正padding负margin实现多列等高布局(转)
转自: 巧妙运用CSS中的负值 (http://www.webhek.com/post/2345qwerqwer.html)
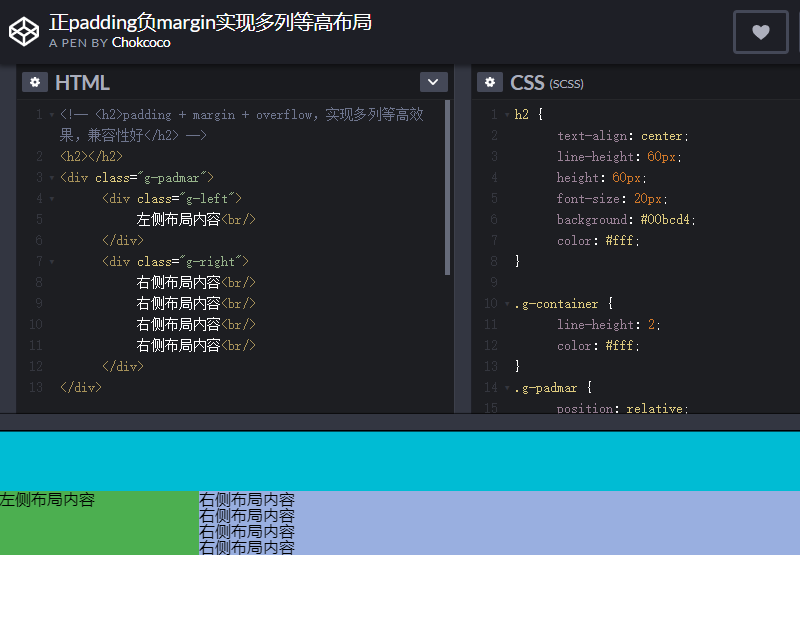
代码来自: https://codepen.io/Chokcoco/pen/ZgrmVy
好像存在了很久的css技巧, 可惜自己缺没听过, 真是井底之蛙了. 记得以前用过js来实现, 惭愧啊.

<!-- <h2>padding + margin + overflow,实现多列等高效果,兼容性好</h2> -->
<h2></h2>
<div class="g-padmar">
<div class="g-left">
左侧布局内容<br/>
</div>
<div class="g-right">
右侧布局内容<br/>
右侧布局内容<br/>
右侧布局内容<br/>
右侧布局内容<br/>
</div>
</div>
h2 {
text-align: center;
line-height: 60px;
height: 60px;
font-size: 20px;
background: #00bcd4;
color: #fff;
}
.g-container {
line-height:;
color: #fff;
}
.g-padmar {
position: relative;
overflow: hidden;
}
.g-padmar .g-left {
float: left;
width: 200px;
background: #4caf50;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.g-padmar .g-right {
width: 100%;
margin-left: 200px;
background: #99afe0;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
正padding负margin实现多列等高布局(转)的更多相关文章
- css设置多列等高布局
初始时,多个列内容大小不同,高度不同.现在需要设置不同的背景来显示,而且各个列的高度需要保持一致.那么这就需要利用到多列等高布局. 最终需要的效果: 1. 真实等高布局 flex 技术点:弹性盒子布局 ...
- 纯css实现div三列等高布局的最简单方法简化版/也可以多列
使用正padding和负margin对冲实现多列布局方法 这种方法很简单,就是在所有列中使用正的上.下padding和负的上.下margin,并在所有列外面加上一个容器,并设置overflow:hid ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- CSS技巧 (2) · 多列等高布局
前言 最近,面试的时候都碰到一些关于利用CSS实现多列等高布局或者一侧宽度固定,另一侧宽度自适应的问题,下面稍微总结一下: 先看一道题目 巧妙的多列等高布局 规定下面的布局,实现多列等高布局,要求两 ...
- css两列等高布局
布局方案 等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法.首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个 ...
- 两列等高布局 padding+margin的负值 CSS布局奇淫技巧之-多列等高
代码: 效果图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/ ...
- 前端应该掌握的CSS实现多列等高布局
1.引言 我们在写页面的时候,有的时候会遇到多栏布局,每个栏目里面的内容有的时候可能不一样,这样就会导致每个栏目实际的高度也是不一样的,如果每个栏目有背景颜色的,就会导致每个栏目的底部是对不齐的,用户 ...
- 实现多列等高布局_flex布局
详情参见此篇博客 http://www.w3cplus.com/css/creaet-equal-height-columns 建议掌握方法四.五 其实,利用最新的flex布局 http://www. ...
- 利用jQuery进行三行两列等高布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- C++17 std::shared_mutex的替代方案boost::shared_mutex
C++17 std::shared_mutex的替代方案boost::shared_mutex C++17boost std::shared_mutex http://en.cppreference ...
- 获取Django model中字段名,字段的verbose_name,字段类型
如下app:ywreport下存在model:Game: class Game(models.Model): name = models.CharField(u'游戏名称',max_length=30 ...
- Django中的QuerySet查询优化之prefetch_related
转载的,做个笔记,原文链接 在数据库有外键的时候,使用 select_related() 和 prefetch_related() 可以很好的减少数据库请求的次数,从而提高性能.本文通过一个简单的例子 ...
- layer实现鼠标悬浮效果
; $(document).on('mouseenter', '.layer_hover', function(){ var words = $(this).data('words'); tip_in ...
- [转]Microsoft VS Code 改变默认文字编码
概要:文件->首选项->设置 输入: "files.autoGuessEncoding": true, 然后勾上. 链接地址:https://jingyan.baidu ...
- chrome浏览器调试JS代码
是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这 ...
- SUBLIME必备插件FOR PHP
Sublime Text真是一款写代码的利器,轻巧快捷,而且功能强大,用来写PHP代码再好不过了,告别以前用的笨重臃肿的Zend Studio,感觉一身轻松,PHP代码也更加优雅.但是PHP开发也经常 ...
- mongodb 内嵌数组查询问题: 如何限定返回与条件匹配的数组
原文地址:https://segmentfault.com/q/1010000002943721
- 深入css过渡transition
通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果.过渡属性看似简单,但实际上它有很多需要注意的细节和容易混淆的地方. 过渡transitio ...
- git和GitHub初级
使用方式: 一种是本地创建一个文档, 然后在github上创建一个仓库, 在上传上去 一种是从仓库下载代码, 然后在本地编辑, 然后在上传上去 第一种: 首先在linux上创建一个文档, mkdir ...
