学习使用Django2 前台页面展示
Django 2.1 python 3.7
创建一个虚拟环境
python -m venv 虚拟环境名称
进入虚拟环境
下载django
pip install django==2.1
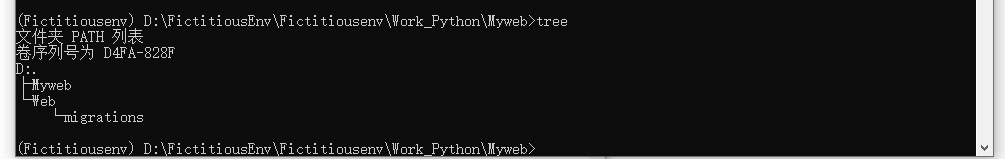
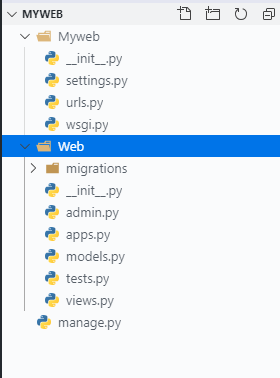
创建项目: django-admin startproject 项目名称 . -->创建项目 有个点 创建应用:
python manage.py startapp 创建应用


一个干净的Django 框架,我们需要打开settings.py 进行设置
第一步: 创建数据库 : MyDB mysql 有关命令请看 这篇文章: https://www.cnblogs.com/whatarey/p/11396616.html

第二步: Django应用中的settings.py后台设置中文,数据库修改为mysql配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'MyDB', #数据库名字,
'USER': 'root', #数据库登录用户名
'PASSWORD': '', #数据库登录密码
'HOST': 'localhost', #数据库所在主机
'PORT': '', #数据库端口
}
}
LANGUAGE_CODE = 'zh-hans'
第三步:创建模型:
class UserInfo(models.Model):
UserName = models.CharField(max_length=20)#用户名
create_date = models.DateField()#创建日期
pwd=models.CharField(max_length=20)#密码
第四步,后台admin.py 注册
from .models import UserInfo admin.site.register(UserInfo)
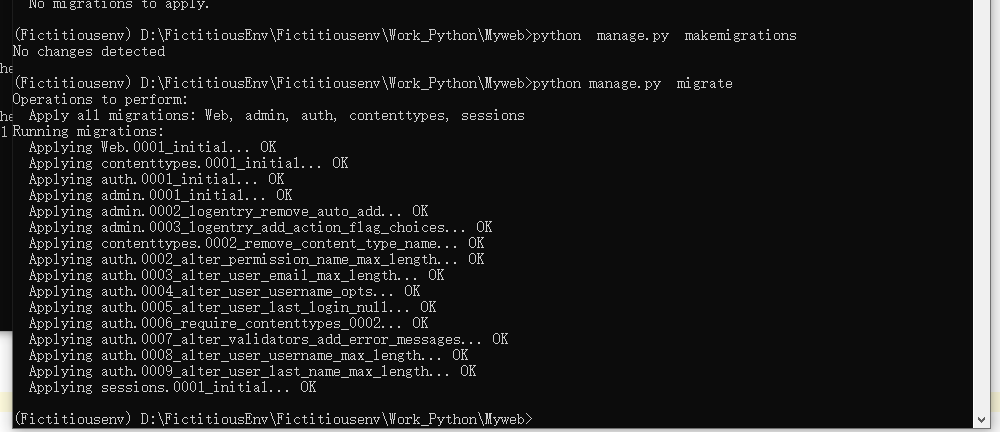
第五步 执行文件迁移
python manage.py makemigrations
python manage.py migrate
这时候,一定会出现这一个错误:

在项目中的 init.py 中加入:
import pymysql
pymysql.install_as_MySQLdb()
在运行就可以了


运行:

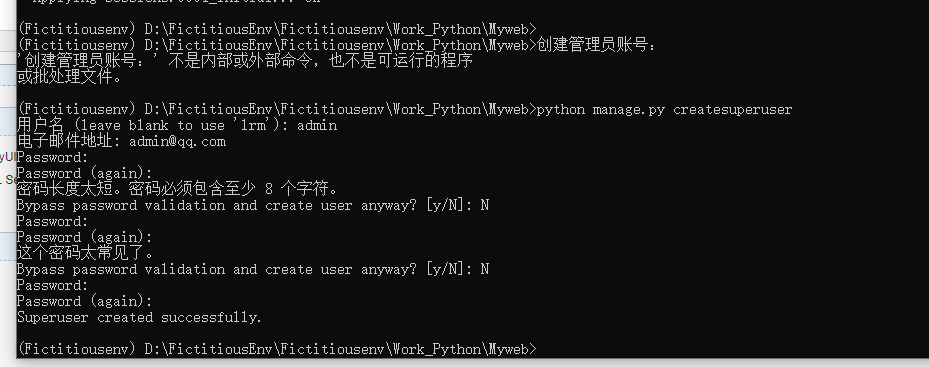
进入后台,突然发现没有创建后台管理员账号....
创建管理员账号:
python manage.py createsuperuser
这个密码太坑了。。。。



第六步:往项目的views.py 中添加
from django.shortcuts import render
from django.http import HttpResponse,Http404
from django.template import loader
#这里是视图 def index(request):
'''写法1'''
# template=loader.get_template('Web_Templates/index.html')
# # 2.定义上下文
# context={"title":"Index","heatde_title":"Index","BodyHtml":"这是我的主页内容<a href=''>hehe</a>"} # 这个上下文是一个字典,它将模板内的变量映射为 Python 对象。
# return HttpResponse(template.render(context,request)) '''写法2'''
data={
"title":"Index",
"heatde_title":"Index",
"BodyHtml":"中间body",
"id":[1,2,3,4,5]
}
context = data
return render(request, 'Web_Templates/index.html', context)
# 注意到,我们不再需要导入 loader 和 HttpResponse 。
# 不过如果你还有其他函数(比如说 detail, results, 和 vote )需要用到它的话,就需要保持 HttpResponse 的导入。 def getHtml(request,id):
list=[0,1,3,4]
try:
question =list[id]
except Exception as e:
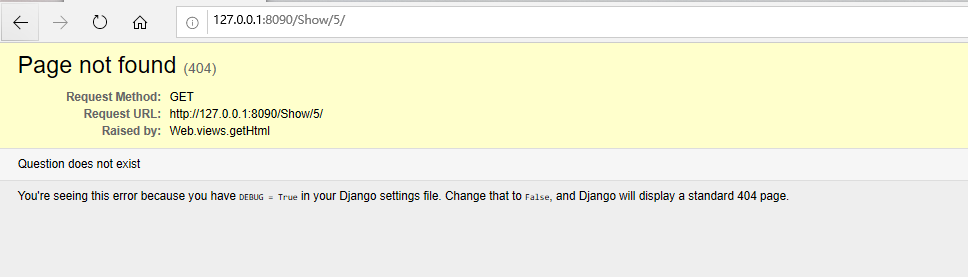
raise Http404("Question does not exist")
return render(request, 'Web_Templates/Show.html', {'question': question})
第七步:项目中添加urls.py
from django.urls import path from . import views app_name="Web"
urlpatterns=[
#url(r'^$'
path("",views.index,name="Index"),
path("Show/<int:id>/",views.getHtml,name="Show"),
# '''
# # # ex: /polls/
# # path('', views.index, name='index'),
# # # ex: /polls/5/
# # path('<int:question_id>/', views.detail, name='detail'),
# # # ex: /polls/5/results/
# # path('<int:question_id>/results/', views.results, name='results'),
# # # ex: /polls/5/vote/
# # path('<int:question_id>/vote/', views.vote, name='vote'),
# '''
]
第八步,应用的urls.py 注册
第九步:创建模板 我是在 MyWeb\


第十步,把模板路径添加到项目的settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'Templates')], # 模板'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
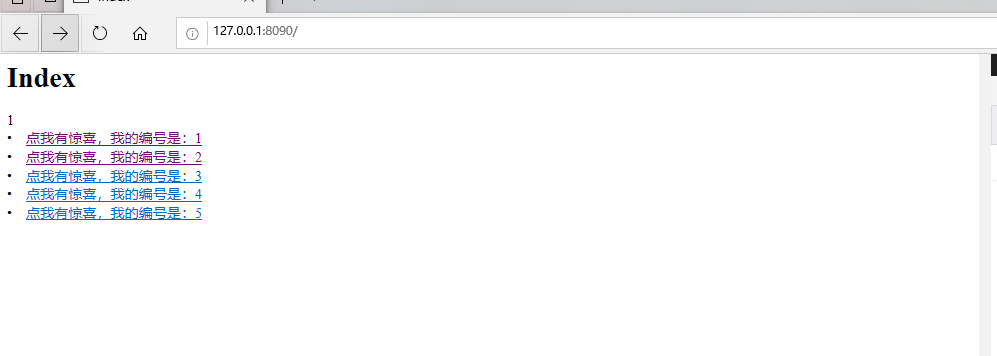
index.html
1 <html>
<head>
<title>{{title}}</title>
</head>
<body>
<h1>{{heatde_title}}</h1>
<div>
{{BodyHtml}} {% for a_link_id in id %} <li><a href="{% url 'Web:Show' a_link_id %}" >点我有惊喜,我的编号是:{{a_link_id}}</a></li>
{% endfor %}
</div>
</body>
</html>
show.html
1 <html>
<head>
<title>111111</title>
</head>
<body>
<h1>{{question}}</h1>
<div>
{{question}} </div>
</body>
</html>
可看官网:https://docs.djangoproject.com/zh-hans/2.1/intro/tutorial03/
ok


当id 超过了list的最大值,就会404

进入虚拟环境,切换到项目根目录下,使用pip工具的freeze参数。
(venv) D:\work\2019\for_test\mysite>pip freeze > ./requirements.txt

将会把你虚拟环境下面的所有包都写入这个
requirements.txt
他人如果拷贝了我们的代码,要安装第三方库依赖的话,只需要:
pip install -r requirements.txt
上传到git
对于settings.py文件有个问题,如果没有这个文件是无法运行Django项目的,但是settings中又可能包含很多关键的不可泄露的部分,比如SECRET_KEY:
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'b(&6i_$g2%8vh)ruu$)a9pkw+s-e&qj_e_#=@gnbo^48#gp_8a'还有数据库的IP/Port、用户名和密码,邮件发送端的用户名和密码,这些都是绝对不能泄露的。
那怎么办呢?简单!复制settings文件,并重命名为settings.example.py文件,放在同一目录里,把敏感信息、密码等修改或删除。使用者看到这个文件名,自然会明白它的作用。
喜欢就点个赞!!!文章写得真不容易。
学习使用Django2 前台页面展示的更多相关文章
- springboot+thymeleaf中前台页面展示中、将不同的数字替换成不同的字符串。使用条件运算符
主要用到的知识就是thyme leaf中的条件运算符 表达式:(condition)?:then:else 当条件condition成立时返回then.否则返回else 具体代码:<td th: ...
- SpringBoot集成websocket发送后台日志到前台页面
业务需求 后台为一个采集系统,需要将采集过程中产生的日志实时发送到前台页面展示,以便了解采集过程. 技能点 SpringBoot 2.x websocket logback thymeleaf Rab ...
- app——分享wap站,数据处理页面展示
无意中接到了一个小的工作任务:配合手机app端的分享功能做一个wap站,简言之:将手机app端分享的文章id传过来,利用此id再进行一系列的操作,由于文章分为纯文本,图文以及图集的三种类型的文章,因此 ...
- 使用spring webflow,在前台页面中如何显示后端返回的错误信息
刚刚接触spring webflow,相关的资料并不是很多,并且大都是那种入门的 .xml文件的配置. 用到的CAS 最新的4.0版本用的就是web-flow流,前台页面使用的是表单提交.于是我就碰到 ...
- 【原】老生常谈-从输入url到页面展示到底发生了什么
刚开始写这篇文章还是挺纠结的,因为网上搜索“从输入url到页面展示到底发生了什么”,你可以搜到一大堆的资料.而且面试这道题基本是必考题,二月份面试的时候,虽然知道这个过程发生了什么,不过当面试官一步步 ...
- Phpcms 前台页面实现分页
phpcms开发就是模仿里面原有的方法进行扩展,前台要实现分页,就去找后台页面的分页实现. 如后台 扩展->后台操作日志,就有分页展示. 1.先去添加自己的分页方法(千万不要在原来的方法上修改, ...
- 我的第一个python web开发框架(18)——前台页面与接口整合
由于我们前后台系统没有分开,所以前台页面调用接口时,可以直接使用后台管理系统已经完成的接口,不过后台管理系统接口的访问加上了登录验证,所以需要将前台要用到的接口进行处理,让它们设置到白名单当中 我们打 ...
- 图书管理系统【JavaWeb:部署开发环境、解决分类、图书、前台页面模块】
前言 巩固Servlet+JSP开发模式,做一个比较完整的小项目. 成果图 该项目包含了两个部分,前台和后台. 前台用于显示 后台用于管理 该项目可分为5个模块来组成:分类模块,用户模块,图书模块,购 ...
- springmvc 项目完整示例08 前台页面以及知识点总结
至此已经基本测试成功了,我们稍作完善,让它成为一个更加完整的项目 我们现在重新规划下逻辑 两个页面 一个登录页面 一个欢迎页面 登陆页面输入账号密码,登陆成功的话,跳转登陆成功 欢迎页面 并且,更新用 ...
随机推荐
- (十三)class文件结构:常量池(转)
Class类文件的结构 全局规范 1.任何一个Class文件都对应着唯一一个类或接口的定义信息,但反过来说,类或接口并不一定都得定义在文件里(譬如类或接口也可以通过类加载器直接生成).本章中,只是通俗 ...
- tp 执行sql 语句
$User = D('User'); $User->query('select * from think_user where status=1'); $User->execute('up ...
- [转]Microsoft VS Code 改变默认文字编码
概要:文件->首选项->设置 输入: "files.autoGuessEncoding": true, 然后勾上. 链接地址:https://jingyan.baidu ...
- C# 基于Directshow.Net lib库 USB摄像头使用DirectShow.NET获取摄像头视频流
https://blog.csdn.net/u010118312/article/details/91766787 https://download.csdn.net/download/u010118 ...
- k8s 启动pod的问题
版本: k8s 1.5 docker 1.3 CentOS 7.6 使用命令 kubectl get pods输出no resources.解决方法是修改 apiserver 的配置文件 vim /e ...
- PB笔记之数据窗口添加虚拟列的方法
1.选择计算域控件: 2.输入公式 3.添加一个输入框作为列名,注意Name必须改为后缀为_t(PB固定识别_t)才可以绑定输入框和计算域作为虚拟列,虚拟列在最后一列时,有可能不能改变宽度,需往前挪才 ...
- Manjaro 使用基础
一.pacman/yay 的基础命令 Manjaro 装好后,需要运行的第一条命令: sudo pacman -Syy ## 强制更新包数据 sudo pacman-mirrors --interac ...
- redis主从中断异常处理
线上预警主从中断: 查看线上复制信息: # Replication role:slave master_host:master_host master_port:6379 master_link_st ...
- flutter从入门到精通五
在flutter的世界里,一切都是Widget,图像,文本,布局模型等等,一切都是Widget flutter中,尽量将Widget放在MaterialApp.其封装了所需要的一些Widget,Mat ...
- manacher 算法(最长回文串)
manacher算法: 定义数组p[i]表示以i为中心的(包含i这个字符)回文串半径长 将字符串s从前扫到后for(int i=0;i<strlen(s);++i)来计算p[i],则最大的p[i ...
