学习CSS一些事(下)
2.浮动(float)
浮动(float)特点:1.元素会左移、右移,直到触碰到容器为止。
2.设置浮动元素,仍旧处于标准文档流。
3.当元素没有设置宽度值,而设置了浮动属性,元素的宽度随着内容的变化而变化。
4.当元素设置浮动属性后,会对相邻元素产生影响,相邻元素特指紧邻后面元素。

清除浮动的常用方法:1.1、clear属性:常用 claer:both; clear:left; 或者 clear:right;
1.2、同时设置width:100%(或固定宽度)+overflow:hidden;
注意:1.1.1、为受浮动影响的元素添加以上属性以清除浮动。
1.1.2、空标签<br></br>无意义,不建议使用此方法清除浮动。

浮动布局的例子:横向两列布局
相关知识点:float属性:使纵向排列的块级元素,横向排列。
margin属性:设置两列之间的间距。
如图所示:

3.绝对定位布局
3.1、通过设置position属性实现
3.2、CSS中规定的第三种定位机制
3.3、能够实现横向多列布局及较为复杂的定位
position属性
1、拥有3种定位形式:(1)静态定位(2)相对定位(3)绝对定位
2、可设置4个属性值:static(静态定位)| relative(相对定位)| absolute(绝对定位)| fixed(固定定位).
3.2.1 相对定位特点:1.相对于自身原有位置进行偏移。
2.仍处于标准文档流中。
3.随即拥有偏移量和z-index属性
3.2.2 绝对定位特点:1.建立了以包含块为基准的单位
2.完全脱离了标准文档流。
3.随即拥有偏移量和z-index属性
3.2.3 没设置偏移量 特点:无论是否存在已定位祖先元素,都保持在元素初始位置,但脱离标准文档流。
3.2.4 设置偏移量

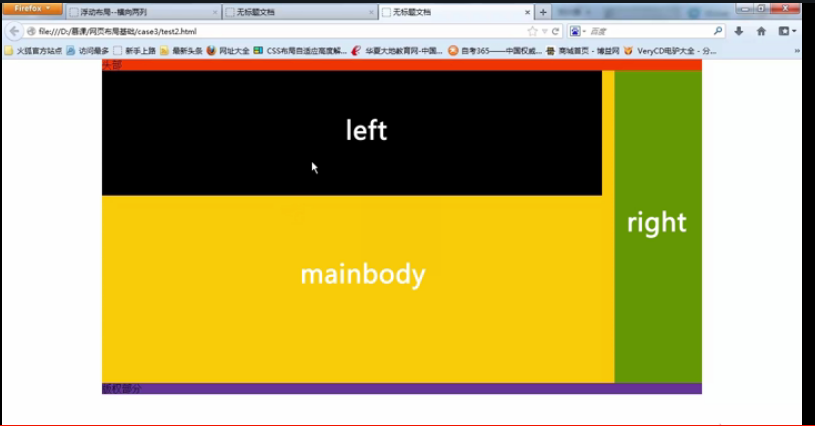
绝对定位布局例子:

学习CSS一些事(下)的更多相关文章
- 学习CSS一些事(上)
p.s:这是我在学习中总结出来知识,如有不对,请多包涵.谢谢. CSS样式:行内样式,内部样式,外部样式,他们的优先级是:行内,内部,外部,遵循就近原则. 一.HTML+CSS布局分为三大类,一是流式 ...
- CSS学习笔记四:下拉选择框以及其动画特效
以前学的只是了解了css的一些基本属性,在做项目的时候都是直接使用bootstrap响应式来写项目,这样子很方便,很快捷,但是在自己看来还是有一点缺陷的,毕竟,我很多时候不怎么清楚它里面的具体运作.所 ...
- 学习 CSS 样式
1.CSS浮动 : http://www.cnblogs.com/zhongxinWang/archive/2013/03/27/2984764.html (1)一个重要结论: ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- 如何深入学习CSS
学习CSS有了一定基础后,有的人会觉得好象没有什么学的.因为知道一些基本的理论性的东西.CSS说它容易是因为它的知识点有限.说它难学就在于各浏览器对CSS的支持程度不同.如何深入学习我给出以下几点见意 ...
- 【图片版】学习CSS网格布局
简言 CSS网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式.传统的CSS页面布局 一直不够理想.包括table布局.浮动.定位及内联块等方式,从本质上都是Hack的 ...
- 《学习CSS布局》学习笔记
近几天做了一个小的企业展示网站.虽然页面是在模板的基础上改的,但改的多了不熟悉CSS也很麻烦.正好我看到了学习CSS布局这个网站,于是补习了一下CSS知识. CSS的显示 CSS的元素分为两类:块级元 ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- Linux学习心得之 Linux下命令行Android开发环境的搭建
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Linux学习心得之 Linux下命令行Android开发环境的搭建 1. 前言2. Jav ...
随机推荐
- mysql的乱码问题
ALTER TABLE `news`.`snapshots` MODIFY title VARCHAR() CHARACTER SET utf8; ALTER TABLE `news`.`snapsh ...
- javascript widget ui mvc
MVC只是javascript的一个UI模式 JavaScript UI----UI, Template, MVC(View)----Backbone, Angular RequireJS------ ...
- bit、sbin、sfr、sfr16 区别分析
1.bit 和 sbit 都是 C51 扩展的变量类型. bit 和 int char 之类的差不多,只不过 char=8 位, bit=1 位而已.都是变量,编译器在编译过程中分配地址.除非你指定, ...
- Linux Shell脚本Ldd命令原理及使用方法
1.首先ldd不是一个可执行程序,而只是一个shell脚本2.ldd能够显示可执行模块的dependency,其原理是通过设置一系列的环境变量如下:LD_TRACE_LOADED_OBJECTS.LD ...
- MySql的rpm安装
MySQL 5.5(rpm格式)在Linux 上安装 Linux系统上安装MySQL 5.5prm 1.准备工作 从MySQL官网上分别下载mysql服务器端于客户端包. 下载步骤:Downloads ...
- java学习之变量
看完了常量,那我们来看下变量. 变量顾名思义,也就是能变化的量,也就是说已经定义之后它的值仍然是可以变的,不像常量一经定义便不能够改变了.比如说现在我们需要一个数,需要用户输入之后才能,确定这个数是几 ...
- C++ Primer 随笔 Chapter 2 变量和基本类型
2.1C++内置类型 C++ 算术类型 类型 含义 最小存储空间(随机器不同而不同) bool 布尔型 --- char 字符型 8位 wchar_t 宽字符型 16位 short 短整型 16位 i ...
- TabHost结合RadioButton实现主页的导航效果
布局文件的设置,如下 <?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:androi ...
- sublime text3安装SublimeREPL--解决不能运行input()的问题
原文地址:http://blog.chinaunix.net/uid-12014716-id-4269991.html 一.安装包管理器(如果已经安装可以忽略) 1.简单的安装方法:使用Ctrl+`快 ...
- Sentry Server 日志记录分析服务
原文地址:http://blog.shanbay.com/archives/998 或许你不太会喜欢异常,特别是那些发生后继而沉默在应用日志里那些,你不知道从何开始,因为它们看起来并非那么平易近人,但 ...
