Bootstrap中的less基础
在线编译
因为 less 的语法毕竟相对简单,所以一些在线工具可以很轻松的做到。比如 http://less.cnodejs.net http://www.ostools.net/less 一般都有两个框,左侧输入less,右侧呈现编译的 css,方便在线学习和测试。
修改 bootstrap 中的 less
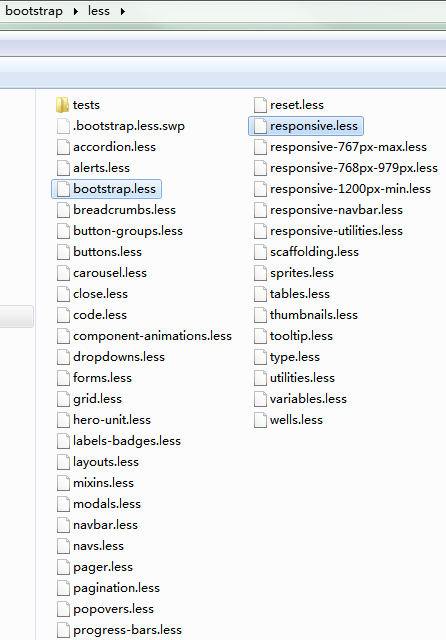
如下图,入口文件是 bootstrap.less 和 responsive.less 文件——

这个入口文件 bootstrap.less 是这样引用其他 less 文件的:

了解这份 less 的内容很有必要。通过这个入口文件,逐步了解 bootstrap 的全部内容,才能更加方便的自定义它。
比如,如果要修改每栏 column 的宽度,可以打开 variables.less ,修改其中的 @gridColumnWidth 变量的值。
Bootstrap变量
基础设置
@bodyBackground |
@white |
页面背景色 | |
@textColor |
@grayDark |
默认的文字颜色 | |
@linkColor |
#08c |
默认的链接颜色 | |
@linkColorHover |
darken(@linkColor, 15%) |
默认链接hover样式 |
页面栅格
@gridColumns |
12 |
@gridColumnWidth |
60px |
@gridGutterWidth |
20px |
@fluidGridColumnWidth |
6.382978723% |
@fluidGridGutterWidth |
2.127659574% |
字体
@sansFontFamily |
“Helvetica Neue”, Helvetica, Arial, sans-serif | |
@serifFontFamily |
Georgia, "Times New Roman", Times, serif |
|
@monoFontFamily |
Menlo, Monaco, “Courier New”, monospace | |
@baseFontSize |
13px | 以像素为单位 |
@baseFontFamily |
@sansFontFamily |
|
@baseLineHeight |
18px | 以像素为单位 |
@altFontFamily |
@serifFontFamily |
|
@headingsFontFamily |
inherit |
|
@headingsFontWeight |
bold |
|
@headingsColor |
inherit |
|
表格tables
@tableBackground |
transparent |
@tableBackgroundAccent |
#f9f9f9 |
@tableBackgroundHover |
#f5f5f5 |
@tableBorder |
ddd |
冷色调
@black |
#000 | |
@grayDarker |
#222 | |
@grayDark |
#333 | |
@gray |
#555 | |
@grayLight |
#999 | |
@grayLighter |
#eee | |
@white |
#fff |
暖色调
@blue |
#049cdb | |
@green |
#46a546 | |
@red |
#9d261d | |
@yellow |
#ffc40d | |
@orange |
#f89406 | |
@pink |
#c3325f | |
@purple |
#7a43b6 |
组件
@btnBackground |
@white |
|
@btnBackgroundHighlight |
darken(@white, 10%) |
|
@btnBorder |
darken(@white, 20%) |
|
@btnPrimaryBackground |
@linkColor |
|
@btnPrimaryBackgroundHighlight |
spin(@btnPrimaryBackground, 15%) |
|
@btnInfoBackground |
#5bc0de |
|
@btnInfoBackgroundHighlight |
#2f96b4 |
|
@btnSuccessBackground |
#62c462 |
|
@btnSuccessBackgroundHighlight |
51a351 |
|
@btnWarningBackground |
lighten(@orange, 15%) |
|
@btnWarningBackgroundHighlight |
@orange |
|
@btnDangerBackground |
#ee5f5b |
|
@btnDangerBackgroundHighlight |
#bd362f |
|
@btnInverseBackground |
@gray |
|
@btnInverseBackgroundHighlight |
@grayDarker |
表单Forms
@placeholderText |
@grayLight |
@inputBackground |
@white |
@inputBorder |
#ccc |
@inputBorderRadius |
3px |
@inputDisabledBackground |
@grayLighter |
@formActionsBackground |
#f5f5f5 |
表单Form提示背景及文字颜色
@warningText |
#c09853 | |
@warningBackground |
#f3edd2 | |
@errorText |
#b94a48 | |
@errorBackground |
#f2dede | |
@successText |
#468847 | |
@successBackground |
#dff0d8 | |
@infoText |
#3a87ad | |
@infoBackground |
#d9edf7 |
@navbarHeight |
40px | |
@navbarBackground |
@grayDarker |
|
@navbarBackgroundHighlight |
@grayDark |
|
@navbarText |
@grayLight |
|
@navbarLinkColor |
@grayLight |
|
@navbarLinkColorHover |
@white |
|
@navbarLinkColorActive |
@navbarLinkColorHover |
|
@navbarLinkBackgroundHover |
transparent |
|
@navbarLinkBackgroundActive |
@navbarBackground |
|
@navbarSearchBackground |
lighten(@navbarBackground, 25%) |
|
@navbarSearchBackgroundFocus |
@white |
|
@navbarSearchBorder |
darken(@navbarSearchBackground, 30%) |
|
@navbarSearchPlaceholderColor |
#ccc |
|
@navbarBrandColor |
@navbarLinkColor |
下拉Dropdowns
@dropdownBackground |
@white |
@dropdownBorder |
rgba(0,0,0,.2) |
@dropdownLinkColor |
@grayDark |
@dropdownLinkColorHover |
@white |
@dropdownLinkBackgroundHover |
@linkColor |
Hero unit
@heroUnitBackground |
@grayLighter |
|
@heroUnitHeadingColor |
inherit |
|
@heroUnitLeadColor |
inhereit |
Bootstrap混合
关于混合
基础的混合
混合就是将一段需要进行合并的样式通过less的一种申明方式写到一起,它可以方便的被其他样式调用,从而达到能够重用的目的。
.element {.clearfix();} |
带参数的混合
这种混合和基础混合比较类似,它增加接受参数的功能,当然如果你不传任何参数,它会提供一个默认值
.element {.border-radius(4px);} |
易于扩展
所有的混合都是存储在mixins.less中的,如果各位有什么需要增加的混合可以直接集成到utilities.less中,方便调用。
bootstrap包含的混合
常用混合
| 混合 | 参数 | 用途 |
|---|---|---|
.clearfix() |
none | 清除浮动 |
.tab-focus() |
none | 自动聚焦 |
.center-block() |
none | 居中,相当于margin: auto |
.ie7-inline-block() |
none | 让IE6,7支持display: inline-block |
.size() |
@height @width |
设置容器宽高 |
.square() |
@size |
设置该容器为正方形,参数为边长 |
.opacity() |
@opacity |
设置容器透明度 |
表单forms
| 混合 | 参数 | 用途 |
|---|---|---|
.placeholder() |
@color: @placeholderText |
设置输入框的默认文案 |
字体
| 混合 | 参数 | 用途 |
|---|---|---|
#font > #family > .serif() |
none | 设置这个元素的字体为有衬线字体 |
#font > #family > .sans-serif() |
none | 设置这个元素的字体为无衬线字体 |
#font > #family > .monospace() |
none | 设置这个元素的字体为等宽字体 |
#font > .shorthand() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
简单的设置字体的大小粗细等等 |
#font > .serif() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
设置该字体为有衬线字体,并设置字体的大小粗细等等 |
#font > .sans-serif() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
设置该字体为无衬线字体,并设置字体的大小粗细等等 |
#font > .monospace() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
设置该字体为等宽字体,并设置字体的大小粗细等等 |
栅格系统
相关的less代码在mixins.less中
| 混合 | 参数 | 用途 |
|---|---|---|
.container-fixed() |
none | 指定该容器为居中 |
#grid > .core() |
@gridColumnWidth, @gridGutterWidth |
初始化栅格系统,参数传递分别为栅格的列宽和栅格之间的距离 |
#grid > .fluid() |
@fluidGridColumnWidth, @fluidGridGutterWidth |
初始化栅格系统,参数传递分别为每个栅格的所占栅格总宽度的百分比和栅格之间的距离所占栅格总宽度的百分比 |
#grid > .input() |
@gridColumnWidth, @gridGutterWidth |
生成input相关元素的栅格布局,参数传递分别为栅格的列宽和栅格之间的距离 |
.makeColumn |
@columns: 1, @offset: 0 |
在栅格系统中初始化一个占几列的div容器,columns为该容器跨域的列数,offset为改容器的左偏移 |
css3属性
| 混合 | 参数 | 用途 |
|---|---|---|
.border-radius() |
@radius |
css3圆角,参数为圆角像素 |
.box-shadow() |
@shadow |
css3阴影 |
.transition() |
@transition |
css3动画,(如, all .2s linear) |
.rotate() |
@degrees |
旋转一个元素,参数为旋转的度数 |
.scale() |
@ratio |
缩放元素,参数为缩放后和元尺寸的比列 |
.translate() |
@x, @y |
在平面上移动元素,参数对应分别为相对于x轴和y轴的移动距离 |
.background-clip() |
@clip |
背景裁剪,传入clip,clip选择border | padding | content |
.background-size() |
@size |
通过css3来控制背景图片的尺寸 |
.box-sizing() |
@boxmodel |
改变容器的盒模型,例如我们可以改变类似input button的盒模型为传统的IE模型,即设置第一个参数为border-box就可以达到所有浏览器兼容的目的 |
.user-select() |
@select |
用来控制内容的可选择性 |
.backface-visibility() |
@visibility: visible |
css3D动画效果是否隐藏内容的背面, |
.resizable() |
@direction: both |
让元素可以进行向右和向下的拉伸缩放 |
.content-columns() |
@columnCount, @columnGap: @gridGutterWidth |
让容器具有css3的属性content-count和column-gap,第一个参数为列数,第二个参数为列数之间的间距 |
背景和渐变
| 混合 | 参数 | 用途 |
|---|---|---|
#translucent > .background() |
@color: @white, @alpha: 1 |
给元素半透明的背景色,第一个参数为背景色,第二个参数为透明度 |
#translucent > .border() |
@color: @white, @alpha: 1 |
给元素半透明的边框色,第一个参数为边框颜色,第二个参数为透明度 |
#gradient > .vertical() |
@startColor, @endColor |
让一个容器从自上而下颜色渐变,兼容任何浏览器,第一个参数是开始的颜色,第二个参数是结束的颜色 |
#gradient > .horizontal() |
@startColor, @endColor |
让一个容器从自左而右颜色渐变,兼容任何浏览器,第一个参数是开始的颜色,第二个参数是结束的颜色 |
#gradient > .directional() |
@startColor, @endColor, @deg |
让一个容器按照一个角度进行渐变,第一个参数是开始的演示,第二个参数是结束的颜色,第三个参数是进行渐变的角度 |
#gradient > .vertical-three-colors() |
@startColor, @midColor, @colorStop, @endColor |
让一个容器按照开始颜色和中间颜色以及结束颜色进行渐变,第一个参数是开始的颜色,第二个参数是中间的颜色,第三个参数是中间渐变结束的位置,最后一个参数是渐变结束的颜色 |
#gradient > .radial() |
@innerColor, @outerColor |
让一个容器放射性渐变,第一个参数是容器中心的颜色,第二个参数是容器最外层的颜色 |
#gradient > .striped() |
@color, @angle |
条纹渐变,第一个参数为渐变的颜色,第二个参数为渐变的角度 |
#gradientBar() |
@primaryColor, @secondaryColor |
主要用于按钮和提示框的垂直颜色渐变 |
Bootstrap中的less基础的更多相关文章
- 针对BootStrap中tabs控件的美化和完善
BootStrap中的tabs控件以其简单易用而很受广大开发者的欢迎.但是,它的样式比较单一,如何才能在其原有的基础上做出更加美观的效果呢,我一直在考虑这个问题.另外,Bootstrap中的tabs必 ...
- Bootstrap定制(二)less基础语法
前几日花了一天去看less,这几日在捣鼓其他东西,项目也在有序的进行中,今天花点时间整理下less的基础语法,也分享实际中的一些经验,与众人共享. 本篇笔者以less的基础语法着手,并配合bootst ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Bootstrap 中文文档教程
Bootstrap 中文文档教程 Bootstrap 中文文档教程 全局样式和grid布局—Bootstrap中文使用指南 全局样式1.要求html5文档类型 Bootstrap使用的css属性和ht ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- 如何在ASP.NET Core中实现一个基础的身份认证
注:本文提到的代码示例下载地址> How to achieve a basic authorization in ASP.NET Core 如何在ASP.NET Core中实现一个基础的身份认证 ...
- bootstrap中popover.js(弹出框)使用总结+案例
bootstrap中popover.js(弹出框)使用总结+案例 *转载请注明出处: 作者:willingtolove: http://www.cnblogs.com/willingtolove/p/ ...
- Bootstrap 中的 Typeahead 组件 -- AutoComplete
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,功能很强大,但是,使用上并不太方便.这里我们将介绍一下这个组件的使用. 第一,简单使用 首先,最简单 ...
- [转]如何在ASP.NET Core中实现一个基础的身份认证
本文转自:http://www.cnblogs.com/onecodeonescript/p/6015512.html 注:本文提到的代码示例下载地址> How to achieve a bas ...
随机推荐
- c++ 继承学习笔记
三大继承原则(由我杜撰) 基类的私有成员被继承后不可见(优先级最高) 公有继承不改变基类成员属性 保护继承(私有继承)把基类成员变为保护成员(私有成员)
- 在ctex环境下利用Metapost作图
使用Metapost作图,是LaTeX的好搭档.下面介绍如何在ctex环境下的使用Metapost作图. 首先新建一个test.mp的Metapost文件. 在文件开始需要声明如下代码: prolog ...
- C 字符/字符串常用函数
string.h中常用函数 char * strchr(char * str ,char ch); 从字符串str中查找首次出现字符ch的位置,若存在返回查找后的地址,若不存在则返回NULL void ...
- js模拟苹果菜单
模拟苹果菜单的js代码是从网上看到的,用来做导航菜单还是蛮好看的.这里借鉴一下. 效果描述:当鼠标移动离哪个图片最近的时候,这个图片最大,鼠标离的图片越远,则图片越小: 原理:主要用到了三角形的勾股定 ...
- php 加密解密方法2
<?php /* * @param $string 要加密或解决的字符串 * @param $operation 加密/解密 ENCODE加密, DECODE 解密 * @param $key ...
- MVC+EF 随笔小计——NuGet程序包管理
安装EF 打开 工具-库程序包管理器-程序包管理器控制台 输入 install-package entityframework 去MSDN上查看下EF的架构图:http://msdn.microsof ...
- thinkphp 框架的学习(1) 扩展配置文件
在config.php里面写入 1:'LOAD_EXT_CONFIG' => array('SETTINGS' => 'settings'); 系统会判断是否有参数:LOAD_EXT_CO ...
- 利用jquery的imgAreaSelect插件实现图片裁剪示例
http://www.cnblogs.com/mizzle/archive/2011/10/13/2209891.html 将用户上传的图片进行裁剪再保存是现在web2.0应用中常常处理的工作,现在借 ...
- MVC-Model数据注解(三)-Remote验证的一个注意事项
首先,一般来说对于一个属性的验证可能需要不止一个的远程验证,比如对于用户名来说,我们需要对于它的长度做一些限制,这个可以通过StringLength特性来解决:同时还需要验证用户名不能重复,这个就需要 ...
- python 读取机器信息
本人最近新学python ,用到关于机器的相关信息,经过一番研究,从网上查找资料,经过测试,总结了一下相关的方法. # -*- coding: UTF8 -*- import os import wi ...
