css样式 第6节
程序员语录:
不要太刻意地把写程序这件事和挣钱挂起来,局限了你挣钱的本事
<html>
<head>
<title>网页样式</title>
</head>
<body>
<!--标记的属性-->
<font size="30" color="red">人</font>
<!--css样式-->
<font style="font-size:250px;color:red;">人</font>
</body>
</html>
结果:

标签样式
<html>
<head>
<title>标签样式</title>
<style type="text/css">
span{
font-size:22px;
color:blue;
background-color:#FFFF99;
border:1px solid green;
}
div{
background-color:#CCFFCC;
border:1px solid blue;
}
</style>
</head>
<body>
<!--区域标记 标示作用 span行的标记-->
<span>span标记</span>
body样式
<u>u标记</u>
<div>
div1
div1
div1
</div>
<p>p标记</p>
</body>
</html>
结果显示:

样式选择器:
<html>
<head>
<title>样式选择器</title>
<style type="text/css">
/*嵌入样式表 html选择器 使用html标记名称*/
h1{
border-bottom:2px solid red;
font-size:30px;
font-weight:bold;
color:red;
height:60px;
line-height:60px;
padding-left:20px;
}
/*类选择器*/
.red {
border:2px dotted red;
font-size:18px;
font-weight:bold;
color:white;
height:100px;
width:100px;
line-height:100px;
background-color:red;
text-align:center;
}
/*ID选择器*/
#blue {
border:2px dotted blue;
font-size:18px;
font-weight:bold;
color:white;
height:150px;
width:150px;
line-height:150px;
background-color:blue;
text-align:center;
}
/*联合选择器*/
span.green{
border:2px dotted green;
font-size:18px;
font-weight:bold;
color:white;
height:200px;
width:200px;
line-height:200px;
background-color:green;
text-align:center;
}
/*层级选择器*/
div .yellow {
border: 1px dotted yellow;
font-size:16px;
font-weight:normal;
color:white;
height:30px;
width:60px;
line-height:30px;
background-color:yellow;
text-align:center;
}
/*层级选择器*/
.red .yellow {
border:1px dotted yelllow;
font-size:16px;
font-weight:normal;
color:white:
height:30px;
width:60px;
line-weight:30px;
background-color:yellow;
text-align:center;
}
h4,h5,h6 {
font-size:16px;
font-weight:normal;
color:green;
}
</style>
</head>
<body>
<h1>样式选择器</h1>
<span>span</span>
<span class="red" >span</span>
<span id="blue">span</span>
<span class="green">span</span>
<div class="green">div</div> <div>
<span class="yellow">span</span><div class="blue">div</div>
</div>
<span class="yellow">span</span>
<span class="red">
<span class="yellow">span</span>
</span> <h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
</html>
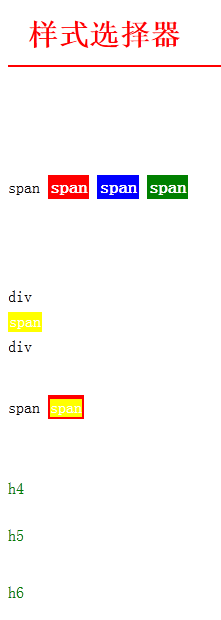
结果显示:

页面使用css:
index.html:
<html>
<head>
<title>页面使用css</title>
<style type="text/css">
/*嵌入样式表*/
h6 {
/*border-color:green;
border-style:double;
border-width:5px;*/
border: 2px dotted gray;
width:300p;
font-size:18px;
font-weight:normal;
color:gray;
height:60px;
text-align:center;
vertical-align:bottom;
line-height:60px;
}
</style>
<!--导入外部样式表-->
<link rel="StyleSheet" href="main.css" type="text/css"/>
</head>
<body>
<h1>页面使用css</h1>
<hr/>
<h3>内联</h3>
<h5 style="font-size:25px;color:blue;font-family:黑体;font-weight:bold;border:1 solid blue;width:300px;">样式</h5>
<h5>样式</h5>
<h3>嵌入</h3>
<h6>样式</h6>
<h3>外部</h3>
<h4>样式</h4>
<h3>输入</h3>
<h2>样式</h2>
</body>
</html>
此时还需要main.css:
h4 {
font-size:18px;
font-weight:bold;
color:red;
width:500px;
height:80px;
border:3px double red;
text-align:center;
line-height:80px;
background-color:#33FFFFFF
}
/*输入样式表*/
@import url(import.css);
import.css文件:
h2{
font-size:20px;
font-weight:bold;
color:white;
width:480px;
height:280px;
border:3px solid black;
text-align:center;
line-height:140px;
background-color:#00FA9A;
background-image:url(11.png);
background-repeat:no-repeat;
}
3个文件在相同目录下:
用firefox打开index.html
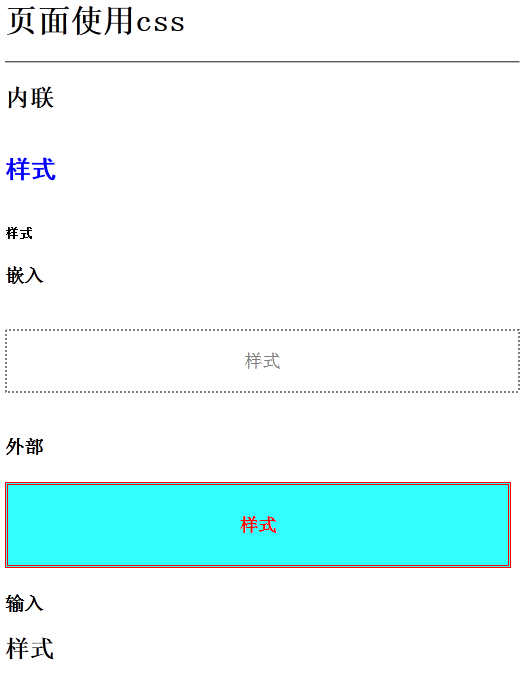
结果:

css样式 第6节的更多相关文章
- Web前端开发基础 第四课(认识CSS样式)
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
- [css]样式合并与模块化
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E7%9A%84%E6%A0%B7%E5%BC%8F%E5%90%88%E5%B9%B6%E4 ...
- [css]【转载】CSS样式分离之再分离
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E6%A0%B7%E5%BC%8F%E5%88%86%E7%A6%BB%E4%B9%8B%E5 ...
- jquery轻松操作CSS样式
$(this).click(function(){ if($(this).hasClass(“zxx_fri_on”)){ $(this).removeClass(“zxx_fri_on”); ...
- 用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的.这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框. 在右侧代码编辑器中添加如下代码: <s ...
- 漂亮的表格样式(使用CSS样式表控制表格样式)
根据WEB2.0风格,设计了几个表格样式,我希望你喜欢. WEB2.0推广使用div开放式布局.但并不是完全放弃使用形式,在数据表现形式而言是一个不错的选择. 本节将介绍如何使用现在CSS样式表来控制 ...
- WEB入门 四 CSS样式表深入
学习内容 Ø CSS选择器深入学习 Ø CSS继承 Ø CSS文本效果 Ø CSS图片效果 能力目标 Ø 掌握CSS选择器的组合声 ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- Boostrap入门级css样式学习
1. 自适应网页设计 首先,在网页代码的头部,加入一行 viewport元标签.viewport是网页默认的宽度和高度, <meta name="viewport" cont ...
随机推荐
- vijosP1164 曹冲养猪
vijosP1164 曹冲养猪 链接:https://vijos.org/p/1164 [思路] 数学. 如果x不能满足模公式则+gcd,gcd=a的积(a互质)使加上gcd后依然满足前面的模公式. ...
- uvalive 3938 "Ray, Pass me the dishes!" 线段树 区间合并
题意:求q次询问的静态区间连续最大和起始位置和终止位置 输出字典序最小的解. 思路:刘汝佳白书 每个节点维护三个值 pre, sub, suf 最大的前缀和, 连续和, 后缀和 然后这个题还要记录解的 ...
- [读书笔记]了不起的node.js+实践(一)
环境的变化带来了技术大跃进,机遇和挑战同时到来.基于我js也没有学,只好赶鸭子上架一起学了.(>﹏<) 1.先读读书 一开始就不知死活地看<深入浅出node.js>,弄得团团转 ...
- 查看目标文件是否是以-fPIC编译的, ar 打包命令将多个静态库打包到一个里面
readelf --relocs foo.o | egrep '(GOT|PLT|JU?MP_SLOT)' 上句大多数时候(和平台有关)可以正确判断是否是以fPIC选项编译的,如果输出为空,基本可以表 ...
- java中服务器启动时,执行定时任务
package com.ripsoft.util; import java.util.Calendar; import java.util.Timer; import javax.servlet.Se ...
- 知道Form.Show()和Form.ShowDialog()的区别吗
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:知道Form.Show()和Form.ShowDialog()的区别吗.
- 单位内部DNS架设及域名解析服务
越来越多的企业将企业内部局域网通过光缆.交换机等高速互连设备连接起来,形成较大规模的中型网络,网络上的主机和用户也随之日渐增多.作为 Internet的缩影,企业内部网上的各类服务器(如WWW服务器. ...
- onSubmit的使用
在web开发中,我们经常会遇到,一点回车键表单就自己提交的问题,能不能禁用回车键呢,答案是肯定的. Html代码 <from action="" method=" ...
- iOS-iPhone系统版本号-iPhone App版本号
转载: http://blog.sina.com.cn/s/blog_7b9d64af0101bu9j.html 很多时候,我们需要获得用户iPhone版本号,或者App的当前版本号. 关心以下两个方 ...
- WPF WebBrowser
XAML <Window x:Class="WpfApplication5.Window1" xmlns="http://schemas.microso ...
