Firebase Chat (firebase 实现web聊天室)
基于firebase + cloud Function 实现web聊天(demo版)
知识点:
- 使用Firebase SDK创建Google Cloud功能。
- 触发云功能基于Auth,云存储和Cloud Firestore事件。
- 为您的网络应用添加Firebase Cloud Messaging支持
一:准备工作:
1: 在Firebase控制台中,单击“ 添加项目”并将其命名为FriendlyChat。
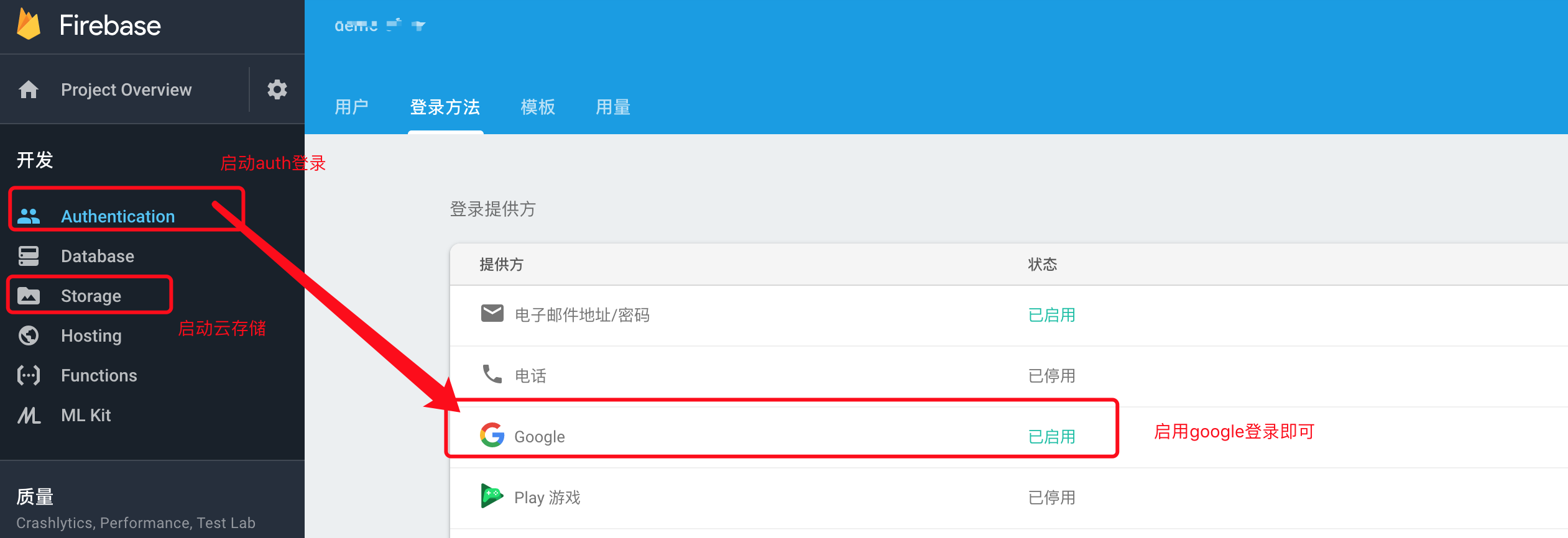
2: 启用Google Auth 和 云存储

二:获取代码:
从命令行克隆GitHub存储库:
- git clone https://github.com/firebase/friendlychat
firebase-codelabs存储库包含多个平台的示例项目。此代码库仅使用这两个存储库:
 cloud-functions-start - 您将在此codelab中构建的起始代码。注意:这与Firebase Web Codelab的最终代码相同。
cloud-functions-start - 您将在此codelab中构建的起始代码。注意:这与Firebase Web Codelab的最终代码相同。 cloud-functions - 完成的示例应用程序的完整代码。
cloud-functions - 完成的示例应用程序的完整代码。
(我们用 cloud-functions 完整的实例)
三:安装Firebase命令行界面:
(本地shell终端 进入 cloud-functions目录中)
1、本地shell终端中安装 :
- npm -g install firebase-tools
2、登录(用创建项目的google账户登录)
- firebase login
3、选择项目,选择刚刚新建的项目
- firebase use --add
四:发布代码:
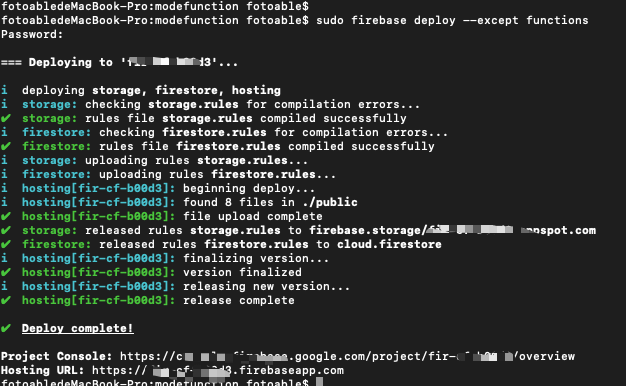
- firebase deploy --except functions
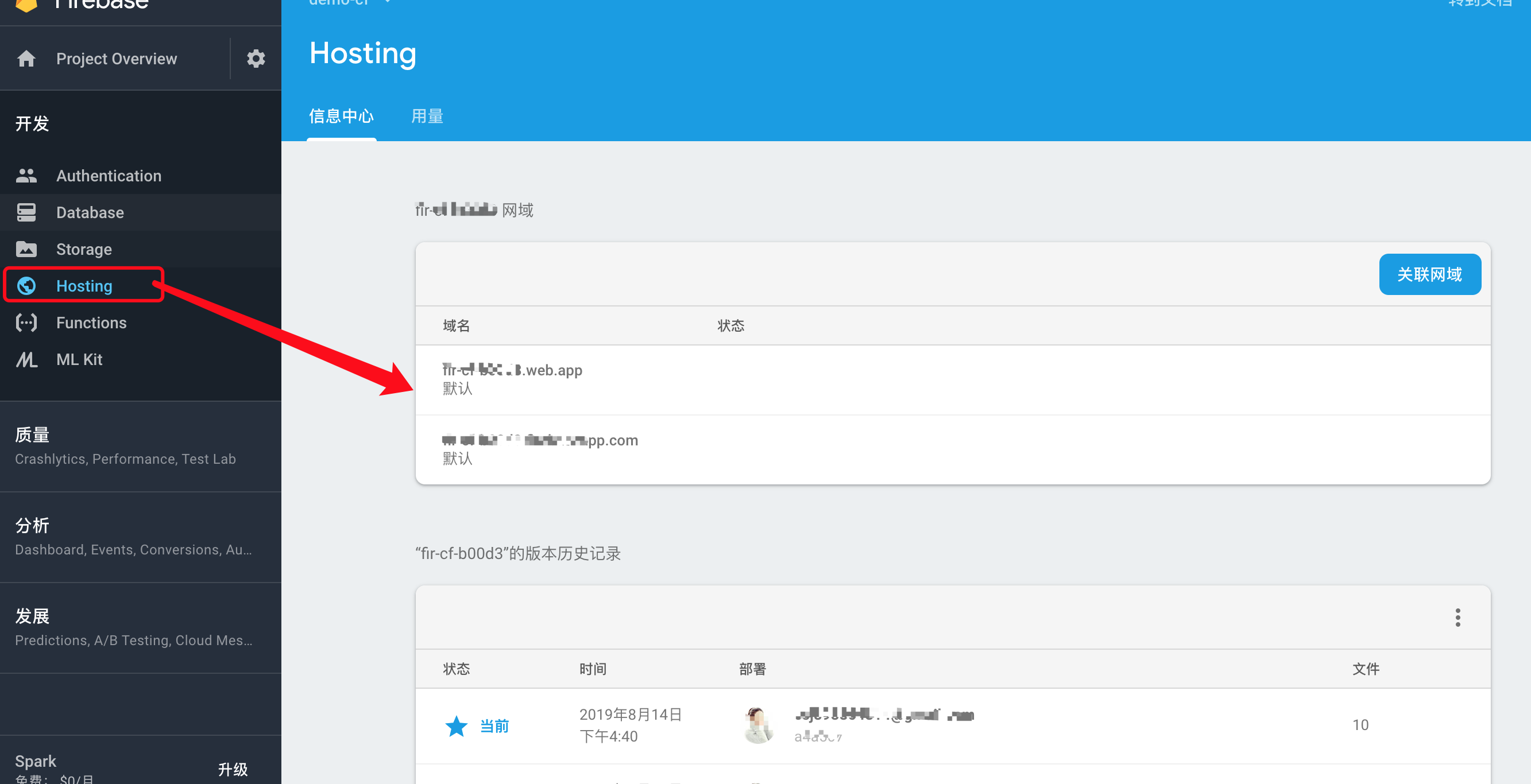
部署成功,在项目中就能看到部署的服务:

五:访问:
部署的打印信息中 Hosting URL 或者项目后台都可以找到访问链接。
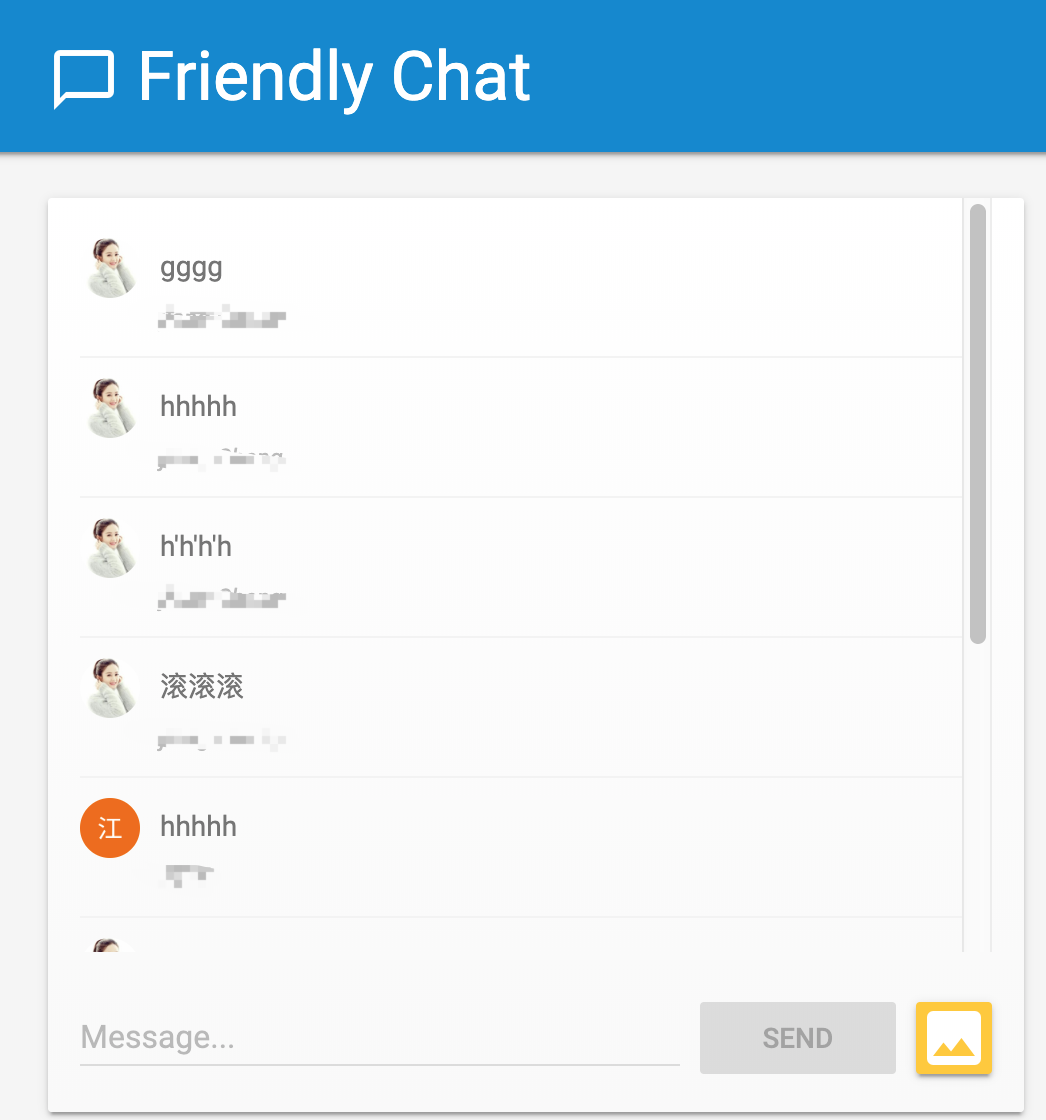
1、浏览器打开如图:

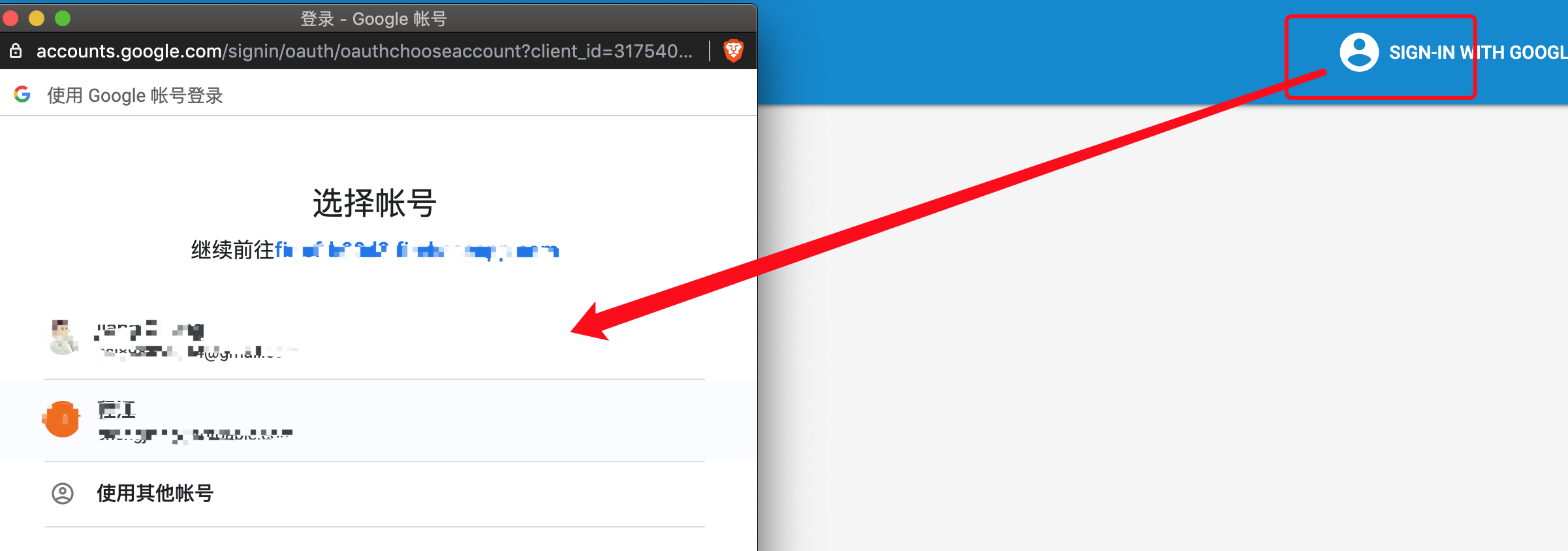
2、登录:
3、开始聊天:
4、项目中消息记录:

查看资料: https://codelabs.developers.google.com/codelabs/firebase-cloud-functions/#0
https://www.cnblogs.com/cj8988/p/9454350.html
Firebase Chat (firebase 实现web聊天室)的更多相关文章
- web聊天室
开发一个web聊天室 功能需求: 1.用户可以与好友一对一聊天 2.群聊 所需知识 1.Django 2.bootstrap 3.CSS 4.ajax 涉及到的新的知识点 1.如果设计表结构的时候,一 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(六) 之 Layim源码改造右键菜单--好友、组管理功能的实现。
前言 上一篇中讲解了加好友的流程,本篇将介绍好友管理,群组管理的右键菜单功能.当然由于菜单项目太多,都实现也得花费时间.只讲解一下我是如何从不知道怎么实现右键菜单到会自定义菜单的一个过程.另外呢,针对 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十四)之漏掉的客服消息
前言 不知不觉已经十四篇了,其实已经没有什么可写了.但是突然发现layim中带的客服功能没有用到.于是乎,抽点时间完成吧.其实之前的工作已经把客服功能完成了一大半,剩下的我们稍微调整即可.今天的演示我 ...
- web即时通讯2--基于Spring websocket达到web聊天室
如本文所用,Spring4和websocket要构建web聊天室,根据框架SpringMVC+Spring+Hibernate的Maven项目,后台使用spring websocket进行消息转发和聊 ...
- 基于Node的Web聊天室
1 项目名称 Web聊天室(<这是NodeJs实战>第二章的一个案例,把整个开发过程记录下来)
- WebSocket请求过程分析及实现Web聊天室
WebSocket协议是基于TCP的一种新的协议.WebSocket最初在HTML5规范中被引用为TCP连接,作为基于TCP的套接字API的占位符.它实现了浏览器与服务器全双工(full-duplex ...
- 使用Servlet和JSP实现一个简单的Web聊天室系统
1 问题描述 利用Java EE相关技术实现一个简单的Web聊天室系统,具体要求如下. (1)编写一个登录 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 http://www.cnblogs.com/panzi/p/5742089.html ASP.NET S ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十二) 代码重构使用反射工厂解耦(一)缓存切换
前言 上一篇中,我们用了反射工厂来解除BLL和UI层耦合的问题.当然那是最简单的解决方法,再复杂一点的程序可能思路相同,但是在编程细节中需要考虑的就更多了,比如今天我在重构过程中遇到的问题.也是接下来 ...
随机推荐
- 物联网是前端工程师的新蓝海吗? | Live笔记
物联网是继 Web .无线之后的又一次重大技术变革,在变革的大潮中,程序员的知识体系和思维方式将面临全面更新. 前端开发的历史 在准备这个live的过程中,我回顾了前端开发短暂的历史,有几次我认为非常 ...
- python关闭socket端口立即释放
server = socket.socket(socket.AF_INET, socket.SOCK_STREAM) server.setsockopt(socket.SOL_SOCKET, sock ...
- js优先队列的定义和使用
//队列,先入先出,FIFO function Queue() { this.items = []; } Queue.prototype = { constructor: Queue, enqueue ...
- Configure vyatta
Username: vyatta Password: vyatta 配置网卡: 编辑: configure 内部网络IP地址配置:192.168.0.1 set interfaces ethernet ...
- C++继承中的属性
class A { public: int a; A() { } void print() { cout<<a; } }; class B:public A { public: int a ...
- 【Taro全实践】6位验证码输入视觉分离(标准下划线分离)
一.实现的效果图 二.实现思路 中间想过很多实现方法,但是因为input为原生组件的原因,很难适配所有手机直接. 所有如何实现适配所有手机的验证码分离输入呢?(思路如下) 1.input组件为原生组件 ...
- [Java读书笔记] Effective Java(Third Edition) 第 3 章 对于所有对象都通用的方法
第 10 条:覆盖equals时请遵守通用约定 在不覆盖equals方法下,类的每个实例都只与它自身相等. 类的每个实例本质上都是唯一的. 类不需要提供一个”逻辑相等(logical equality ...
- ssm整合用到的web.xml配置
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns="http://xmlns ...
- Python之网络模型与图形绘制工具networkx
笔记 # https://www.jianshu.com/p/e543dc63454f import networkx as nx import matplotlib.pyplot as plt ## ...
- weblogic12.1.3部署应用程序
weblogic12.1.3部署应用程序请参照:https://www.cnblogs.com/xdp-gacl/p/4143413.html