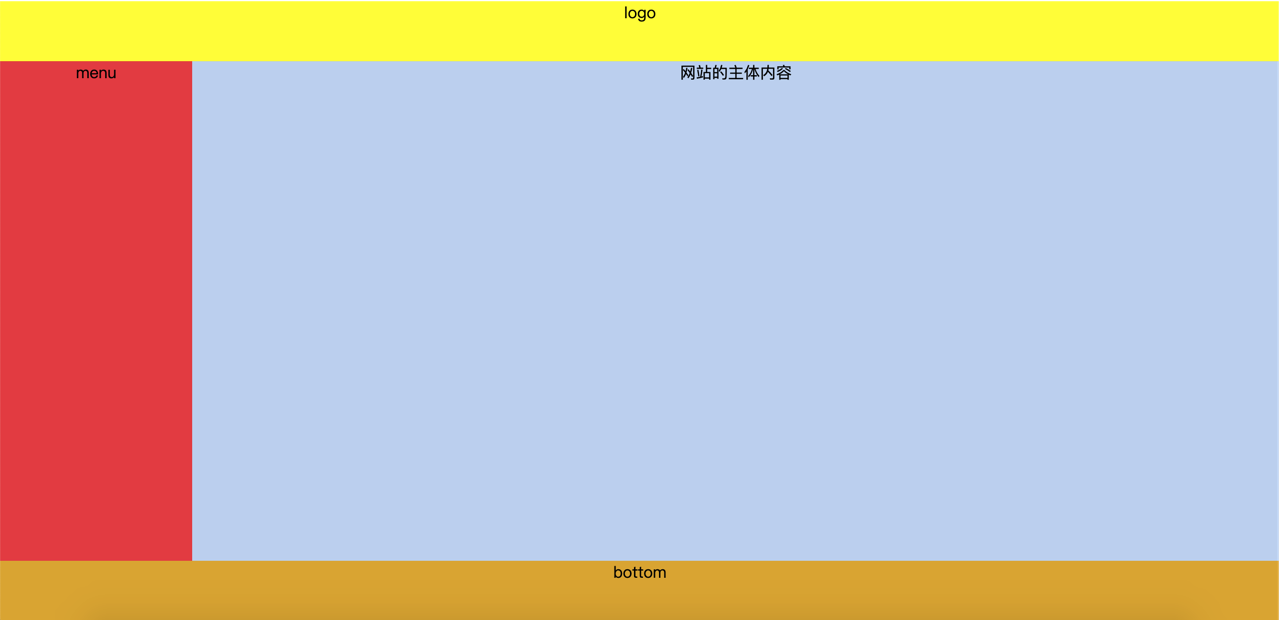
基本CSS布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
*{
margin:0px auto;
}
#all{
text-align: center;
}
div.logo {
width:100%;
height:60px;
background-color: yellow;
}
div.copyright {
width:100%;
height:60px;
background-color: goldenrod;
}
div.middle {
width:100%;
height: 500px;
}
div.menu {
width:15%;
height: 500px;
background-color: #E4393C;
/*菜单左浮动*/
float:left;
}
div.main {
width:85%;
height: 500px;
background-color: #bad0ef;
/*主题右浮动*/
float:right;
/*左浮动、右浮动都可以*/
float:left;
}
</style>
</head>
<body>
<div id="all">
<div class="logo">
logo
</div>
<div class="middle">
<div class="menu">
menu
</div>
<div class="main">
网站的主体内容
</div>
</div>
<div class="copyright">
bottom
</div>
</div>
</body>
</html>

基本CSS布局的更多相关文章
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- CSS 布局
近日开发中,总感觉页面布局方面力不从心.以前也曾学过这方面的内容,但是不够系统,因此我打算整理一下. 在web 页面中一般有 table 和 css+div 两种布局方式. 其中css+div 又分为 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
- CSS篇之DIV+CSS布局
<div></div> div与其他标签一样,也是一个XHTML所支持的标签. div是XHTML中指定的,远门用于布局设计的容器标记. 简单的CSS布局 头部 内容 页脚 & ...
- CSS 布局口诀
body { font-family: Segoe UI,"Microsoft YaHei", Georgia,Helvetica,Arial,sans-serif,宋体, PMi ...
- CSS布局基础——BFC
what's BFC? 第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不过它并不是一个属性,不需要我们平常使 ...
- 熟悉HTML CSS布局模型
HTML最难的地方来了!这个我反复了很多遍, 包括现在写博客, 也对我自己算是一种温习, 我这块怕是没办法写的很好懂, 因为我自己还不能把我学到的准确通俗易懂的表达出来, 给自己记个笔记, 以后再来一 ...
随机推荐
- 1-10000以内的完数(js)
//1-10000以内的完数 //完数:因子之和相加等于这个数 //例如:6的因子为1,2,3:1+2+3=6 // 6 // 28 // 496 // 8128 let sum = 0, i, j; ...
- 在webstorm中编译less,以及压缩css
一.编译 在全局安装less npm install -g less 在webstorm setting ->tools -> filewatcher中设置 : ../css/$Fi ...
- 4.移动端自动化测试-API讲解
一.前置代码 1.导入driver对象 from appium import webdriver 2.声明手机驱动对象 只有声明驱动对象我们才可以让手机完成脚本的操作 driver = ...
- Oracle的FIXED
今天发现一个有意思的问题,我们知道,在Oracle数据库中正常执行 select sysdate from dual 都可以返回当前主机的系统时间.正常修改系统时间,对应的查询结果也会变成修改后的系统 ...
- 解决IDEA报错Could not autowire. There is more than one bean of 'xxx' type
更新项目之后IDEA突然出现了这样的报错信息.显示Could not autowire. There is more than one bean of 'xxx' type.这个错误的意思是xxx类型 ...
- 第八章· Redis API 开发
Redis 开发 1.源码安装Python环境 Python官网:https://www.python.org/ #下载Python3.6.4安装包 [root@db03 ~]# wget https ...
- vue+django前后端项目部署
一.python3的安装 1.安装python前的库环境: yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel ...
- yii\base\InvalidCallException The cookie collection is read only.
Invalid Call – yii\base\InvalidCallException The cookie collection is read only. 在使用Yii2进行cookie操作时会 ...
- IntelliJ IDEA安装后几个重要的目录及配置文件讲解
本文大概记录了IntelliJ IDEA安装之后比较重要的目录和几个核心文件 重要的安装目录 安装完之后的bin目录大致如下 IntelliJ IDEA 的安装目录并不复杂,上图为最常改动的 bin ...
- eclipse+springboot+tomcat自带的部署
最近在看微服务,然后整理了两个springboot.但执行都是内部main执行,想着后期应该会用到tomcat,大部分都是说的打成war包,然后部署到tomcat上. war包的方式就不说了,网上很多 ...
