NET如何使用ELinq-实现增删改查
1 通过对ELinq主页的参考和学习,以及在项目中(wpf项目中用到的)中应用,ORM框架中的ELinq确实非常的强大,特此以建立wpf项目为例子来总结下如何在项目中应用ELinq,要想使用这个框架首先就应该添加对框架的应用,如何添加呢?
1)在工具下拉菜单中找到NuGet程序包管理器(英文名NuGet package manage ),在NuGet程序包管理器下拉菜单中找到程序包管理器控制台(英文名package manage console)成功之后将会出现如下的界面

然后将程序源包改成all(全部)
2)输入Install-Package ELinq成功后的显示如下

此时我建的wpf项目的引用中会出现如下两个引用
 这表示已经成功的添加了ORM框架中的ELinq引用
这表示已经成功的添加了ORM框架中的ELinq引用
3)这时候如果使用的是SqlServer的数据库就需要配置,那么如何配置呢?
建立的项目中有App.config的配置文件,打开后添加如下的配置信息
<connectionStrings>
<clear/>
<add providerName="System.Data.SqlClient" name="ELinqDatabase"
connectionString="Data Source=.;Initial Catalog=UserLimit;Integrated Security=True"/>
</connectionStrings>这样就算把数据库配置好了
4)接下来就是定义我们都实体类和数据库中表之间的映射了
我建了一个权限数据库userLimit,有两张表 这里就不介绍了,挺简单的。
这里就不介绍了,挺简单的。
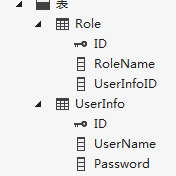
首先我在项目中添加了一个Entities的文件夹用来存放实体类(这里的实体的名字和字段最好喝数据库中定义的保持一致,这样在开发中会很方便的,建议我就是这样做的)导入命名空间NLite.data.linq和NLite.data.Mapping这两个命名空空间。我建立好的实体表映射如下图:


5)下面在建立对应的上下文DBContext
我建立的获取数据上下文的类为: public class GetDBContext
{
const string connectionStringName = "ELinqDatabase";
/// <summary>
/// 必须注册实体到数据库的映射才可以得到上下文
/// </summary>
static DbConfiguration dbConfiguration = DbConfiguration.Configure(connectionStringName)
.SetSqlLogger(()=>new SqlLog(Console.Out))//设置日志输出
.AddClass<UserInfo>()//注册映射
.AddClass<Role>();
private IDbContext dbContext;
public GetDBContext()
{
dbContext = dbConfiguration.CreateDbContext();//创建上下文
}
/// <summary>
/// 对userinfo表实行增删改查的实体对象,数据会立即同步到数据库中的
/// </summary>
public IDbSet<UserInfo> userInfos
{
get
{
return this.dbContext.Set<UserInfo>();
}
}
public IDbSet<Role> roles
{
get
{
return this.dbContext.Set<Role>();
}
}
}
6 当所有的准备工作都做好了之后,我们就可以用ELing的框架来做增删改查了,下面首先查询userInfo表,将表中的数据全部显示到wpf中的listview控件中。
先说明下listview控件的数据源有好几种:1 ObjectDataProvider:即这种ObservableCollection<object> list = new ObservableCollection<object>()
2 list<object>形式;3 xml形式的
前台代码如下: <Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" HorizontalAlignment="Right" Width="60" Content="刷新" Foreground="DarkBlue" FontWeight="Bold" Click="btnRefresh"/>
<ListView Grid.Row="1" Name="listViewUserInfo">
<ListView.View>
<GridView>
<GridViewColumn Header="用户ID" Width="120" DisplayMemberBinding="{Binding Path=ID}"/>
<GridViewColumn Header="用户名称" Width="120" DisplayMemberBinding="{Binding Path=UserName}"/>
<GridViewColumn Header="用户密码" Width="120" DisplayMemberBinding="{Binding Path=Password}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>当点击刷新按钮时就可以数据加载到控件中,无需写sql语句快速强大,非常好用后台代码如下: GetDBContext Context = new GetDBContext();
public ObservableCollection<UserInfoBinding> userInfoList = new ObservableCollection<UserInfoBinding>();
//加载数据
private void btnRefresh(object sender, RoutedEventArgs e)
{
//首先得到数据源
var list = Context.userInfos.OrderByDescending(q => q.ID).ToList();
//ToList()方法的返回值为list<userinfo>,下面就绑定数据
foreach (var item in list)
{
UserInfoBinding userinfo = new UserInfoBinding();
userinfo.ID = item.ID;
userinfo.UserName = item.UserName;
userinfo.Password = item.Password;
userInfoList.Insert(0, userinfo);
}
this.listViewUserInfo.ItemsSource = userInfoList;
}
public class UserInfoBinding
{
public int ID{get;set;}
public string UserName { get; set; }
public string Password { get; set; }
}
效果如图: 后台没有写sql语句,linq真的是简单强大好用,但想熟练应用还是得多操作。
后台没有写sql语句,linq真的是简单强大好用,但想熟练应用还是得多操作。
7 这只是对单表的查询并绑定数据,下面我做一个把用户表和角色表联合起来一对多的查询并且来显示数据,前台的布局基本都一样,我就不多说了,只是简单的贴出代码了
前台的代码参考上面的前台代码,这里只贴出后台增加的代码 private void btnJoinSelect(object sender, RoutedEventArgs e)
{
//得到带条件的数据源
var query = from u in Context.userInfos
from r in Context.roles
where u.ID == r.UserInfoID
orderby u.ID
select new
{
u.ID,
u.UserName,
u.Password,
r.RoleName
};
var list= query.ToList();
foreach (var item in list)
{
UserInfoJoinBinding userRoleInfo = new UserInfoJoinBinding();
userRoleInfo.ID = item.ID;
userRoleInfo.RoleName = item.RoleName;
userRoleInfo.UserName = item.UserName;
userRoleInfo.Password = item.Password;
userInfoJoinList.Add(userRoleInfo);
}
this.listViewJoinUserInfo.ItemsSource = userInfoJoinList;
}
public class UserInfoJoinBinding
{
public int ID { get; set; }
public string UserName { get; set; }
public string Password { get; set; }
public string RoleName { get; set; }
}
public ObservableCollection<UserInfoJoinBinding> userInfoJoinList = new ObservableCollection<UserInfoJoinBinding>();实现的效果为 下面的内容就是利用框架来编辑,删除,添加数据并且在不写sql语句的情况下同步到数据库中。因为最近做wpf项目就使用wpf来做例子了。
下面的内容就是利用框架来编辑,删除,添加数据并且在不写sql语句的情况下同步到数据库中。因为最近做wpf项目就使用wpf来做例子了。
7 接下来所做的是双击表中的任何一行弹出一个窗体显示每一行的详细数据,并且在这个新的窗体中完成对数据的编辑,和添加的功能,并且将数据同步到数据库中,通过listview控件的MouseDoubleClick事件来实现。
主窗体中需要添加的代码为: MainWindow mainWin = null;
DetailsControl dControl = null;
public MainWindow()
{
InitializeComponent();
this.listViewJoinUserInfo.SelectedValuePath = "ID";
}
//双击弹出详细信息窗口
private void btnMouseDouble(object sender, MouseButtonEventArgs e)
{
if (this.listViewJoinUserInfo.SelectedIndex>=0)//表示选中了一行
{
int id =Convert.ToInt32(this.listViewJoinUserInfo.SelectedValue);
//弹出新的窗体
dControl = new DetailsControl();
dControl.Title = "用户详细信息";
dControl.Width = 300;
dControl.Height = 600;
var infos = userInfoJoinList.Where(p=>p.ID==id);
UserInfoJoinBinding info = infos.FirstOrDefault();
dControl.ShowMessages(info);
dControl.Show();
}
}在DetailsControl.xaml的窗体中添加如下方法为internal void ShowMessages(MainWindow.UserInfoJoinBinding info)
{
this.txtID.Text = info.ID.ToString();
this.txtPwd.Text = info.Password;
this.txtUserName.Text = info.UserName;
this.txtRole.Text = info.RoleName;
}这些数据的得到都是根据框架来查询得到的。实现的具体效果如下图
8 接下来利用elinq来实现添加的功能,在用户详细信息窗体增加三个按钮,分别为添加,编辑,删除
例如添加如下一条数据到两张表执行结果为: 刷新主界面将出现新添加的数据:如图
刷新主界面将出现新添加的数据:如图 添加数据就轻易的完成了添加的后台代码为 //添加
添加数据就轻易的完成了添加的后台代码为 //添加
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
RoleInfo rRole = new RoleInfo();
_info = new MainWindow.UserInfoBinding();
rRole.UserInfoID = int.Parse(this.txtID.Text);
rRole.RoleName = txtRole.Text;
_info.UserName = this.txtUserName.Text;
_info.Password = this.txtPwd.Text;
_info.ID = int.Parse(this.txtID.Text);
db.userInfos.Insert(_info);
db.roles.Insert(rRole);
MessageBox.Show("添加成功");
}
9 使用elinq实现编辑数据的功能
基本和前面实现的差不多这里直接贴出实现后的效果和后台代码
后台代码为: //对数据的修改
private void btnEdit_Click(object sender, RoutedEventArgs e)
{
//把用户名为小米的用户修改为超级英雄
_info = new MainWindow.UserInfoBinding();
_info.UserName = this.txtUserName.Text;
_info.Password = this.txtPwd.Text;
_info.ID=int.Parse(this.txtID.Text);
db.userInfos.Update(_info, p => p.ID ==_info.ID );
MessageBox.Show("更新成功");
}
10 最后一个功能就是利用ELinq来实现
实现的效果为删除了超级英雄这条数据:
后台代码为 //删除数据
private void btnDelete_Click(object sender, RoutedEventArgs e)
{
//删除编号为0的数据
_info = new MainWindow.UserInfoBinding();
_info.ID = int.Parse(this.txtID.Text);
_info.UserName = this.txtUserName.Text;
_info.Password = this.txtPwd.Text;
db.userInfos.Delete(_info);
MessageBox.Show("删除成功");
}
写到这里使用ELinq和NLite框架就轻松的完成了对数据的增删改查,希望对初次使用这框架的有所帮助
NET如何使用ELinq-实现增删改查的更多相关文章
- Dapper逆天入门~强类型,动态类型,多映射,多返回值,增删改查+存储过程+事物案例演示
Dapper的牛逼就不扯蛋了,答应群友做个入门Demo的,现有园友需要,那么公开分享一下: 完整Demo:http://pan.baidu.com/s/1i3TcEzj 注 意 事 项:http:// ...
- ASP.NET从零开始学习EF的增删改查
ASP.NET从零开始学习EF的增删改查 最近辞职了,但是离真正的离职还有一段时间,趁着这段空档期,总想着写些东西,想来想去,也不是很明确到底想写个啥,但是闲着也是够 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(9)-MVC与EasyUI结合增删改查
系列目录 文章于2016-12-17日重写 在第八讲中,我们已经做到了怎么样分页.这一讲主要讲增删改查.第六讲的代码已经给出,里面包含了增删改,大家可以下载下来看下. 这讲主要是,制作漂亮的工具栏,虽 ...
- 通过Java代码实现对数据库的数据进行操作:增删改查
在写代码之前,依然是引用mysql数据库的jar包文件:右键项目-构建路径-设置构建路径-库-添加外部JAR 在数据库中我们已经建立好一个表xs :分别有xuehao xingming xue ...
- Hibernate全套增删改查+分页
1.创建一个web工程 2.导入jar包 3.创建Student表 4.创建实体类 package com.entity; public class Student { private Integer ...
- 使用 Json.Net 对Json文本进行 增删改查
JSON 已经成为当前主流交互格式, 如何在C#中使用 Json.Net 对Json文本进行 增删改查呢?见如下代码 #region Create (从零创建) public static strin ...
- yii2 增删改查
自己总结的yii2 advanced 版本的简单的增删改查,希望对大家有所帮助 1.gii生成的actionCreate()方法中 获取插入语句的id $id = $model->attribu ...
- Batis-iBatis基本操作(增删改查)
Batis-iBatis基本操作(增删改查) 时间 2014-04-10 17:55:20 CSDN博客 原文 http://blog.csdn.net/mazhaojuan/article/de ...
- JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查)
前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下.正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下.最近园子里vue ...
随机推荐
- SQL-W3School-高级:SQL ALIAS(别名)
ylbtech-SQL-W3School-高级:SQL ALIAS(别名) 1.返回顶部 1. 通过使用 SQL,可以为列名称和表名称指定别名(Alias). SQL Alias 表的 SQL Ali ...
- django 2.2和mysql使用的常见问题
可能是由于Django使用的MySQLdb库对Python3不支持,我们用采用了PyMySQL库来代替,导致出现各种坑,特别是执行以下2条命令的是时候: python manage.py makemi ...
- 关于antd form表单getFieldsError方法
getFieldsError()方法其实只有required:true时,双向数据绑定. {getFieldDecorator('note', { rules: [{ required: true, ...
- Tracking of Features and Edges
目录 Joint Tracking of Features and Edges Joint Tracking of Features and Edges 1. LK光流 基本LK光流运动假设: \[ ...
- Java程序员壁纸-Java开发
- OpenCV.CV_FOURCC
1.c++ - how to use CV_CAP_PROP_FOURCC_ - Stack Overflow.html(https://stackoverflow.com/questions/223 ...
- 删除Vue中无权限的【node_modules】文件
npm install rimraf -g rimraf node_modules
- gradle中 使用lombok
plugins { id 'java' id "io.franzbecker.gradle-lombok" version "3.1.0" ...
- Netty学习篇①
什么是netty Netty封装了JDK自带的NIO,运用起来更加简单快速,Netty是一个异步事件驱动的网络应用框架,让开发更加简便 Netty相比JDK自带的NIO的优点 Netty的api调用简 ...
- Linux上面mount 域控的目录 超时 然后提示 error的解决办法
mount error(112): Host is down 故障解决 https://blog.csdn.net/lepton126/article/details/89447713 之前查到过 这 ...
