2.0 程序设计(第二版)>.<Objective-C 程序设计 第6版>或相关 ...
- Swif语法基础 要点归纳(一)
常量和变量 用let声明常量 let m = 20 用var声明变量 var n = 0 类型推导机制 声明常量或变量时.能够不指定常量/变量类型,编译器会依据 ...
- CORS基础要点:关于dataType、contentType、withCredentials
事实上,面试时我喜欢问跨域,因为多数开发者都知道它并且常用,而我希望能从面试者的回答中知道他在这个问题的深入程度,进一步看看面试者研究问题的思维方式及钻研精神,然而确实难到了很多人,当然这也不是面试通 ...
- JUnit单元测试基础要点
JUnit单元测试基础要点 1.JUnit是一种测试代码的框架,测试的目的是:保证代码没错,而不是保证代码正确. 2.测试类一般不要和目标类放在一起,但编译成的class文件是放在一起的. 3.单元测 ...
- 对Linux(Unix)的基础知识归纳
前言,不论是原生APP(Android&IOS),还是大型架构级基础环境(.NET&J2EE,或LAMP阵营等), 基本都不可避免的涉及到Linux(Unix),故还是觉得有必要把自己 ...
- java基础要点
Java语言是现在比较常用的编程语言,因为Java语言可以编写桌用程序,也可以编写web程序,还能编写嵌入式程序.这是由于相比脚本语言,Java 的运行速度要快.而对于底层语言,Java与平台无关,可 ...
- c/c++ 复习基础要点01-const指针、指针函数 函数指针、new/delete与malloc/free区别与联系
1. 引用本身是有指针实现的:引用为只读指针 例子: int d=123; int& e=d; //引用 int * const e=d; //只读指针,e指向d,不可修改e指 ...
- Linux基础命令归纳大全
Linux发行版本:基于linux内核提供桌面环境及办公套件的操作系统 (Linux内核只有一个) 1. 启动终端的快捷键: ctr + alt + t 2. 终端字体放大: ctr+shift+ ...
- web基础要点记录
最近公司项目做完了,不怎么忙,翻看了一些基础的资料,文章.就做了个简单的记录. 1.Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -we ...
随机推荐
- MogileFS安装
MogileFS是一款开源的.高性能的.分布式的文件系统,用于组建分布式文件集群.用来存取海量文件,而不用关心具体的文件存放位置.存储容量大小,以及文件损坏和丢失等问题 MogileFS有三大部分:存 ...
- MySQL 多列排序
MySQL 基础篇 三范式 MySQL 军规 MySQL 配置 MySQL 用户管理和权限设置 MySQL 常用函数介绍 MySQL 字段类型介绍 MySQL 多列排序 MySQL 行转列 列转行 M ...
- Docker 安装mysql5.6
1.首先进入命令行现在mysql5.6镜像 E:\>docker pull mysql:5.6 2.把mysql的配置文件放入到本地,供后期做修改用 文件分别为:mysql.cnf 和 mysq ...
- 1 使用webpack搭建vue开发环境
1 先去node.js官网下载nodejs并且安装 安装成功之后在命令行输入node -v 回车,npm -v回车如果显示对应的版本号,说明node安装成功,自带的npm也安装成功 2 在d盘下创建一 ...
- undefined reference to `udev_device_get_action'
/usr/lib/gcc/i686-linux-gnu/4.8/../../../i386-linux-gnu/libusb-1.0.a(libusb_1_0_la-linux_udev.o): In ...
- json _ ajax_跨域
1 json 1 js 对象 语法: 1 通过一对{}表示一个对象 2 在{}中允许通过 key:value 的形式来表示属性 3 多对的属性和值之间使用 , 隔开 2 什么中JSON 按照JS对象的 ...
- springboot系列(一) Spring Boot浅谈(转载)
首先申明一下本文是转载自https://blog.csdn.net/fly_zhyu/article/details/76407830: 1. Spring Boot是什么,解决哪些问题 1) Spr ...
- Linux命令——cat、more、less、head、tail
cat 一次显示整个文件 -n:显示行号 -b :和 -n 相似,只不过对于空白行不编号 -s:当遇到有连续两行以上的空白行,就代换为一行的空白行 -E显示换行符 [root@localhost ~] ...
- Java 中的多态,一次讲个够之继承关系中的多态
多态是继封装.继承之后,面向对象的第三大特性. 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. Java作为面向对象的语言,同样可以描述一个 ...
- php 生成gif 动图,可控制每张图时间
<?php //namespace gifCreator; /** * Create an animated GIF from multiple images */ class gifcreat ...
