VSCode 搭建 React Native 环境
安装 React Native Tools
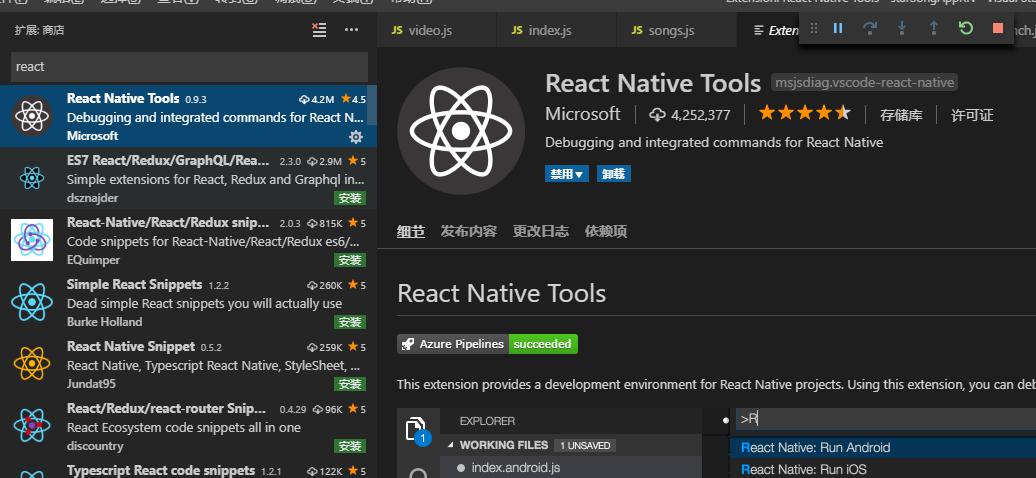
在插件市场搜索 react 找到 React Native Tools 进行安装:

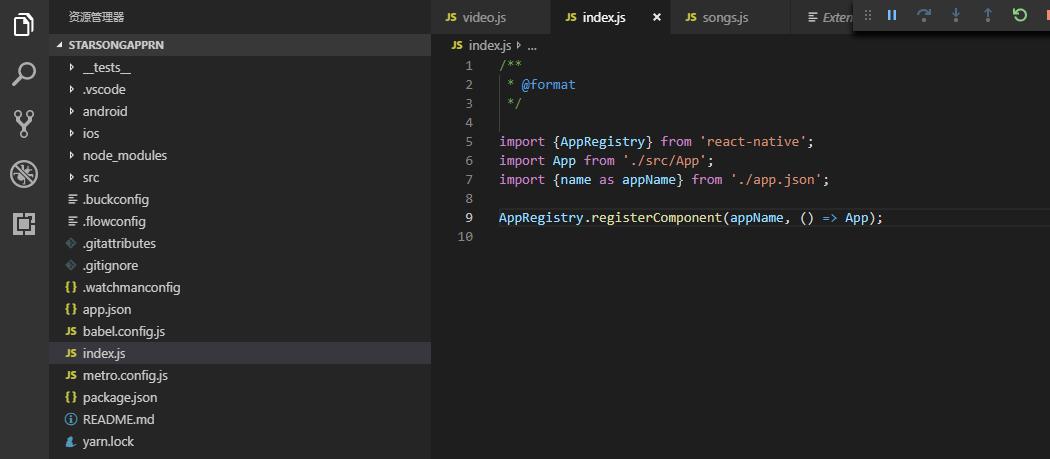
创建的react-native的工程拖入vscode中

点击F5即可运行react-native
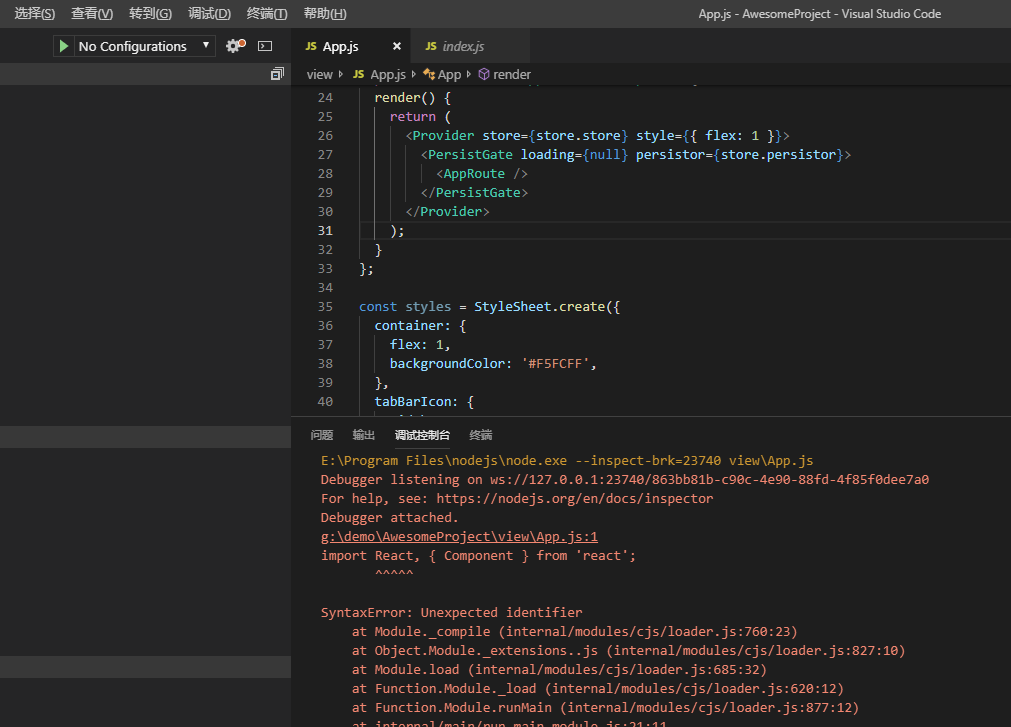
此时可能出现 如下界面,这是因为没有配置运行文件

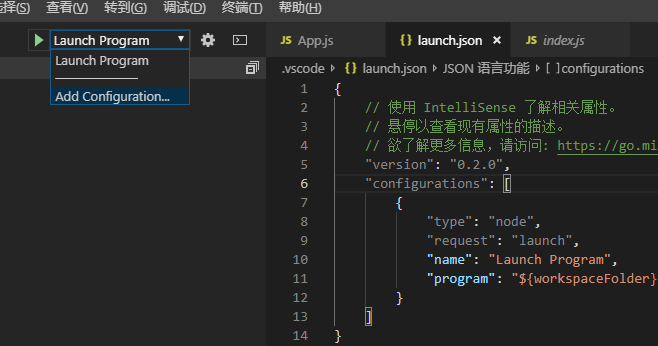
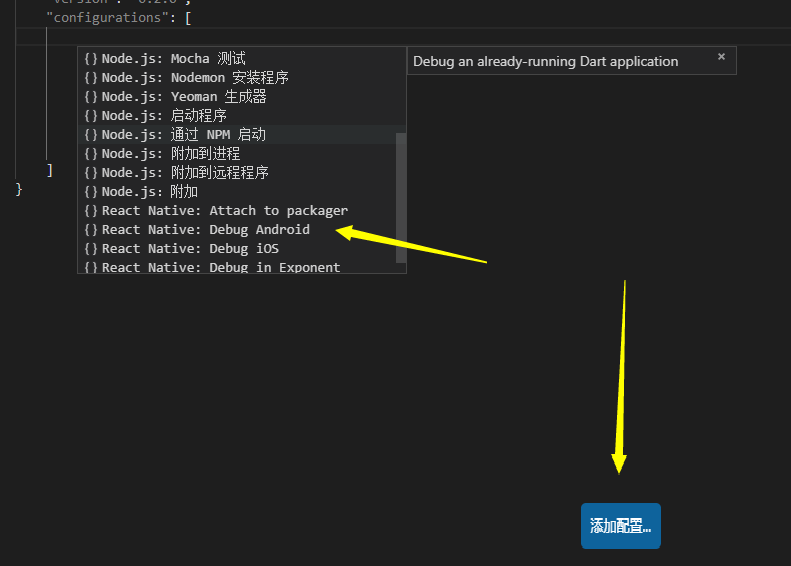
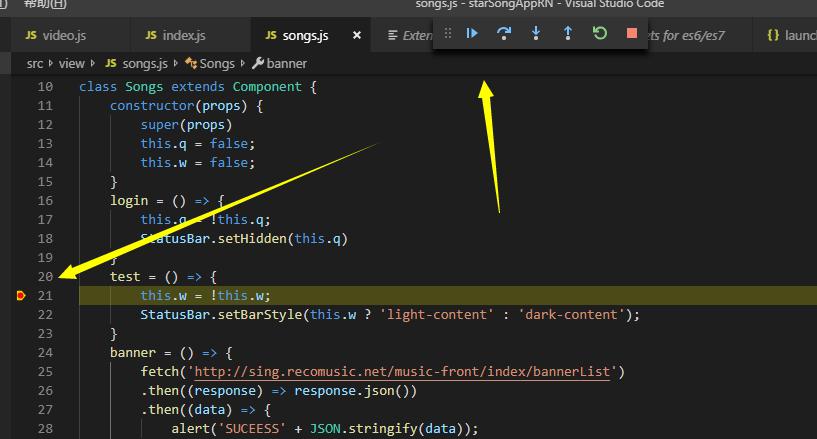
在debug 页面,点击如下位置,添加configurations

然后点击添加配置,选择debug android

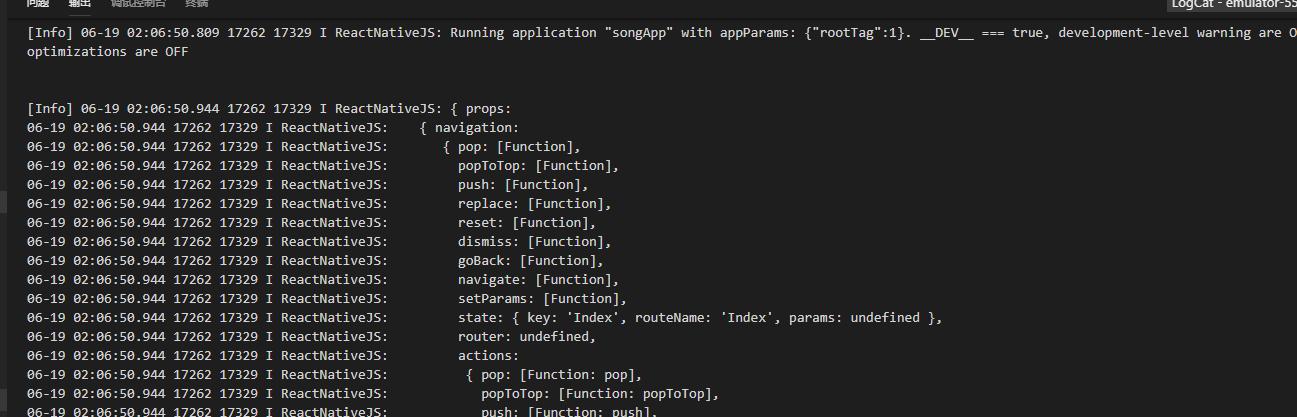
此时点击F5,则可出现如下界面,表示 react-native以运行起来


此时发现断点无法生效,且log的信息感觉特别难看,和使用chrome比起来更难用。
进行断点调试
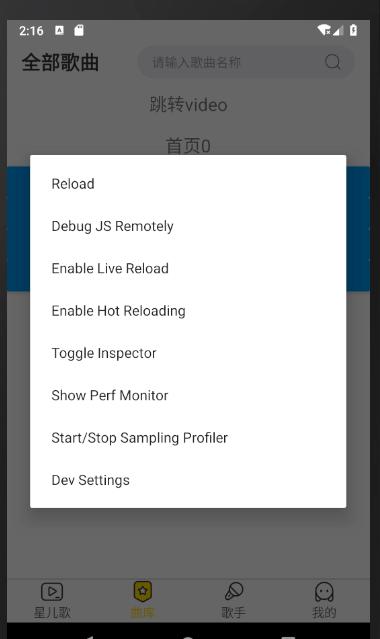
在模拟器界面,按 Ctrl + m,打开js调试(点击 Debug JS Remotely)

再看控制台,就用 console.log 的日志内容了

此时进行断点也是生效的了。

打开安卓模拟器
在as里创建安卓模拟器过程就不说了,使用as打开模拟器无疑是最简单的方式,但是vs + as + 模拟器,电脑受不了啊,所以这里有两种不开as打开模拟器的方式:
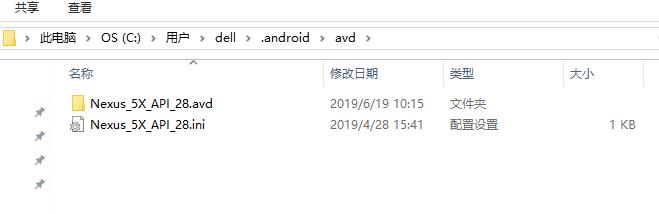
- 在Android\SDK\emulator新建一个bat文件,内容如下,Nexus_5X_API_28 是模拟器的名字(在avd目录可查看名字),然后运行此bat文件就 ok啦。
emulator.exe -netdelay none -netspeed full -avd Nexus_5X_API_28

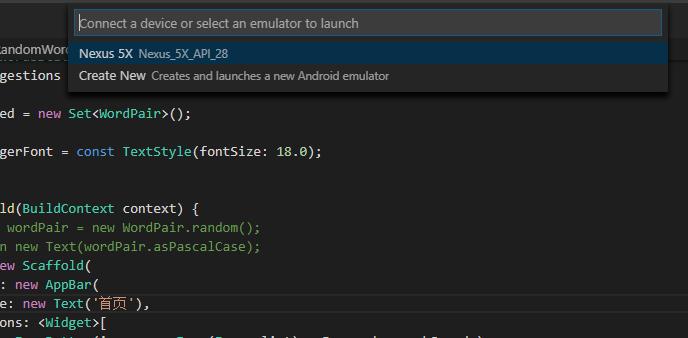
- 如果安装过flutter的环境,且vs也进行了相关配置,可以直接使用vs打开模拟器,进入flutter的工程中,点击右下角的 No Devices 选择想要打开的模拟器即可:


使用bat打开模拟器的方式有时会使react-native的找不到设备,此时是用as打开或使用flutter的方式打开就没这个问题了,在或者清除下模拟器的数据。
记录一些奇葩的错误
出现如下错误:
无法进行调试。执行命令 react-native.cmd run-android --no-packager 时出错: 执行命令 react-native.cmd run-android --no-packager 时出错 (error code 101)
可能原因:
1. 查找不到模拟器了,我试了下重启模拟器就没问题了。
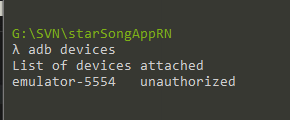
2. 查看模拟器是否开启了USB调试,或即使开启了,再关了,开一次(位置:Settings => System => Developer options(为打开开发者模式的话,得先进入About emulated device 狂点里面的 Build number))adb 连接 出现 emulator-5554 unauthorized 此时可以尝试:
- 输入 adb kill-server ,然后在查找就会发现设备处于连接状态了。
- 删除.android目录下 adbkey adbkey.pub 然后重启模拟器。
- 打开设置,选择 System -> Reset options 点击里面的 Reset app preferences。
- 实在不行的话,打开 android studio 清除模拟器数据 wipe data。

出现如下错误:(出现了多处错误,如路径错误,重新运行,就可以看到具体的错误)
Error: {"type":"InternalError","errors":[],"message":"Metro Bundler has encountered an internal error, please check your terminal error output for more details"}。调试将不起作用: 请尝试从应用内重新加载 JS,或重新连接 VS Code 调试器: 无法在 <http://localhost:8081/index.bundle?platform=android&dev=true&minify=false> 处导入脚本 (error code 1408)
VSCode 搭建 React Native 环境的更多相关文章
- windows环境下搭建react native环境
一.基础软件1.安装jdk-1.8.0_922.安装android studio-2.1.2(文件大小为1.2G的那个)3.安装node.js(目前最新是6.3.0)4.安装git-2.9.05.安装 ...
- 海马玩模拟器——搭建React Native环境
Visual Studio Emulator for Android 模拟器国内这网络环境不太用,所以使用海马玩模拟器,给大家推荐一下! 下面开始配置环境: 1)下载1.8+JDK,配置JDK环境参考 ...
- 1、在MAC上搭建React Native开发环境
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 搭建react native所遇到的坑
一.所遇问题 在搭建react native环境中,遇到执行react native run-android命令出现如下问题 Could not resolve all dependencies f ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift.那么对于开发一个App,至少需要两套代码.两个团队.对于公司来说,成本还是有的. ...
随机推荐
- ISO/IEC 9899:2011 条款6.7.6——声明符
6.7.6 声明符 语法 1.declarator: pointeropt direct-declarator direct-declarator: identifier ( declar ...
- ASP将Table导出Excel
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%><%if request("action") ...
- linux无网络情况下安装rpm包
首先理清楚两个东西:rpm和yum.rpm全称redhat package manager,用来管理软件包:yum全称yellow dog updater,modified,它是rpm的前端程序,因为 ...
- break 和 continue 的用法
break 是结束循环 continue 是结束本次循环,接下下一个循环
- 【430】BST and Splay Tree
参考:Hello, Splay! 目录: 1. Binary Search Tree 2. Splay Tree
- java 时间的原生操作和工具类操作
package com.xc.test.dateoperation; import org.apache.commons.lang3.time.DateFormatUtils; import org. ...
- pycharm远程SSH调用服务器python解释器教程
该教程主要介绍pycharm远程SSH调用解释器以及建立SFTP文件传输协议: 第一步:建立SSH连接: 第二步:建立SFTP协议: (1)SSH: 配置远程python解释器 这里主要讲的是如何配置 ...
- 【mysql】添加删除权限
https://www.cnblogs.com/wuxunyan/p/9095016.html
- oracle归档空间
select GROUP_NUMBER, NAME, STATE, TOTAL_MB-FREE_MB as USED_MB, FREE_MB, USABLE_FILE_MB from v$asm_di ...
- LODOP插件的IE浏览器的安全设置
LodopFuncs.js里的判断默认是混合部署,IE等支持np插件的浏览器会走lodop插件方式,但是IE的安全设置可能会阻挡lodop插件,可点击允许或修改IE浏览器的安全设置让Lodop每次都能 ...
