【学习笔记】XPath定位总结
XPath即为XML路径语言(XML Path Language),它是一种用来确定XML文档中某部分位置的语言。
原理:基于html的文档目录结构进行定位元素。

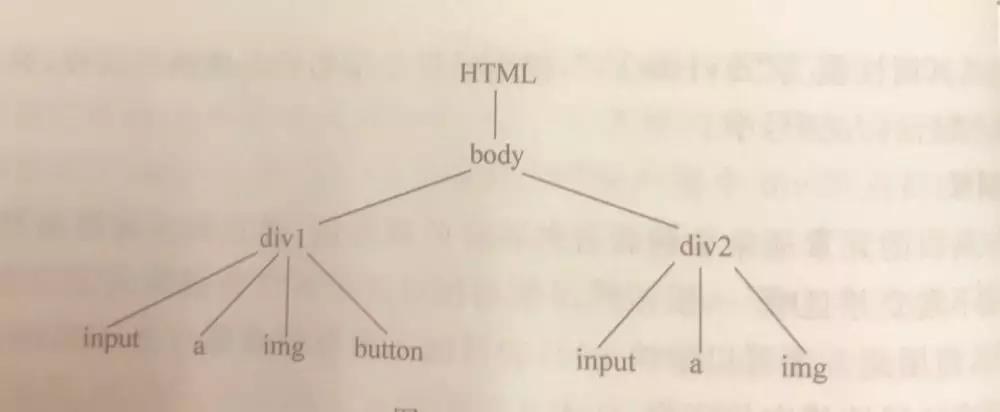
以html代码为例讲解各种定位方法:
1. 绝对路径:以/开头从根节点一直找到当前节点
定位第一个div里面的img标签:/html/body/div/img[@alt="div1-img1"],其中[]里面是通过标签属性来确定要找到元素(img标签的alt属性)
绝对路径比较脆弱,变动结构后就容易变化,维护成本高,不推荐使用
2. 相对路径:以//开头的,根据要定位的元素的特征来定位的
定位第二个div里的input标签://input[@name="div2input"]
一般都会用相对路径
3. 索引定位:在找到一个集合结果后,通过索引定位第几个
定位第二个input标签://input[2]
如果页面中存在特征相同多个类似元素,此方法好用
4. 属性值定位:上面已经提到过了,就是在[]里面通过标签的属性来定位
例如定位“百度搜索”的超链接://a[@href="http://www.baidu.com"]
也可以使用多个属性定位://input[@type="text" and @name="address"]或//input[@type="text"][@name="address"]
如果页面中的元素特征性较强,能够通过特征定位,此法好用
5. 使用模糊函数定位:contains(),第一个入参是属性,第二个是第一个参数中的属性值包含的内容
定位“搜狗搜索”超链接://a[contains(@href,"sougou")]
适用于属性值有部分内容固定的情况,比如搜狗搜索的超链接有可能变成,https://www.sougou.com,而不是http://www.sougou.com,此时就不用修改,脚本代码也能兼容变化了,此法好用
6. 轴定位:用::表示,选择当前节点的父节点(parent)、子节点(child)、祖先节点(ancestor)、子孙节点(descendant)、后节点(following)前节点(preceding)、后兄弟节点(following-sibling)、前兄弟节点(preceding-sibling)
如上图,定位第一个div的img://div[1]/child::img
//div[1]定位到第一个div,它作为当前节点,找他的子节点中的img标签
此方法适用于相对位置较为固定的元素结构,此法好用
另:如果::后面是*,则表示取所有符合条件的元素
7. 文本text定位:通过html标签的文本定位的方法
例如定位文本内容等于“搜狗搜索”的a标签://a[text()="搜狗索索"]
常常结合contains函数://a[contains(text(),"搜狗")]
此法对于有text属性的标签好用,像div没有text属性,不能用
【学习笔记】XPath定位总结的更多相关文章
- Windows phone 8 学习笔记(8) 定位地图导航
原文:Windows phone 8 学习笔记(8) 定位地图导航 Windows phone 8 已经不使用自家的bing地图,新地图控件可以指定制图模式.视图等.bing地图的定位误差比较大,在模 ...
- Selenium-Python学习——通过XPath定位元素
用Xpath定位元素的方法总是记不住,经常要翻出各种文档链接参考,干脆把需要用到的内容整到这个笔记中方便查找. Xpath是在XML文档中定位节点的语言.使用 XPath 的主要原因之一是当想要查找的 ...
- Python+Selenium学习笔记6 - 定位
1.8种针对单个元素的定位方法 find_element_by_id() find_element_by_name() find_element_by_class_name() find_elemen ...
- CSS学习笔记之定位
position 有4中不同类型的定位,分别为static.relative.absolute.fixed 1.static 元素框正常生成.块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创 ...
- Windows phone 8 学习笔记(8) 定位地图导航(转)
Windows phone 8 已经不使用自家的bing地图,新地图控件可以指定制图模式.视图等.bing地图的定位误差比较大,在模拟器中测试新地图貌似比较理想.本节主要讲解下位置服务以及新地图控件的 ...
- html+css学习笔记 4[定位]
如何让图1中的div2移动到如图2上的位置: 思路:哪些css命令能够影响盒子显示的位置呢? relative相对定位/定位偏移量 position:relative; 相对定位 a ...
- webdriver(python)学习笔记四——定位一组元素
webdriver可以很方便的使用find_element方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用find_elements方法. 定位一组对象一般用于以下场景: ...
- Robot Framework与Web界面自动化测试学习笔记:定位到新窗口
在页面操作中,有时会需要打开新的窗口(新的网页不在当前窗口显示,而是在新的tab页显示), 比如利用 window.open("newurl") 或者 <a href=& ...
- [CSS3] 学习笔记-CSS定位
页面的设计需要通过摆放不同的模块在不同的位置,这个时候需要使用到定位和浮动的知识点,CSS3定位功能是很强大的,利用它你可以做出各种各样的网络布局. 1.CSS定位 1)定位机制 普通流:元素按照其在 ...
- HTML学习笔记 css定位(静态,相对,固定,绝对布局)偏移案例 第十二节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- zabbix内存溢出解决方法
1406:20180802:183248.783 __mem_malloc: skipped 0 asked 48 skip_min 4294967295 skip_max 0 1406:201808 ...
- mysql慢查询配置(5.7)
刚装了Windows版mysql,想开启慢查询日志. 修改D:\mysql-5.7.23-winx64下my.ini配置文件,添加: [mysqld]slow_query_log = onslow_q ...
- intellij idea gradle 导入 spring 问题记录
环境: windows 7 oracle jdk 1.8 intellij idea 2019.3.1 spring-framework 5.1.22.RELEASE 步骤: 1: 下载解压sprin ...
- 期望与概率dp
概率与期望dp 定义: 概率:事件A发生的可能性,计作P(A) 期望:事件A结果的平均大小,记住E(x) E(x)=每种结果的大小与其概率的乘积的和 注意计算概率时需要考虑是否要用容斥原理 期望d ...
- 【CUDA 基础】6.2 并发内核执行
title: [CUDA 基础]6.2 并发内核执行 categories: - CUDA - Freshman tags: - 流 - 事件 - 深度优先 - 广度优先 - 硬件工作队列 - 默认流 ...
- Python 爬取喜马拉雅音频
一.分析音频下载相关链接地址 1. 分析专辑音频列表页面 在 PC端用 Chrome 浏览器中打开 喜马拉雅 网站,打开 Chrome开发者工具,随意打开一个音频专辑页面,Chrome开发者工具中 ...
- 学数据分析到底要不要掌握Linux-Python基础前传(2)
使用Python的数据分析师到底要不要掌握Linux? 对于上面的问题,大部分的答案是Python数据分析在windows的环境下跑跑就可以了,没有必要再花时间来学习Linux; 这里jacky有一个 ...
- python 字符串模板
from string import Template print(type(Template)) mystr = Template("hi,$name 你是$baby") pri ...
- ElasticSearch2:集群安装
0.Linux系统参数设置 Linux进程数系统限制查看 [root@ip101 config]# sysctl kernel.pid_max kernel.pid_max = 131072 [roo ...
- QT Embedded二三事之QObject的元对象
一.元对象 元对象被称做是meta object.在运行时刻(runtime),能够提供对象的运行时信息. 在C++语言发展的早期,C++语言本身没有定义对象的运行时信息,如输出类的名 ...
