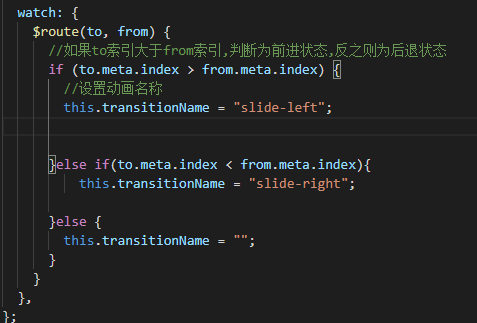
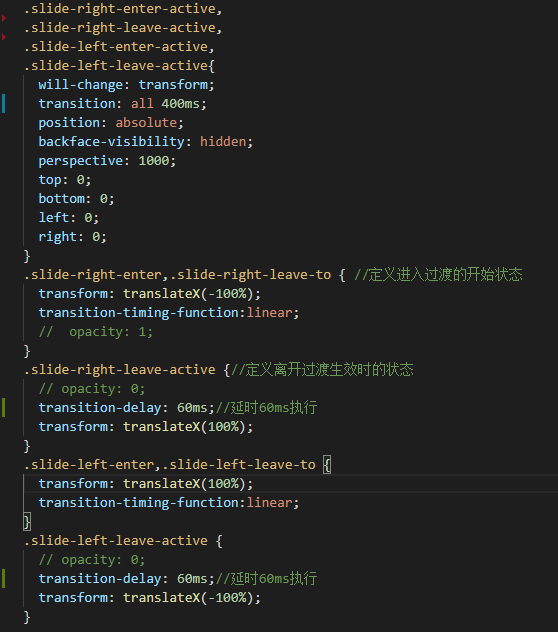
VUE路由过度效果vs缓存
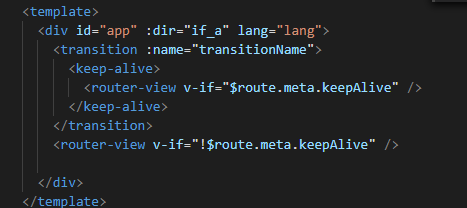
app页面



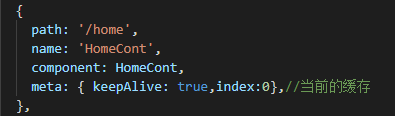
router.js

VUE路由过度效果vs缓存的更多相关文章
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- vue 路由缓存 路由嵌套 路由守卫 监听物理返回
最近开发vue项目,遇到的一些问题,这里整合一下,看到一些博客已经有写相关知识,然后自己再次记录一下. 这是关于vue路由相关比较常见的问题,以后遇到相关路由的问题,会不断更新这篇博客. 需求1:从填 ...
- Vue路由vue-router
前面的话 在Web开发中,路由是指根据URL分配到对应的处理程序.对于大多数单页面应用,都推荐使用官方支持的vue-router.Vue-router通过管理URL,实现URL和组件的对应,以及通过U ...
- 初印象至Vue路由
初印象系列为快速了解一门技术的内容,后续会推出本人应用这门技术时发现的一些认识. Vue路由和传统路由的区别: Vue路由主要是用来实现单页面应用内各个组件之间的切换,同样支持传递参数等功能.而传统路 ...
- Vue 路由详解
Vue 路由详解 对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用,所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. V ...
- vue2借助animate.css实现路由动画效果
第一步: npm install animate.css --save 第二步:打开main.js import animate from 'animate.css' Vue.use(animate) ...
- Vue路由开启keep-alive时的注意点
Vue路由开启keep-alive时的注意点 这个不是业务的要求,但是看到每次进入页面就重新渲染DOM然后再获取数据更新DOM,觉得作为一个前端工程师有必要优化下的加载逻辑,正好vue提供了 ke ...
- vue路由知识整理
vue路由知识整理 对于单页应用,官方提供了vue-router进行路由跳转的处理.我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(compo ...
- Vue路由(vue-router)详细讲解指南
中文文档:https://router.vuejs.org/zh/ Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.路由实际 ...
随机推荐
- LEN()和DATALENGTH()的区别
原文:LEN()和DATALENGTH()的区别 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.n ...
- idea配置glassFish
FIile ---> settings ---> 查找Application Server .. 点击加号,, 点击glassFish Server.. 找到glassFish存放路径 点 ...
- 老贾的幸福生活day5 while循环 格式化 运算符 编码初识
while 循环 死循环 while 条件: print(结果) while 条件: print(结果) else: print(结果) break 终止当前循环 continue 跳出当前循环,进行 ...
- 【题解】JSOI2008 最大数
题目描述 现在请求你维护一个数列,要求提供以下两种操作: 查询操作. 语法:Q L 功能:查询当前数列中末尾L个数中的最大的数,并输出这个数的值. 限制:L不超过当前数列的长度.(L>=0) 插 ...
- 题解 P2859 【[USACO06FEB]摊位预订Stall Reservations】
题目链接: https://www.luogu.org/problemnew/show/P2859 思路: 首先大家会想到这是典型的贪心,类似区间覆盖问题的思路,我们要将每段时间的左端点从小到大排序, ...
- VC++ warning C4819 的解决方法(转)
编译VC++程序的时候出现如下提示警告: warning C4819: The file contains a character that cannot be represented in the ...
- 编译程序遇到问题 relocation R_X86_64_32 against `.rodata' can not be used when making a shared object;
编译程序遇到问题 relocation R_X86_64_32 against `.rodata' can not be used when making a shared object; 发现编译 ...
- webpack整合 .vue 文件,集成 vue-loader
webpack集成vue-loader 创建一个文件夹 test_webpack_vue 在 test_webpack_vue 下新建目录 src 在 src 目录下 新建文件 index.html ...
- CTAP: Complementary Temporal Action Proposal Generation论文笔记
主要观点:基于sliding window(SW)类的方法,如TURN,可以达到很高的AR,但定位不准:基于Group的方法,如TAG,AR有明显的上界,但定位准.所以结合两者的特长,加入Comple ...
- OSG入坑之路[转]
转载自:https://segmentfault.com/a/1190000010506374?utm_source=tag-newest osg插件原理:https://blog.csdn.net/ ...
