WPF里面的常用笔刷
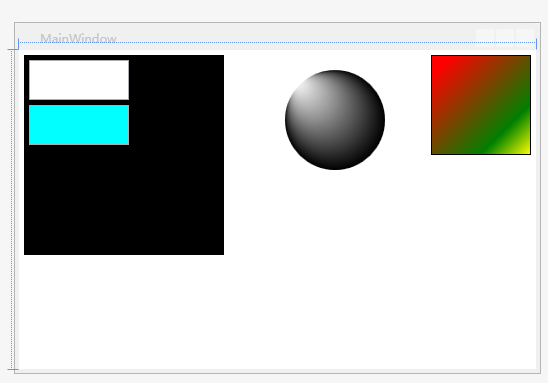
程序运行效果

<Window x:Class="This_brush.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Canvas Width="200" Height="200" Background="Black" Opacity="1" Margin="5,5,317,119" x:Name="Canvas1"> <!--Canvas 绝对坐标布局的容器-->
<TextBox Width="100" Height="40" Canvas.Left="5" Canvas.Top="5" Background="White" FontSize="25">
<TextBlock.Foreground> <!--控件的前景色-->
<ImageBrush ImageSource="C:\Users\mztli_000\Pictures\From 梦断难寻\Camera roll\WP_20130919_002.jpg"/> <!--ImageBrush图片笔刷 可以用图片填充所有支持Brush对象作为参数的控件属性-->
</TextBlock.Foreground>
</TextBox>
<TextBox Width="100" Height="40" Canvas.Left="5" Canvas.Top="50">
<TextBox.Background> <!--控件的背景色-->
<SolidColorBrush Color="Aqua"/> <!--SolidColorBrush实心笔刷,可以用纯色填充所有支持Brush对象的控件属性-->
</TextBox.Background>
</TextBox>
</Canvas>
<Rectangle Height="100" Margin="407,5,0,0" Stroke="Black" VerticalAlignment="Top" Width="100"> <!--矩形-->
<Rectangle.Fill> <!--矩形的填充属性-->
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <!--线性渐变笔刷,StartPoint属性是开始点的位置(0,0),EndPoint是结束点的位置(1,1),并且他们是相对坐标-->
<GradientStop Color="Red" Offset="0.1"/> <!--描述渐变中过渡点的位置和颜色 Offser属性是获取渐变停止点在渐变向量中的位置。起始点为0,开始点为1 -->
<GradientStop Color="Green" Offset="0.75"/>
<GradientStop Color="Yellow" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Ellipse Width="100" Height="100" Margin="266,20,151,199">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.1,0.1"> <!--放射状渐变笔刷,GradientOrigin属性是调整放射中心点的位置,坐标最大为1,如果超过的话将会导致中心点丢失,现在设置为0.1,0.1就是代表左上角的位置,做出了一个灯光效果-->
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="Black" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Window>
WPF里面的常用笔刷的更多相关文章
- ZBrush中常用笔刷综合简介
单击左托盘的笔刷图标,弹出一个笔刷库,其中有许多常用笔刷,这也是许多初学者所头疼的问题,ZBrush的笔刷非常多,而且功能很强大,好多朋友不知道该选择哪一个笔刷进行雕刻.其实,在ZBrush的学习中我 ...
- 深入WPF中的图像画刷(ImageBrush)之1——ImageBrush使用举例
原文:深入WPF中的图像画刷(ImageBrush)之1--ImageBrush使用举例 昨天我在<简述WPF中的画刷(Brush) >中简要介绍了WPF中的画刷的使用.现在接着深入研究 ...
- 深入WPF中的图像画刷(ImageBrush)之2——ImageBrush的铺设方式
原文:深入WPF中的图像画刷(ImageBrush)之2--ImageBrush的铺设方式 ------------------------------------------------------ ...
- (C#)WPF:LinearGradientBrush 线性渐变画刷和RadialGradientBrush 圆形渐变画刷
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/200 ...
- 怎样快速学会ZBrush 中的移动笔刷的运用
本篇视频教程,进入ZBrush®最精彩章节,雕刻前我们需要认识的雕刻工具-笔刷.zbrush自带了多种笔刷供大家选择和使用,掌握和用好这些笔刷将让我们的雕刻工作更加自由.本课的内容将主要向大家介绍最基 ...
- ZBrush中的笔刷该怎样制作
ZBrush给用户提供了许多的常用笔刷,我们可以使用这些笔刷自由地发挥创意.为了让雕刻速度更快,模型刻画更细致我们常常也会创建自定义笔刷,本文教您在ZBrush中制作笔刷. 查看更多内容请直接前往:h ...
- 《Programming WPF》翻译 第7章 3.笔刷和钢笔
原文:<Programming WPF>翻译 第7章 3.笔刷和钢笔 为了在屏幕上绘制一个图形,WPF需要知道你想要为图形填充什么颜色以及如何绘制它的边框.WPF提供了一些Brush类型支 ...
- 简述WPF中的画刷(Brush)
原文:简述WPF中的画刷(Brush) -------------------------------------------------------------------------------- ...
- WPF学习之绘图和动画
如今的软件市场,竞争已经进入白热化阶段,功能强.运算快.界面友好.Bug少.价格低都已经成为了必备条件.这还不算完,随着计算机的多媒体功能越来越强,软件的界面是否色彩亮丽.是否能通过动画.3D等效果是 ...
随机推荐
- VS2013中直接浏览网页显示“无法显示此页”的可能原因
今天在VS2013里面新建了一个空的web应用程序WebApplication1,然后新建了一个 WebForm1.aspx 直接浏览WebForm1.aspx后,网页直接显示: 在网上查询了写资料, ...
- 最好的JAVA IDE IntelliJ IDEA使用简介(一)—之界面元素
打开IDEA,(当第一次打开的时候出现的是一个欢迎页面,随便创建一个project来进入到IDEA的主界面),主界面显示如下: 主界面由6个主要区域组成(图中红色数字标注的) 1.菜单和工具栏 2.导 ...
- [LeetCode#241]Different Ways to Add Parentheses
Problem: Given a string of numbers and operators, return all possible results from computing all the ...
- [BZOJ2173]整数的lqp拆分
[题目描述] lqp在为出题而烦恼,他完全没有头绪,好烦啊… 他首先想到了整数拆分.整数拆分是个很有趣的问题.给你一个正整数N,对于N的一个整数拆分就是满足任意m>0,a1 ,a2 ,a3…am ...
- BZOJ2375: 疯狂的涂色
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=2375 小t非常喜爱画画,但是他还是一个初学者.他最近费尽千辛万苦才拜到已仙逝的达 芬奇为师(神 ...
- 什么是系统,什么是算法 -- lemon OA 系统学习总结
一.对于模块划分的理解 对于一个大型(这里还只是一个中型系统)系统来说,代码的编写不是一日而就的,层次的明细也不是一眼就能看清楚的. 在这种情况下,需要想好,最好是由上而下地想好. 能够模块式地划分最 ...
- JS原型函数相关基础知识
函数对象和普通对象 //普通对象 var oo1 = {}, oo2 = new Object(), oo3 = []; console.log(typeof oo1 + ',' + typeof o ...
- 新型Web劫持技术
该类新型Web劫持是利用script脚本实现的.在已知的案例中,黑客入侵了某地方门户网站,篡改了该网站的新闻页面,并向这些页面植入自己的广告.新闻及恶意代码.一旦用户从搜索结果页面点击进入被篡改过的新 ...
- iOS 多线程学习笔记 —— NSThread
本文复制.参考自文章:iOS多线程编程之NSThread的使用 ,主要为了加强个人对知识的理解和记忆,不做他用.原作者声明: 著作权声明:本文由http://blog.csdn.net/totogo ...
- UnderStand Perspective Rasterization, SV_POSITION(gl_FragCoord) to Pixel, SV mean Systems Value
Shader "UnderStandPRR" { Properties { _MainTex ("Texture", 2D) = "white&quo ...
