关于.NET前后台提示框的那点事
前言
关于提示框,或多或少都用到过,提示框常见方式两种:js原生alert() 和 div模拟弹层;下面以一个常见的需求业务场景来展现提示框的那点事;
正文内容
客户:需求方;
小白:实现方(全权负责);
小菜:技术逼格高小白一点的小菜鸡;
场景模拟(以签到为例,下文不会涉及积分计算或者积分累计情况,只单纯研究本文重点:提示框)
客户:我需要一个功能,点击一个按钮,进行签到,签到成功或失败进行提示;
小白:好的,大概需要XX的时间;
过了XX时间,版本Example-01顺利出炉,小白高兴的拿给客户演示:
效果如下:
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body,div{ background-color: #CCC;margin: 0;padding: 0;}
.container{ width: 1000px; margin: 100px auto; padding: 0; }
.btn-test{ font-size: 30px;cursor: pointer; width: 250px;height: 100px;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<asp:Button runat="server" ID="btn_Test" CssClass="btn-test" OnClick="btn_Test_Click" Text="签到" />
</div>
</form>
</body>
</html>后台代码:
protected void btn_Test_Click(object sender, EventArgs e)
{
var isSuccess = (DateTime.Now.Millisecond % ) > ? true : false;
if (isSuccess)
Response.Write("<script>alert('成功!');</script>");
else
Response.Write("<script>alert('失败!');</script>");
}客户:功能倒是看见了,但是为什么弹出提示框后面的内容和颜色都没了,成了空白了呢?
小白:额,这个。。。等着我再看看这个问题,然后再让您看看效果。
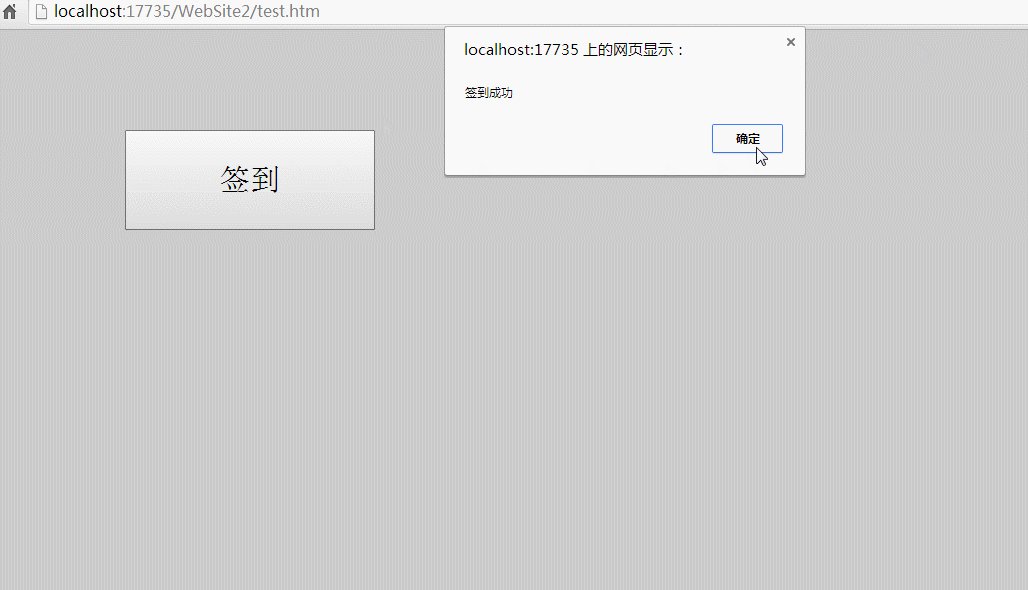
于是小白度娘修改了一下代码,版本Example-02,演示效果如下:
前台代码未变,后台代码如下:
protected void btn_Test_Click(object sender, EventArgs e)
{
var isSuccess = (DateTime.Now.Millisecond % ) > ? true : false;
if (isSuccess)
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('签到成功!');</script>");
else
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('签到失败!');</script>");
}客户:嗯,现在比之前好多了,不过现在我想改点东西,就是点击按钮,弹出提示框,点击确定,然后过几秒之后,再提示另一个提示框XXX。
小白:额,这个不符合用户操作习惯,这个有XX缺点,balabala。。。
客户:哦,这个没事,这样做的话,有XX优点,而且balabala。。。你这样做就行了。
小白:额,好吧。
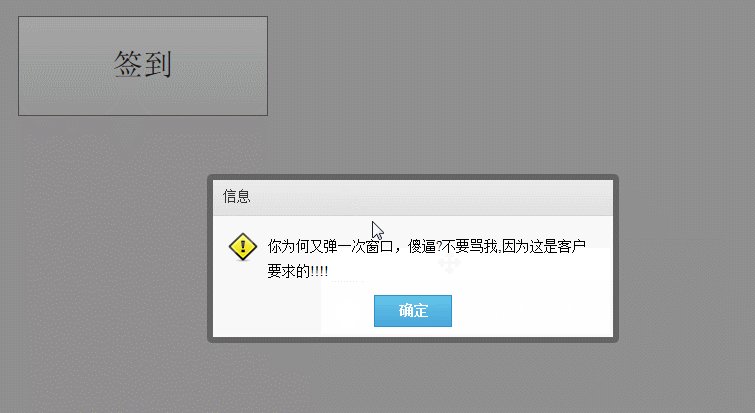
于是经过XX时间,在小度娘娘的帮助下,推出了第三个版本Example-03,这次小白请小菜看了一下,顺便看了一下代码,这次效果如下:
前台未变,后台代码如下:
protected void btn_Test_Click(object sender, EventArgs e)
{
var isSuccess = (DateTime.Now.Millisecond % ) > ? true : false;
if (isSuccess)
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg(); function ShowMsg() { alert('成功!');setTimeout(ShowOtherMsg(), 2000);} function ShowOtherMsg() { alert('你为何又弹一次窗口,傻逼?不要骂我,因为这是客户要求的!!!!');}</script>");
else
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg(); function ShowMsg() { alert('失败!');setTimeout(ShowOtherMsg(), 2000);} function ShowOtherMsg() { alert('你为何又弹一次窗口,傻逼?不要骂我,因为这是客户要求的!!!!');}</script>");
}小菜:前台效果凑合,但是为什么加两次弹窗?
小白:客户要求的。
小菜:。。。。。。。你后台代码是写的一坨翔么?
小白:翔是啥?
小菜:额,没什么。你这代码前后台混编功力不错,如果js有100行,1000行,也打算写在后台么?
小白:这是后台定义弹窗,不写在后台写在哪?
小菜:。。。。。。。你把js定义函数放在前台,后台直接调用,这样代码无论是调试还是易读性都会好些。
小白:哦,也是,我改下代码。
小白经过一番努力终于把代码修改一个版本,版本为Example-04,效果还是Example-03效果,前后台代码如下:
前台:
<script type="text/javascript"> function ShowMsg(msg) {
alert(msg);
setTimeout("ShowOtherMsg()", 2000);
} function ShowOtherMsg() {
alert('你为何又弹一次窗口,傻逼?不要骂我,因为这是客户要求的!!!!');
} </script>后台:
protected void btn_Test_Click(object sender, EventArgs e)
{
var isSuccess = (DateTime.Now.Millisecond % ) > ? true : false;
if (isSuccess)
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg('成功');</script>");
else
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>ShowMsg('失败');</script>");
}小菜看了下代码,悟性挺高么,还行,就这样,小白拿着改好的代码,又给客户演示了一遍(如Example-03效果);
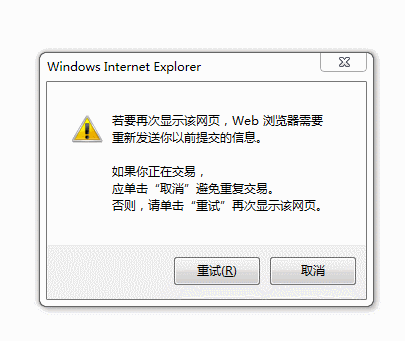
客户:效果是实现了,不过我又发现一个问题,为什么我刷新页面,会提示这东西呢?
小白:哦,这是因为页面窗体防止表单重复提交的提示,balabala。。。
客户:那去掉这东西,看着太别扭了。
小白:哦,好吧。
小白想了想,出现提示框是由于form表单的验证机制,那去掉不就行了,但是去掉之后,那些button用的都是服务器控件,就不能正常工作了,那该如何是好?那干脆换成纯静态页面+ajax+一般处理程序吧;就这样,小白努力奋战了一段时间,终于千呼万唤始出来,版本Example-05出来了,效果如下:
完整代码:
<!DOCTYPE html >
<html>
<head>
<title></title>
<style type="text/css">
body, div { background-color: #CCC; margin: 0;padding: 0;}
.container{ width: 1000px;margin: 100px auto;padding: 0;}
.btn-test{font-size: 30px;cursor: pointer; width: 250px;height: 100px;}
</style>
<script type="text/javascript"> function ShowMsg() {
/*
* 假设ajax请求成功,并返回如下json;
*/
var json = '[{"Code":200,"State":"Success","Message":"签到成功"}]';
var obj = eval(json);
alert(obj[0].Message);
setTimeout("ShowOtherMsg()", 2000);
} function ShowOtherMsg() {
alert('你为何又弹一次窗口,傻逼?不要骂我,因为这是客户要求的!!!!');
} </script>
</head>
<body>
<div class="container">
<input type="button" class="btn-test" onclick="ShowMsg()" value="签到" />
</div>
</body>
</html>客户:嗯,上次提的问题解决了,但是上面的IE提示框和火狐,谷歌等浏览器怎么不一样呢?
火狐效果:
谷歌效果
小白:这个提示框是本身语言自带的,没有办法改变,而且浏览器有自己的机制,没办法改变,balabala。。。
客户:那这样不行啊,同一个页面在不同浏览器效果不一样,用户体验不好,这个问题必须解决了。
小白:哦,好吧,我想想如何通过其他办法实现吧。
小白充分发挥互联网搬运工作用,在网上找了一个插件,顺利解决了浏览器之间的弹框差异性,版本Example-06效果如下:
IE,火狐,谷歌效果
代码如下:
<script src="jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="layer/layer.min.js" type="text/javascript"></script>
<script type="text/javascript"> function ShowMsg() {
/*
* 假设ajax请求成功,并返回如下json;
*/
var json = '[{"Code":200,"State":"Success","Message":"签到成功"}]';
var obj = eval(json);
layer.alert(obj[0].Message, 6, function (index) {
layer.close(index);
setTimeout("ShowOtherMsg()", 2000);
});
} function ShowOtherMsg() {
layer.alert('你为何又弹一次窗口,傻逼?不要骂我,因为这是客户要求的!!!!',0);
} </script>客户:嗯,这次在各个浏览器效果都是一样的,小伙子不错,不过,我还是感觉提示框有点单调,能不能改成我说的XX样子呢?
小白:额,这个。。。
见小白面露难色,客户开口了。
客户:如果你把这个问题解决,后面我们就尽快验收,同时我给你们领导说好话,给你升职加薪,让你赢娶白富美(当然这是瞎编的);尽快完成吧,马上到项目结束时间了。
小白:。。。。。。好吧,我再想想办法吧。
小白自己念叨着,既然第三方插件提示框不符合要求,要么修改第三方提示框的样式,要么只能自己写。对于小白来讲,在工期比较紧,第三方插件又不熟,读源码浪费时间的前提下,修改第三方插件是不太可能了,只能自己写了。
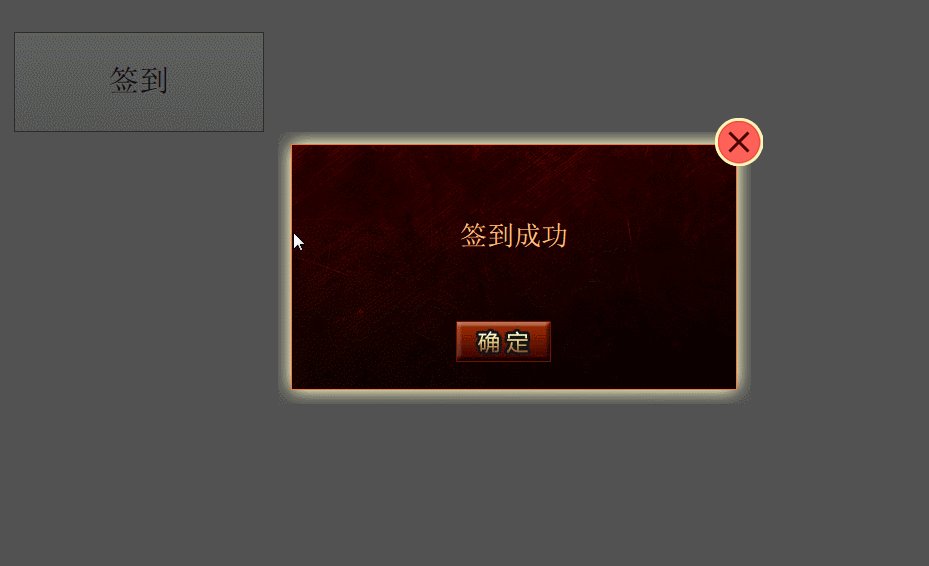
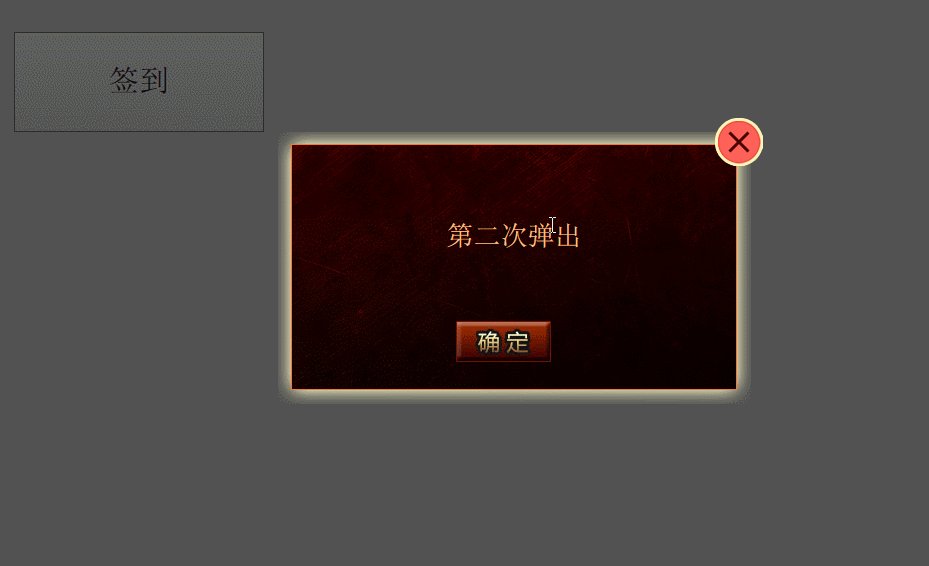
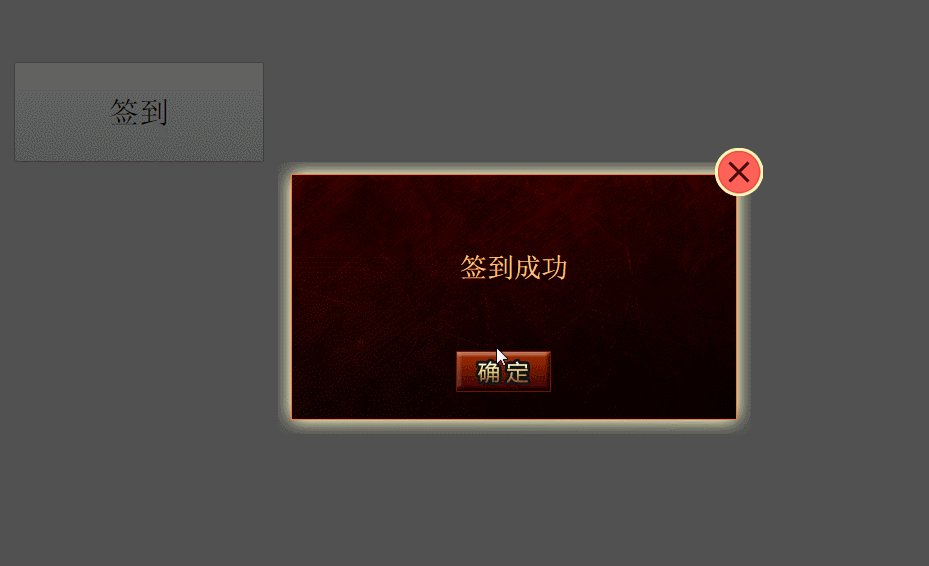
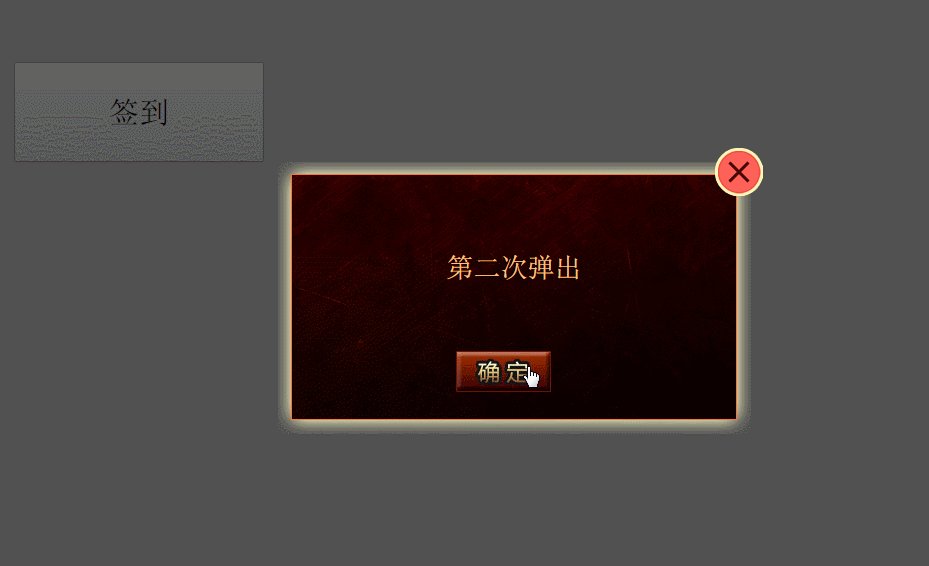
于是,经过度娘和其他好友帮助,最终解决了这个难题,心中暗暗发誓,这是最终版本,命名:终极打死不改版本<<LastKilledNotToChangeExample>>,实现效果如下:
IE效果图:
Firefox 效果图:
Chrome 效果图:
源代码如下:
<!DOCTYPE html >
<html>
<head>
<title></title>
<style type="text/css">
body, div{background-color: #CCC;margin: 0;padding: 0;}
a{ text-decoration:none;}
.container{width: 1000px;margin: 100px auto;padding: 0;}
.btn-test{font-size: 30px;cursor: pointer;width: 250px;height: 100px;}
.shade_new{width: 100%;height: 100%;background: rgba(0,0,0,0.6);position: fixed;top: 0px;left: 0px;z-index: 1000; display:none;}
.pop1{background:url(../images/popbg1.png) no-repeat;width:473px; height:272px; position:relative;margin: 200px auto; }
.close{ width:48px; height:48px; background:url(../images/close.png) no-repeat; display:inline-block; position:absolute; top:-14px; right:-12px; text-indent:-9999px; _font-size:0; _text-indent:0px; +font-size:0; +text-indent:0px;}
.title1{ text-align:center; font-size:27px; color:#ffc286; padding:90px 0 30px; }
.pop1box{ text-align:center;}
.btn-confirm{background:url(../images/btn3.jpg) no-repeat; display:inline-block; text-indent:-9999px;_font-size:0; _text-indent:0px; +font-size:0; +text-indent:0px;width:95px; height:41px; background-position:0 0;position: absolute;left: 178px;bottom:42px; }
</style>
<script src="../js/jquery-1.8.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//签到
$(".btn-test").on("click", function () {
//假设ajax请求成功,并返回如下json;
var json = eval('[{"Code":200,"State":"Success","Message":"签到成功"}]');
ShowMsg(json[0].Message);
}); //关闭
$(".btn-confirm,.close").on("click", function () {
//关闭
$(".shade_new").hide();
//由于原生js的alert是阻塞线程的,所以此处做判断进行模拟阻塞。---仅仅是为了客户的一句话“他觉得。。。”
if ($(".shade_new").css("display") == "none"&&$(".title1").html()=="签到成功") {
setTimeout("ShowMsg('第二次弹出')", 2000);
}
});
});
//显示弹窗
function ShowMsg(msg) {
$(".title1").html(msg);
$(".shade_new").show();
}
</script>
</head>
<body>
<div class="container">
<input type="button" class="btn-test" value="签到" />
</div>
<div class="shade_new">
<div class="pop1" id="pop1">
<a href="javascript:void(0)" class="close">关闭</a>
<p class="title1">
</p>
<p class="pop1box">
<a href="javascript:void(0)" class="btn-confirm" ></a>
</p>
</div>
</div>
</body>
</html>其实,小白知道,这永远不是一个结尾~~,只能算是那个时间段的结尾~后来又出现了N多版本的修改。。。
后记
初衷:
1.写这篇文章来源于QQ群友的一个问题,于是想总结下关于.net前端与后端的提示框,串联这么一个小故事;
2.顺便吐槽下软件行业一些潜规则,比如客户的需求更改频繁,程序员的一再唯唯诺诺;
3.可以帮助一些需要相关知识点的人,不一定完全解决你的疑问,但是可以提供一点点经验。
4.希望这篇文章起到 抛砖引玉 的作用,期待各位的交流。
关于.NET前后台提示框的那点事的更多相关文章
- 【.NET】关于.NET前后台提示框的那点事
前言 关于提示框,或多或少都用到过,提示框常见方式两种:js原生alert() 和 div模拟弹层:下面以一个常见的需求业务场景来展现提示框的那点事: 正文内容 客户:需求方: 小白:实现方(全权负责 ...
- 利用CSS中的:after、: before制作的边三角提示框
小颖昨天分享了一篇参考bootstrap中的popover.js的css画消息弹框今天给大家再分享一篇使用:before和:after伪元素画消息弹框的CSS. 画出来是介个酱紫的: 有没有觉得画的萌 ...
- javascript-模板方法模式-提示框归一化插件
模板方法模式笔记 父类中定义一组算法操作骨架,而将一些实现步骤延迟到子类中,使得子类可以不改变父类的算法结构的同时可重新定义算法中某些实现步骤 实例:弹出框归一化插件 css样式 ;width ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- 纯css来实现提示框
用js用多了,就疏忽了最基本的css了---用title属性来实现提示框.下面言归正传------如何用css实现提示框: 1.利用title属性来实现鼠标滑过某个元素时,实现提示整段内容的功能(利用 ...
- js弹出框、对话框、提示框、弹窗总结
一.JS的三种最常见的对话框 //====================== JS最常用三种弹出对话框 ======================== //弹出对话框并输出一段提示信息 funct ...
- android标题栏上面弹出提示框(二) PopupWindow实现,带动画效果
需求:上次用TextView写了一个从标题栏下面弹出的提示框.android标题栏下面弹出提示框(一) TextView实现,带动画效果, 总在找事情做的产品经理又提出了奇葩的需求.之前在通知栏显示 ...
- android标题栏下面弹出提示框(一) TextView实现,带动画效果
产品经理用的是ios手机,于是android就走上了模仿的道路.做这个东西也走了一些弯路,写一篇博客放在这里,以后自己也可用参考,也方便别人学习. 弯路: 1.刚开始本来用PopupWindow去实现 ...
- 自定义iOS 中推送消息 提示框
看到标题你可能会觉得奇怪 推送消息提示框不是系统自己弹出来的吗? 为什么还要自己自定义呢? 因为项目需求是这样的:最近需要做 远程推送通知 和一个客服系统 包括店铺客服和官方客服两个模块 如果有新的消 ...
随机推荐
- servlet读取cookie问题
String sessionid = request.getSession().getId(); // 取得当前的session id ckSessionid = new Cookie("s ...
- ASCII,Unicode和UTF-8
转自:http://www.ruanyifeng.com/blog/2007/10/ascii_unicode_and_utf-8.html 今天中午,我突然想搞清楚Unicode和UTF-8之间的关 ...
- Alexander Grothendieck去世了
Alexander Grothendieck (German: [ˈɡroːtn̩diːk]; French: [ɡʁɔtɛndik]; 28 March 1928 – 13 November 201 ...
- 知识面 z
http://blog.csdn.net/sxhelijian/article/details/23163683 有了较宽和知识面,面对复试中不知道的问题,回答可以是:“这个问题,直接回答我没有把握, ...
- 执行sql update use c#
今天犯了个大错 public static void ChangeGoodsCounts(int GoodsID, int changCounts) { int lastCount; using (S ...
- 提升WI-FI信号强度的10大方法
原文链接:http://server.51cto.com/Net-402889.htm
- linux bin文件制作
一 Linux安装文件 Linux常见的安装为tar,zip,gz,rpm,deb,bin等.我们可以简单的分为三类, 第一:打包或压缩文件tar,zip,gz等,一般解压后即可,或者解压后运行sh文 ...
- Linux 下的五种 IO 模型
概念说明 用户空间与内核空间 现在操作系统都是采用虚拟存储器,那么对32位操作系统而言,它的寻址空间(虚拟存储空间)为4G(2的32次方).操作系统的核心是内核,独立于普通的应用程序,可以访问受保护的 ...
- mongodb基础系列——数据库查询数据返回前台JSP(一)
经过一段时间停顿,终于提笔来重新整理mongodb基础系列博客了. 同时也很抱歉,由于各种原因,没有及时整理出,今天做了一个demo,来演示,mongodb数据库查询的数据在JSP显示问题. 做了一个 ...
- jQuery获取鼠标移动方向
<!doctype html> <html> <head> <meta http-equiv="Content-Type&q ...