Bootstrap_Javascript_弹窗
一. 结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
二 . data-toggle类触发弹窗(无需写JS)
1 . 模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target.
<!-- data-target触发模态弹出窗元素 -->
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>

2 . data-参数说明
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。

三 . JS触发弹窗(要写JS)
1 . 除了使用自定义属性触发模态弹出框之外,还可以通过JavaScript方法来触发模态弹出窗。通过给一个元素一个事件,来触发。比如说给一个按钮一个单击事件,然后触发模态弹出窗。
HTML:
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
JS:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
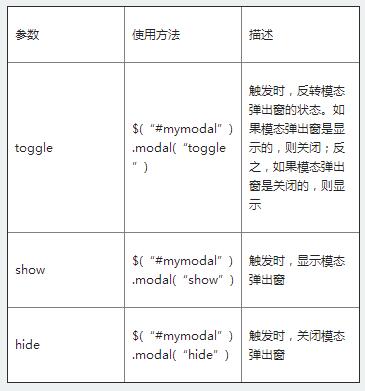
2 . 使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括
属性设置:

$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false
});
});
});
参数设置:

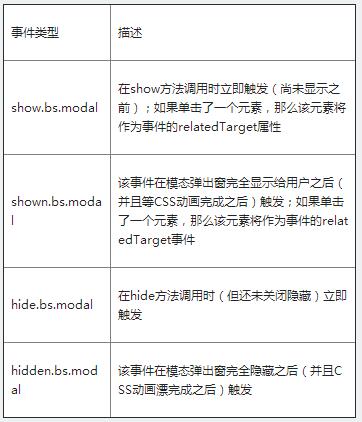
事件设置:

$('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})
四 . 弹窗尺寸
Bootstrap框架还为模态弹出窗提供了不同尺寸.
一个是大尺寸样式“modal-lg”.
<divclass="modal-dialog modal-lg">
<divclass="modal-content"> ... </div>
</div>
另一个是小尺寸样式“modal-sm”.
<divclass="modal-dialog modal-sm">
<divclass="modal-content"> ... </div>
</div>
Bootstrap_Javascript_弹窗的更多相关文章
- jQuery的DOM操作实例(3)——创建节点&&编写一个弹窗
一.原生JavaScript编写弹窗 二.jQuery编写弹窗 知识点归纳总结: 在原生JavaScript中,创建一个节点: var oDiv=document.createElement(&quo ...
- Android重构与设计之路,从整理提示弹窗(SmartAlertPop)开始
封装一个独立弹窗Module,这里的弹窗包括普通的Dialog方式弹框和WindowManager方式弹窗.提供一种管理项目里面弹窗的方案,便于后期修改和维护. 首先描述一个在大项目中普遍存在的一个现 ...
- JavaScript弹窗
警告框: alert("警告信息!"); alert("警告\n信息!"); 确认框: var t=confirm("请确认!"); // ...
- yii2 modal弹窗之ActiveForm ajax表单异步验证
作者:白狼 出处:http://www.manks.top/yii2_modal_activeform_ajax.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位 ...
- yii2中如何使用modal弹窗之基本使用
作者:白狼 出处:http://www.manks.top/yii2_modal_baseuse.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接, ...
- 多功能弹窗控件layer
开发网站的时候,如何合理运用好各种插件对开发的帮助是很大的. 免去了我们调试各种交互效果, 比如常用的弹窗.气泡.提示.加载.焦点.标签.导航.折叠等等 这里会推荐几个常用的js插件,丰富多样简单易移 ...
- JQuery UI dialog 弹窗实例及参数说明
按钮代码: <a id="suprise" style="margin-left: 0.5em;cursor:pointer;">点我会有惊喜< ...
- ExtJs基础知识总结:自定义弹窗和ComboBox自动联想加载(四)
概述 Extjs弹窗可以分为消息弹窗.对话框,这些弹窗的方式ExtJs自带的Ext.Msg.alert就已经可以满足简单消息提示,但是相对复杂的提示,比如如何将Ext.grid.Panel的控件显示嵌 ...
- 谷歌chrome浏览器www.tradeadexchange.com广告弹窗跳转劫持病毒
近期大量网友出现chrome浏览器被劫持的情况,表现如下: · 点击(访问)任意网站任意链接均有概率弹出www.tradeadexchange.com. · ...
随机推荐
- net user命令
net user net user 用户名 net user 用户名 密码 /add net user 用户名 /del net localgroup administrators net local ...
- Delphi 对象的创建(create)与释放(free/destory)
Delphi 对象的创建(create)与释放(free/destory) 1.Create参数为:nil/self/application的区别,最好能看到实际效果的区别 例如: My := TMy ...
- JSP视频
web基础 http://pan.baidu.com/s/1Fy7nV
- SQL ID自增列从1开始重新排序 分类: SQL Server 2014-05-19 14:46 652人阅读 评论(0) 收藏
数据库中把ID自增长重置成1: 一般做法:(太麻烦) 复制表数据->删除原表.新建一张表->粘贴: 新方法: 数据库中:新建查询->复制.粘贴一下代码->修改表名,执行即可(先 ...
- (三)phpcms之文件目录
刚刚接触phpcms,先从它的目录结构说起. 如下图所示,是phpcms的主目录结构: 其中api是接口目录,这个接口不是很明白.大概其是把别的内容加入进来,比如论坛啊什么的. caches是缓存文件 ...
- CSS——(1)基础
CSS(Cascading Style Sheets)层叠样式表 含义 一种计算机语言: 能够实现网页与内容分离: 用来表现文件样式,如HTML或XML: 比較 div与css 假设说div是容器的话 ...
- MongoDB 安装与启动
一.MongoDB简单介绍 MongoDB是一个高性能,开源.无模式的文档型数据库.是当前NoSql数据库中比較热门的一种.它在很多场景下可用于替代传统的关系型数据库或键/值存储方式. Mongo使用 ...
- MVCC
http://blog.chinaunix.net/xmlrpc.php?id=3886838&r=blog/article&uid=26664667
- mapreduce实战:统计美国各个气象站30年来的平均气温项目分析
气象数据集 我们要写一个气象数据挖掘的程序.气象数据是通过分布在美国各地区的很多气象传感器每隔一小时进行收集,这些数据是半结构化数据且是按照记录方式存储的,因此非常适合使用 MapReduce 程序来 ...
- [转] JavaScript中的属性:如何遍历属性
在JavaScript中,遍历一个对象的属性往往没有在其他语言中遍历一个哈希(有些语言称为字典)的键那么简单.这主要有两个方面的原因:一个是,JavaScript中的对象通常都处在某个原型链中,它会从 ...
