解决webstorm中测试dva项目run start命令需要不断重启问题
用dva-cli构建了项目之后在webstorm开发,用npm start跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm start才会更新,这是怎么回事呢?
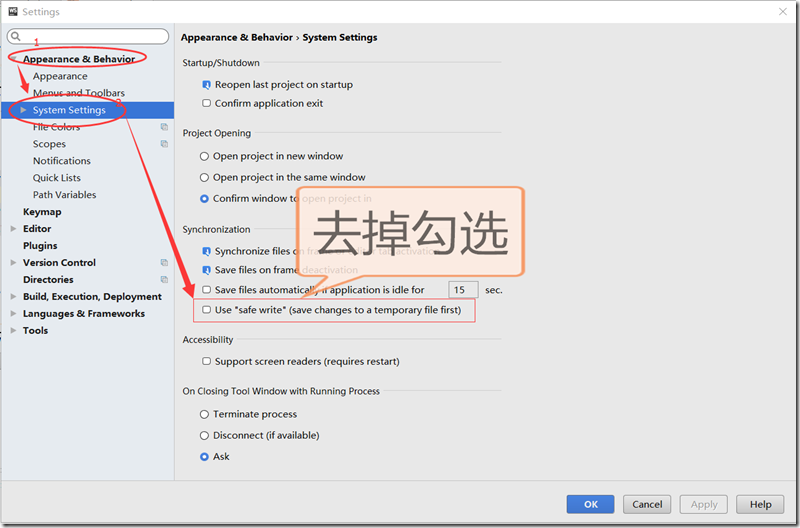
webstorm保存的时候会先保存到临时文件中,其实并没有真正保存,要在setting->stystem settings下的“use save write”去掉,这样webstorm就可以保存编译,并且直接在浏览器更新..

解决webstorm中测试dva项目run start命令需要不断重启问题的更多相关文章
- WebStorm 中 dva 项目用 start 命令需要不断重启项目问题
问题: 用dva-cli 构建的项目,用webstorm进行开发,通过 npm start进行启动,经常修改了文件之后,浏览器里面的内容没有刷新,需要重新执行npm start才行. 解决办法: we ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
- WebStorm中Node.js项目配置教程——项目设置
上一章讲解了Node.js项目在WebStorm中的两种创建方式,当完成Node.js项目创建以后,剩下的就是涉及配置设置工作. 为了确保Node.js全局和Node.js核心模块的代码完成功能,打开 ...
- 解决webstorm拉取Vue项目时卡顿,及内存爆满问题
最近在拉取Vue项目时总是会出现webstorm内存瞬间爆满,导致webstorm卡死,而且,有时在下载完node_modues后webstorm一直处于updating中,为此在网上找了很多方法结果 ...
- 成功解决IDEA中建立新项目Maven会默认选择配置(图解详细说明)
文章目录 1.File-->Other Settings --> Settings for New Projects 2.选择自己的maven配置 3.效果展示(我这里省略建立新项目的过程 ...
- 在WebStorm中启动Angular项目
点击配置 创建 选择命令 package.json 运行 查看运行结果
- webstorm中导入git项目
1.打开webStrom 配置git File–setting
- 解决eclipse中运行web项目时弹出的"Port 8080 required by Tomcat 9.0 Server at localhost is already in use...
1.tomcat默认端口是8080,可以修改通过tomcat的端口 修改tomcat\conf\server.xml 结果运行程序,还是报"Port 8080 required by ...
- 解决webstorm中vue语法没有提示
首先看看webstrom内置的vue插件,打上勾,没有这个选项就要自己去下载插件了 如果插件还是没有语法提示,可以用下面的方法,自己添加语法进去搜索 unknown HTML tag attribut ...
随机推荐
- maven加速镜像
<mirror> <id>repo3</id> <mirrorOf>central</mirrorOf> <name>Human ...
- PAT——1047. 编程团体赛
编程团体赛的规则为:每个参赛队由若干队员组成:所有队员独立比赛:参赛队的成绩为所有队员的成绩和:成绩最高的队获胜. 现给定所有队员的比赛成绩,请你编写程序找出冠军队. 输入格式: 输入第一行给出一个正 ...
- Jfinal框架登陆页面的图形验证码
本文转自,http://www.bubuko.com/infodetail-720511.html 验证码的工具类, 这个jfinal自带的也有,但是下面这个和Jfinal自带的有一点点小的改动,(我 ...
- ssh框架错误:org.hibernate.LazyInitializationException: failed to lazily initialize a collection of role。
在做ssh项目练习的时候出现问题: org.hibernate.LazyInitializationException: failed to lazily initialize a collectio ...
- Spring 事务传播行为的使用
...
- Objective-C 方法交换实践(三) - Aspects 源码解析
一.类与变量 AspectOptions typedef NS_OPTIONS(NSUInteger, AspectOptions) { AspectPositionAfter = 0, /// 原方 ...
- MySQL学习【第十二篇事务中的锁与隔离级别】
一.事务中的锁 1.啥是锁? 顾名思义,锁就是锁定的意思 2.锁的作用是什么? 在事务ACID的过程中,‘锁’和‘隔离级别’一起来实现‘I’隔离性的作用 3.锁的种类 共享锁:保证在多事务工作期间,数 ...
- webpack使用打包的一些心得
webpack打包工具: module.exports:输出require:引入 require('!style-loader!css-loader!./***.css'):静态样式引入 npm in ...
- SQL逻辑查询处理的步骤序号
(8)SELECT (9) DISTINCT <select_list> (1)FROM <left_table> (3)<join_type>JOIN<ri ...
- LEFT JOIN个别问题
SELECT a.loginuser, a.schoolid, count(b.id)FROM vhs_school AS aLEFT JOIN vhs_attence AS b ON a.schoo ...
