angular中的服务和持久化实现
1.创建服务:
ng g service my-new-service
创建到指定目录下面
ng g service services/storage
编写storage.service.ts代码:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { }
set(key,value){
localStorage.setItem(key,JSON.stringify(value));
}
get(key){
return JSON.parse(localStorage.getItem(key));
}
remove(key){
localStorage.removeItem(key);
}
}
2.app.module.ts 里面引入创建的服务
import { StorageService } from './services/storage.service';
NgModule 里面的 providers 里面依赖注入服务
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './components/home/home.component';
import { StorageService } from './services/storage.service';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
AppRoutingModule
],
providers: [StorageService],
bootstrap: [AppComponent]
})
export class AppModule { }
3.使用的页面引入服务,注册服务
import { Component } from '@angular/core';
import { StorageService } from './services/storage.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor(private storage : StorageService){
}
title = 'angulardemo';
key= 1
name='张三';
list:any=[]
addData(){
// alert(this.username);
this.list.push(this.name);
this.storage.set('todolist',this.list);
}
removerData(key){
console.log(key);
this.list.splice(key,1);
this.storage.set('todolist',this.list);
}
}
页面设计
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<input [(ngModel)]="name">
<button (click)="addData()">添加数据</button>
<button (click)="removerData(key)">删除数据</button>
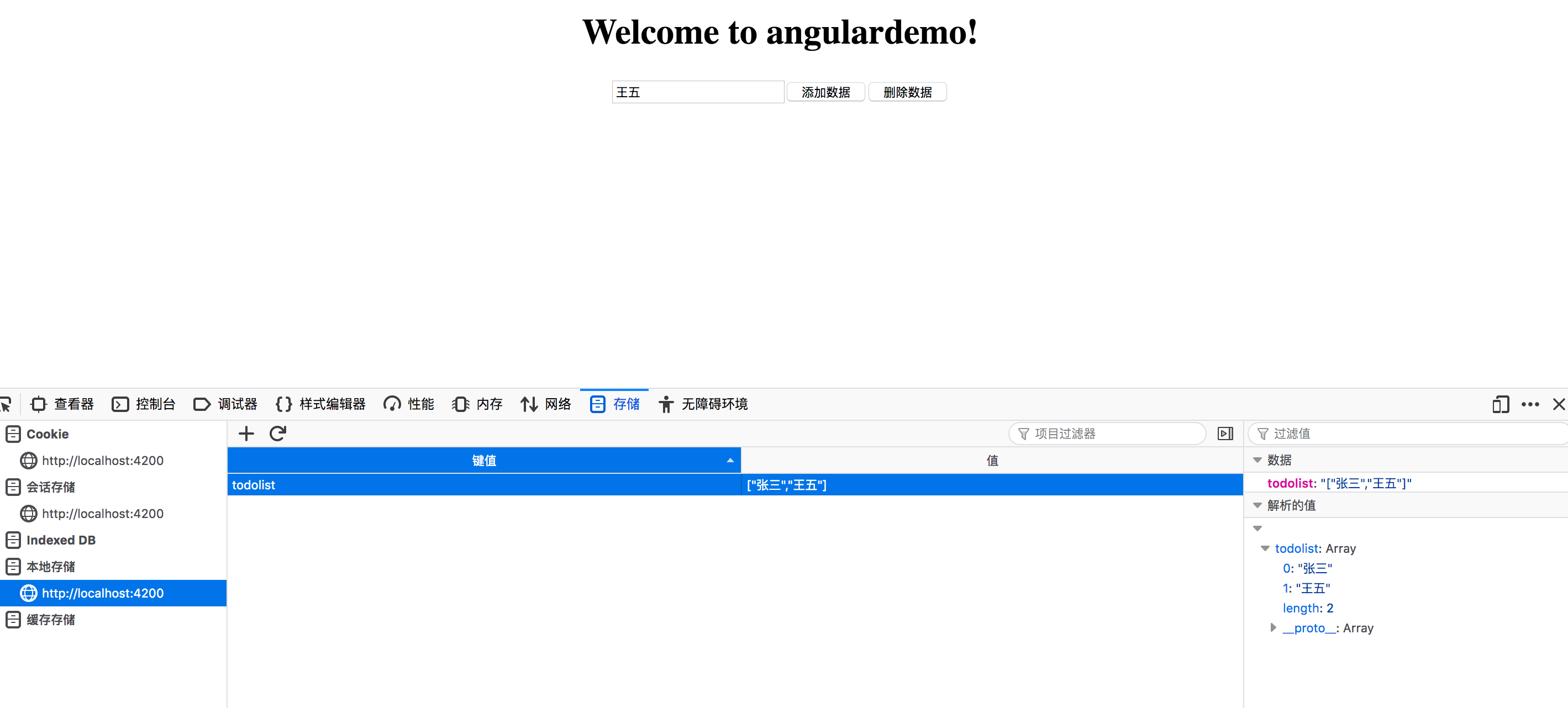
效果:

angular中的服务和持久化实现的更多相关文章
- angular中的服务
angular中的服务 angular中的服务相当于一个状态管理,可以将数据放在服务里面进行获取以及编辑. 服务的安装命令: ng g service count 安装好后,会在服务的ts文件中引入一 ...
- Angular中的服务的使用
定义公共的方法,使得方法在组件之间共享调用 1. 创建服务命令 ng g service modbus-service # 创建服务到指定目录下 ng g service services/modbu ...
- angular源码分析:angular中的依赖注入式如何实现的
一.准备 angular的源码一份,我这里使用的是v1.4.7.源码的获取,请参考我另一篇博文:angular源码分析:angular源代码的获取与编译环境安装 二.什么是依赖注入 据我所知,依赖注入 ...
- 在 Angular 中实现搜索关键字高亮
在 Angular 中,我们不应该试图直接修改 DOM 的内容,当需要更新 DOM 内容的时候,应该修改的其实是我们的数据模型,也就是 $scope 中的数据,Angular 会帮助我们将修改之后的数 ...
- Angular JS 中的服务注册方法
在Angular JS中创建服务的几种方法 factory() service() constant() value() provider() factory(name,fn(){}) 该服务为单例的 ...
- Angular中怎样创建service服务来实现组件之间调用公共方法
Angular组件之间不能互相调用方法,但是可以通过创建服务来实现公共方法的调用. 实现 创建服务命令 ng g service 服务路径/服务名 比如这里在app/services目录下创建stor ...
- Angular中ngCookies模块介绍
1.Cookie介绍 Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短 ...
- Deferred在jQuery和Angular中的使用与简单实现
Deferred在jQuery和Angular中的使用与简单实现 Deferred是在jQuery1.5版本中加入的,并且jQuery使用它完全重写了AJax,以前也只是偶尔使用.但是上次在使用Ang ...
- angular源码分析:angular中脏活累活的承担者之$interpolate
一.首先抛出两个问题 问题一:在angular中我们绑定数据最基本的方式是用两个大括号将$scope的变量包裹起来,那么如果想将大括号换成其他什么符号,比如换成[{与}],可不可以呢,如果可以在哪里配 ...
随机推荐
- java - day014 - 编译期,运行期
编译期 静态成员 私有变量 成员变量 运行期 非静态方法 package day1401; public class Test1 { public static void main(String[] ...
- sudo 权限的管理
一.sudo执行命令的流程将当前用户切换到超级用户下,或切换到指定的用户下,然后以超级用户或其指定切换到的用户身份执行命令,执行完成后,直接退回到当前用户.具体工作过程如下:当用户执行sudo时,系统 ...
- 基于ELK的日志分析、存储、展示
原文:https://blog.51cto.com/11134648/2163789 ELK简介 ELK是一套完整的日志解决方案,由ElasticSearch.Logstash. Kibana这三款开 ...
- jcmd命令实战
继续来根据之前的那篇infoq的文章的介绍熟悉工具,上一次咱们学习使用了: 接下来学习它里面提到的另一个工具: jcmd是一个非常之强大的命令行工具,能输出很多很多的信息,也是在处理JVM的一些问题经 ...
- uWSGI ,WSGI和uwsgi的区别
1.1.为方便理解,uWSGI ,WSGI和uwsgi在网站项目流程图中的功能如下: 1.2.网站项目结构图 2.uWSGI ,WSGI和uwsgi的区别 2.1 WSGI: WSGI,全称 Web ...
- DateTime函数
一.初始化: DateTime dt = , , ); DateTime dt1 = DateTime.Now; DateTime dt2 = DateTime.Today; DateTime dt3 ...
- linux服务器上安装jenkins
nkins常用的有两种安装方式: 1.直接下载war包jenkins.war,下载地址https://jenkins.io/download 直接下载 1.1.可以把war包直接部署到servlet容 ...
- volatile相关知识
C中的volatile变量是什么? 回答: 的易失性的关键字是类型限定符防止从编译器optimization.According至C标准的对象,具有挥发性限定类型可以以实施方式未知进行修改或具有其他未 ...
- 彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
测试用例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- jq导航
做外部前端都会用到导航栏应用 一般导航应用会鼠标碰到变颜色 或子导航出现 下面为基本的导航 <div class="header"> <ul style=&qu ...
