cs3动画
css3 3d学习心得

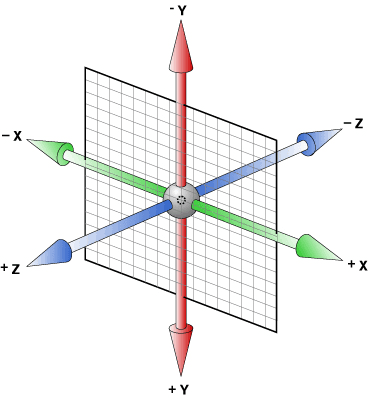
通过这个图片应该清楚的了解到了x轴 y轴 z轴是什么概念了。
首先先给大家看一个小例子:
卡片反转

这个例子只是简单的纯css3 3d 关于y轴旋转 下面是代码:
这是HTML:
<body style="background-color:#23d19d"><div id="box"><div class="bian zhi1"><img src="imags/kpxz1.jpg" alt=""></div><div class="bian zhi2"><img src="imags/kpxz2.jpg" alt=""></div></div></body>
这是css:
body{perspective: 800px;transform-style: preserve-3d;}#box{width: 300px;height: 300px;margin: 0 auto;transform-style: preserve-3d;position: relative;//相对body定位transition: 2s;//运动时间}#box:hover{transform:rotateY(180deg);//当鼠标移动到上面时让他旋转180°}#box .bian{width: 300px;height: 300px;text-align: center;line-height: 300px;font-size: 100px;position: absolute; //.mian相对与#box绝对定位}.zhi1{background-color: red;transform:rotateY(180deg);}.zhi2{background-color: yellow;backface-visibility: hidden;//设置后面的可适度为看不见}
精彩的代码已经看完了那就聊聊原理吧!
css3 3d 顾名思义是由两个2d名片组成的 但不是让你建立连个2d啊!
一个div要想又3d效果那就得在最外层建立一个3d平面.
transform-style: preserve-3d; 3d空间
perspective: 800px; 它被成为视距或者紧身.
但是要是相对与body是不是也得给div上一层也得加一个紧身呢!
有了3d效果是不是的有一个像眼镜一样的东西呢 在不同的地方显示的效果也是不一样的
perspective-origin:50% 50%; 这就是你的眼镜啦 位置不同效果也就不用了
这样我们的3d空间就已经建立成了。
3d无非就是通过X Y Z轴来进行操作
rotateX/rotateY/rotateZ可以帮助理解三维坐标
translateZ则可以帮你理解透视位置。
transform-origin我们成为基点 在水平方向改变观看div的位置
scale 缩放 rotate 旋转 translate移动 skew倾斜 通过这些来进行3d效果
我相信大家已经初步了解了css3 3d了
魔方
那现在我们再来看一个例子吧!

这是一个正方体也是纯css3 来编写的
首先先让六个面全部叠加在一起 通过自己对3d空间的理解 和 x y z 轴的移动来拼接这个立方体
这是HTML:
<body style="background-color:#23d19d"><div id="box"><div class="mofang_box"id="mofang_box"><div class="mofang qian"><img src="imags/1.jpg"></div><div class="mofang hou"><img src="imags/2.jpg"></div><div class="mofang left"><img src="imags/3.jpg"></div><div class="mofang right"><img src="imags/4.jpg"></div><div class="mofang top"><img src="imags/5.jpg"></div><div class="mofang buttom"><img src="imags/6.jpg"></div></div></div><script type="text/javascript"src="js/index02.js"></script></body>
这是css:
img{width: 200px;height: 200px;}#box{perspective: 800px;transform-style: preserve-3d;transition: 5s infinite;transform:rotateX(0deg) rotateY(0deg);}.mofang_box{width: 200px;height: 200px;margin: 100PX auto;position: relative;transform-style: preserve-3d;transition: 50s;transform:rotateX(0deg)rotateY(0deg);}.mofang_box:hover{transform:rotateX(3600deg)rotateY(3600deg);}.mofang{width: 200px;height: 200px;text-align: center;line-height: 200px;position: absolute;}//原来这六个面的div是叠加在一起的通过旋转 移动来让他们形成正方体.left{transform:rotateY(90deg)translateZ(-100px);}.right{transform:rotateY(90deg)translateZ(100px);}.top{transform:rotateX(90deg)translateZ(100px)rotateZ(360deg);}.buttom{transform:rotateX(90deg)translateZ(-100px)rotateZ(180deg);}.hou{transform:rotateX(0deg)translateZ(-100px)rotateZ(180deg);}.qian{transform:rotateX(0deg)translateZ(100px);}
这个例子就不多说了 下面这个是非常炫 而且经常用的banner图:
banner图

这个案例简单的说就是前面做的魔方,用5个魔方拼接起来让他在视觉上成为一体 再给每个魔方设置一个延迟时间 第一个相对第二个延迟 第二个相对第三个延迟 这样一次类推就会有这样的效果了
这是最重要的就是图片的定位 每一个div上显示的都是图片的一部分 我们需要来规定它的位置
.wutai:nth-of-type(2)>.mofang{background-position:-100px 0px;}.wutai:nth-of-type(3)>.mofang{background-position:-200px 0px;}.wutai:nth-of-type(4)>.mofang{background-position:-300px 0px;}.wutai:nth-of-type(5)>.mofang{background-position:-400px 0px;}.wutai:nth-of-type(6)>.mofang{background-position:-500px 0px;}
他就是规定图片的位置
这是HTML:
<body style="background-color:#23d19d"><div id="box"></div></body>
这是css;
css里边有-webkit-都是兼容ie的写法;
img{width: 100px;height: 200px;}#box{-webkit-perspective: 800px;perspective: 800px;-webkit-perspective-origin: 50% 50%;perspective-origin: 30% 50%;-webkit-transform-style: preserve-3d;transform-style: preserve-3d;-webkit-transition: 5s infinite;transition: 5s;margin:100px 415px;}.wutai{width: 100px;height: 200px;position: relative;-webkit-transform-style: preserve-3d;transform-style: preserve-3d;float: left;margin-left: -2px;}.mofang{width: 100px;height: 200px;text-align: center;line-height: 200px;position: absolute;}.left{width: 200px;height: 200px;-webkit-transform:rotateY(90deg)translateZ(-100px);transform:rotateY(90deg)translateZ(-100px);background-color: #000;}.right{width: 200px;height: 200px;background-color: #000;-webkit-transform:rotateY(90deg)translateZ(0px);transform:rotateY(90deg)translateZ(0px);}//.wutai:nth-of-type(2)>.mofang这样的很重要 他是改变图片大小的//这个banner是把5个div拼接起来的所以要改变图片的大小和位置.wutai:nth-of-type(2)>.mofang{background-position:-100px 0px;}.wutai:nth-of-type(3)>.mofang{background-position:-200px 0px;}.wutai:nth-of-type(4)>.mofang{background-position:-300px 0px;}.wutai:nth-of-type(5)>.mofang{background-position:-400px 0px;}.wutai:nth-of-type(6)>.mofang{background-position:-500px 0px;}.top{background-image:url(../imags/8.jpg);-webkit-transform:rotateX(90deg)translateZ(100px)rotateZ(360deg);transform:rotateX(90deg)translateZ(100px)rotateZ(360deg);background-size: 500px 100%;//设置图片大小为500px}.buttom{background-image:url(../imags/9.jpg);-webkit-transform:rotateX(90deg)rotateX(180deg)translateZ(100px);transform:rotateX(90deg)rotateX(180deg)translateZ(100px);background-size: 500px 100%;//设置图片大小为500px}.hou{background-image:url(../imags/10.jpg);-webkit-transform:rotateX(180deg)translateZ(100px);transform:rotateX(180deg)translateZ(100px);background-size: 500px 100%;//设置图片大小为500px}.qian{background-image:url(../imags/11.jpg);-webkit-transform:rotateX(0deg)translateZ(100px);transform:rotateX(0deg)translateZ(100px);background-size: 500px 100%;//设置图片大小为500px}
这是js;
window.onload=function(){var box=document.getElementById("box");var wutai =box.getElementsByClassName("wutai");var gs=5;//遍历的divvar neirong= '<div class="wutai"><div class="mofang qian"></div><div class="mofang hou"></div><div class="mofang left"></div><div class="mofang right"></div><div class="mofang top"></div><div class="mofang buttom"></div></div>'; //遍历的HTMLvar dom="";for(var i=0;i<gs;i++){dom+=neirong;//循环遍历div的个数}box.innerHTML=dom;// 将遍历的div放入html中var dian=0;box.onclick=function(){dian++;var jiaodu=dian*90;for(var i=0;i<gs;i++){wutai[i].style="transition:transform 1s"+100*i+"ms;transform:rotateX("+jiaodu+"deg)";//设置延迟时间和旋转的度数}}setInterval(function(){dian++;var jiaodu=dian*90;for(var i=0;i<gs;i++){wutai[i].style="transition:transform 1s"+100*i+"ms;transform:rotateX("+jiaodu+"deg)";}},3000)//设置计时器让dome自己运动起来}
最后给大家一个总结吧!
3d世界中的各种有规律的运动效果都可以使用CSS3 transform 3D方法实现我们怎么想就怎么做 3d的世界非常奇妙也非常神奇
转载https://www.cnblogs.com/changlel/p/6385953.html#banner%E5%9B%BE
cs3动画的更多相关文章
- 3000本IT书籍下载地址
http://www.shouce.ren/post/d/id/112300 黑客攻防实战入门与提高.pdfhttp://www.shouce.ren/post/d/id/112299 黑 ...
- ES6 promise的应用
html部分 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <me ...
- Flash动画
Flash (交互式矢量图和Web动画标准) Flash是由macromedia公司推出的交互式矢量图和 Web 动画的标准,由Adobe公 司收购.做Flash动画的人被称之为闪客.网页设计者使用 ...
- 动画requestAnimationFrame
前言 在研究canvas的2D pixi.js库的时候,其动画的刷新都用requestAnimationFrame替代了setTimeout 或 setInterval 但是jQuery中还是采用了s ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
- javascript动画系列第三篇——碰撞检测
前面的话 前面分别介绍了拖拽模拟和磁性吸附,当可视区域内存在多个可拖拽元素,就出现碰撞检测的问题,这也是javascript动画的一个经典问题.本篇将详细介绍碰撞检测 原理介绍 碰撞检测的方法有很多, ...
- 虾扯蛋:Android View动画 Animation不完全解析
本文结合一些周知的概念和源码片段,对View动画的工作原理进行挖掘和分析.以下不是对源码一丝不苟的分析过程,只是以搞清楚Animation的执行过程.如何被周期性调用为目标粗略分析下相关方法的执行细节 ...
- Visaul Studio 常用快捷键的动画演示
从本篇文章开始,我将会陆续介绍提高 VS 开发效率的文章,欢迎大家补充~ 在进行代码开发的时候,我们往往会频繁的使用键盘.鼠标进行协作,但是切换使用两种工具会影响到我们的开发速度,如果所有的操作都可以 ...
随机推荐
- 数据库读写分离、分表分库——用Mycat
转: https://www.cnblogs.com/joylee/p/7513038.html 系统开发中,数据库是非常重要的一个点.除了程序的本身的优化,如:SQL语句优化.代码优化,数据 ...
- 使用scp上传ssh公钥到服务器
$ scp ~/.ssh/id_rsa.pub root@xxx.xxx.xxx.xxx:.ssh/id_rsa.pub $ ssh root@xxx.xxx.xxx.xxx $ cat ~/.ssh ...
- c++问题集合
1.对于程序未运行和运行后的代码段到底存储什么? 2.编写程序时为什么先申请变量后使用? 3.malloc本质到底分配了什么?谁赋给的? 4.程序在系统上是怎么运行起来的? 5.当我们双击一个程序运行 ...
- Ryu控制器编程开发——packet_in和packet_out简易交换机实现
Ryu控制器二次开发,实现一个简单的只能够简单地广播数据包的交换机. from ryu.base import app_manager from ryu.controller import ofp_e ...
- MATLAB实现模糊控制
一.简介 MATLAB软件有提供一个模糊推理系统编辑器,利用模糊工具箱在matlab命令窗口输入Fuzzy命令进入模糊控制编辑环境 二.主要步骤 1.接受输入变量 2.输入变量模糊化 3.利用模糊规则 ...
- Oracle导入数据时出错ORA-39143:转储文件可能是原始的转储文件
dmp文件是使用exp命令导出的,所以使用impdp导入则会报错误. 正确的导入语句为:imp sde/salis@orcl file='E:\sde.dmp' full=y;
- 免费下载 SetupVPN CRX 3.7.0 for Chrome OR QQ浏览器
免费下载 SetupVPN CRX 3.7.0 for Chrome OR QQ浏览器 Lifetime Free VPN(微劈嗯) 下载setupvpn 3.7.0的crx文件, 打开chrome的 ...
- Maven 引入外部依赖
pom.xml 的 dependencies 列表列出了我们的项目需要构建的所有外部依赖项. 要添加依赖项,我们一般是先在 src 文件夹下添加 lib 文件夹,然后将你工程需要的 jar 文件复制到 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_21-CMS前端页面查询开发-Api调用
在api里面定义js方法获取服务端的数据 把home模块的下的home.js文件复制到api的目录下改名叫做cms.js 复制过来 默认的代码 实际上引用的是base下的api/public.js文件 ...
- ssh登陆
之前在windows下有putty,xshell,mobaXterm 工具可以选择. 现在用mac,暂时没怎么找到好到软件,直接用ssh好了. ssh -p 22 username@192.xxx.x ...
