freemarker页面静态化
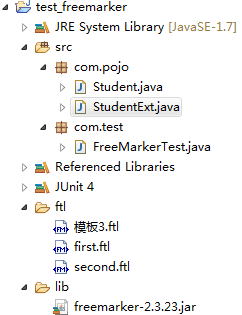
1、工程结构

2、
Student
public class Student {
private int id;
private String name;
private String address;
public Student() {}
public Student(int id, String name, String address) {
super();
this.id = id;
this.name = name;
this.address = address;
}
// getter和setter方法省略
}
StudentExt
public class StudentExt {
private String title;
private Student student;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public Student getStudent() {
return student;
}
public void setStudent(Student student) {
this.student = student;
}
}
FreeMarkerTest
package com.test; import java.io.File;
import java.io.FileWriter;
import java.io.Writer;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import org.junit.Test; import com.pojo.Student;
import com.pojo.StudentExt; import freemarker.template.Configuration;
import freemarker.template.Template; public class FreeMarkerTest {
@Test
public void testFreeMarker() throws Exception {
Template template = getTemplate("first.ftl"); // 第七步:创建模板需要的数据集。可以是一个map对象也可以是一个pojo,把模板需要的数据都放入数据集。
Map<String, Object> root = new HashMap<>();
root.put("hello", "hello freemarker");
// 第八步:创建一个Writer对象,指定生成的文件保存的路径及文件名。
Writer out = new FileWriter(new File("D:\\temp\\html\\first.html"));
// 第九步:调用模板对象的process方法生成静态文件。需要两个参数数据集和writer对象。
template.process(root, out);
// 第十步:关闭writer对象。
out.flush();
out.close();
} @Test
public void testFreeMarker2() throws Exception {
Template template = getTemplate("second.ftl"); // 第七步:创建模板需要的数据集。可以是一个map对象也可以是一个pojo,把模板需要的数据都放入数据集。
StudentExt s = new StudentExt();
s.setTitle("生成静态网页");
Student stu = new Student();
stu.setId(1);
stu.setName("张三");
stu.setAddress("深圳南山软件园");
s.setStudent(stu); // 第八步:创建一个Writer对象,指定生成的文件保存的路径及文件名。
Writer out = new FileWriter(new File("D:\\temp\\html\\second.html"));
// 第九步:调用模板对象的process方法生成静态文件。需要两个参数数据集和writer对象。
template.process(s, out);
// 第十步:关闭writer对象。
out.flush();
out.close();
} @Test
public void testFreeMarker3() throws Exception {
Template template = getTemplate("模板3.ftl"); // 第七步:创建模板需要的数据集。可以是一个map对象也可以是一个pojo,把模板需要的数据都放入数据集。
Map<String, Object> root = new HashMap<>();
Student stu = new Student(1001, "张三", "地球");
Student stu2 = new Student(1002, "李四", "火星");
Student stu3 = new Student(1003, "小明", "不详");
Student stu4 = new Student(1004, "小明", "不详");
Student stu5 = new Student(1005, "小明", "不详");
Student stu6 = new Student(1006, "小明", "不详");
List<Student> studentList = new ArrayList<>();
studentList.add(stu);
studentList.add(stu2);
studentList.add(stu3);
studentList.add(stu4);
studentList.add(stu5);
studentList.add(stu6); root.put("title", "hello freemarker");
root.put("student", stu);
root.put("studentList", studentList); // 第八步:创建一个Writer对象,指定生成的文件保存的路径及文件名。
Writer out = new FileWriter(new File("D:\\temp\\html\\静态页面3.html"));
// 第九步:调用模板对象的process方法生成静态文件。需要两个参数数据集和writer对象。
template.process(root, out);
// 第十步:关闭writer对象。
out.flush();
out.close();
} private Template getTemplate(String templateFileName) throws Exception {
// 第一步:把freemarker的jar包添加到工程中
// 第二步:freemarker的运行不依赖web容器,可以在java工程中运行。创建一个测试方法进行测试。
// 第三步:创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion());
// 第四步:告诉config对象模板文件存放的路径。
configuration.setDirectoryForTemplateLoading(
new File("D:\\oy_workspace\\eclipse_javaee_win64_workspace\\test_freemarker\\ftl"));
// 第五步:设置config的默认字符集。一般是utf-8
configuration.setDefaultEncoding("utf-8");
// 第六步:从config对象中获得模板对象。需要制定一个模板文件的名字。
// eclipse不支持*.ftl文件,可以将第三方提供的插件freemarker-ide-0.9.14复制到eclipse的dropins目录下
Template template = configuration.getTemplate(templateFileName); return template;
}
}
first.ftl
${hello}
second.ftl
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>${title}</title>
</head>
<body>
<label>学号:</label>${student.id}<br>
<label>姓名:</label>${student.name}<br>
<label>住址:</label>${student.address}<br>
</body>
</html>
模板3.ftl
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>${title}</title>
</head>
<body>
<label>学号:</label>${student.id}<br>
<label>姓名:</label>${student.name}<br>
<label>住址:</label>${student.address}<br>
</body>
列表展示:
<table border="1" bordercolor="blue" cellspacing="0" width="50%">
<th>
<td align="center">学号</td>
<td align="center">姓名</td>
<td align="center">住址</td>
</th>
<#list studentList as stu>
<#if stu_index%2==0>
<tr style="color:red">
<#else>
<tr>
</#if>
<td align="center">${stu_index}</td>
<td align="center">${stu.id}</td>
<td align="center">${stu.name}</td>
<td align="center">${stu.address}</td>
</tr>
</#list>
</table>
</html>
freemarker页面静态化的更多相关文章
- FreeMarker 页面静态化解决方案
一.网页的静态化方案 1.生成静态页面的时机:在做添加操作时,同时生成该新增内容的对应的静态页面 2.静态页面的名称:内容 id + ".html" 3.静态页面所在的路径:工程外 ...
- Freemarker页面静态化技术,activemq监听页面变动
初步理解: 架构优化: 静态页面的访问速度优于从缓存获取数据的动态页面的访问速度: Freemarker: 导包 模板:hello.ftl <!DOCTYPE html> <html ...
- Freemarker 页面静态化技术使用入门案例
在访问 新闻.活动.商品 详情页面时, 路径可以是 xx[id].html, 服务器端根据请求 id, 动态生成 html 网页,下次访问数据时,无需再查询数据,直接将 html 静态页面返回.这样一 ...
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- JavaWeb页面静态化之使用freemarker模板生成一个html静态页面
题外话: 页面静态化(展示数据从JSP页面变成HTML页面)实现方式-->模板技术 从本质上来讲,模板技术是一个占位符动态替换技术.一个完整的模板技术需要四个元素:①模板语言(使 ...
- SpringBoot2 整合FreeMarker模板,完成页面静态化处理
本文源码:GitHub·点这里 || GitEE·点这里 一.页面静态化 1.动静态页面 静态页面 即静态网页,指已经装载好内容HTML页面,无需经过请求服务器数据和编译过程,直接加载到客户浏览器上显 ...
- freemark 页面静态化
1. 页面静态化是什么? 页面静态化有非常多含义,在WEB开发中.静态网页一般理解为站点中大部分超级链接所引用的页面是单独的HTML静态页面文件(如.htm..html等页面文件,html语言本身是静 ...
- fastDFS shiro权限校验 redis FreeMark页面静态化
FastDFS是一个轻量级分布式文件系统, 使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传.下载等服务 FastDFS服务端有两个角色:跟踪器(tracker)和存储节点( ...
随机推荐
- Synchronize和ReentrantLock区别
转自:https://blog.csdn.net/m0_37700275/article/details/83151850 目录介绍1.Synchronize和ReentrantLock区别 1.1 ...
- Spring4学习回顾之路07- 通过工厂方法配置Bean
一:通过静态工厂配置Bean 建立Student.java package com.lql.srping04; /** * @author: lql * @date: 2019.10.28 * Des ...
- 洛谷 P4137 Rmq Problem/mex 题解
题面 首先,由于本人太菜,不会莫队,所以先采用主席树的做法: 离散化是必须环节,否则动态开点线段数都救不了你: 我们对于每个元素i,插入到1~(i-1)的主席树中,第i颗线段树(权值线段树)对于一个区 ...
- day03-04
光驱 历史的东西 远程管理卡 它的作用是通过网络远程(异地)开关服务器,并可以查看服务器开关的过程等信息,早期(2010年以前),服务器托管在IDC机房,出问题,还得跑机房或者请机房的人管理,有了 ...
- 《深入实践C++模板编程》之三——模板参数类型详解
非类型模板参数 和 模板型模板参数 整数以及枚举类型:指向对象或者函数的指针:对对象或函数的引用:指向对象成员的指针.统称为非类型模板参数. 模板型模板参数,是指模板参数还可以是一个模板. 1.整 ...
- JavaScript内置排序方法sort实现排序操作
var arr = [10,8,6,9,1,7,2,13,5,1,9]; //sort排序 arr.sort(function(a,b){ //可以改变数组本身的排序方法 return a-b; }) ...
- 创建LEANGOO看板
转自:https://www.leangoo.com/leangoo_guide/leangoo_guide_create_kanban.html#toggle-id-3 Leangoo使用看板来管理 ...
- webpack整合 vue-router 路由,模块嵌套,整合Mint UI,MUI
webpack整合 vue-router 结构 各个文件内容,一共八个文件, 还有src components 目录 Login.vue <template> <div> &l ...
- Intellij IDEA导入java项目看不到左边的项目目录结构
1 重新import项目 然后导入完成,就可以了,再不行的话,删除.idea文件,重新import整个Project
- struct:二进制数据结构的打包与解包
介绍 struct模块包括一些函数,这些函数可以完成字节串与原生Python数据类型(如数字和字符串)之间的转换 函数与Struct类 struct提供了一组处理结构值的模块级函数,另外还有一个Str ...
