phpstorm psr2样式.xml
将如下内容保存为 .xml 格式
<code_scheme name="Default">
<PHPCodeStyleSettings>
<option name="ALIGN_KEY_VALUE_PAIRS" value="true" />
<option name="ALIGN_PHPDOC_PARAM_NAMES" value="true" />
<option name="ALIGN_PHPDOC_COMMENTS" value="true" />
<option name="ALIGN_ASSIGNMENTS" value="true" />
<option name="COMMA_AFTER_LAST_ARRAY_ELEMENT" value="true" />
<option name="PHPDOC_WRAP_LONG_LINES" value="true" />
<option name="LOWER_CASE_BOOLEAN_CONST" value="true" />
<option name="LOWER_CASE_NULL_CONST" value="true" />
<option name="ELSE_IF_STYLE" value="COMBINE" />
<option name="ALIGN_CLASS_CONSTANTS" value="true" />
<option name="KEEP_BLANK_LINES_AFTER_LBRACE" value="" />
<option name="FORCE_SHORT_DECLARATION_ARRAY_STYLE" value="true" />
<option name="PHPDOC_USE_FQCN" value="true" />
</PHPCodeStyleSettings>
<codeStyleSettings language="JSON">
<indentOptions>
<option name="INDENT_SIZE" value="" />
</indentOptions>
</codeStyleSettings>
<codeStyleSettings language="PHP">
<option name="LINE_COMMENT_AT_FIRST_COLUMN" value="false" />
<option name="LINE_COMMENT_ADD_SPACE" value="true" />
<option name="KEEP_BLANK_LINES_IN_DECLARATIONS" value="" />
<option name="KEEP_BLANK_LINES_IN_CODE" value="" />
<option name="KEEP_BLANK_LINES_BEFORE_RBRACE" value="" />
<option name="BLANK_LINES_BEFORE_PACKAGE" value="" />
<option name="BLANK_LINES_AFTER_PACKAGE" value="" />
<option name="ALIGN_GROUP_FIELD_DECLARATIONS" value="true" />
</codeStyleSettings>
</code_scheme>
设置里面找到:Editor --> Code Style --> PHP 。右侧选择导入XML。

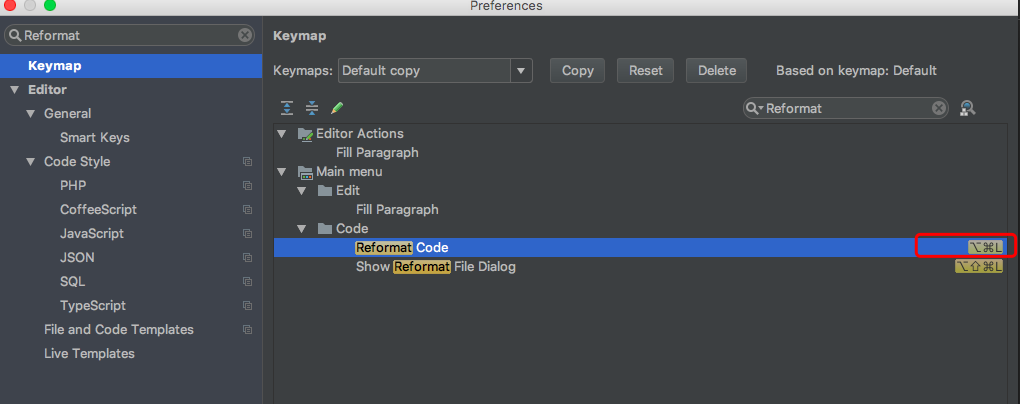
设置里面搜索“Reformat”,查看快捷键,也可以自己设置

phpstorm psr2样式.xml的更多相关文章
- 浅谈Android样式开发之layer-list
引言 在开发某些有层叠效果App时,我们第一个想到的就是让UI进行切图.下面我们来这样的一个例子.如图所示: 上图Tab的背景效果,和带阴影的圆角矩形,是怎么实现的呢?大部分的人会让美工切图,用点九图 ...
- Strus2第一次课:dom4j解析xml文档
xml文本标记语言: 常用于交换数据:独立于操作系统.编程语言数据存储:xml数据配置:灵活性强,可读性高可以使用css样式改变xml样式 xml解析技术:dom解析xml技术: sax解析xml技术 ...
- WebServices中Xml的序列化
一.定义序列化实体类 [System.Xml.Serialization.XmlRoot("Custome_Xml_Root_Name")] //自定义生成的Xml根目录名称 pu ...
- 【Android 应用开发】 ActionBar 样式详解 -- 样式 主题 简介 Actionbar 的 icon logo 标题 菜单样式修改
作者 : 万境绝尘 (octopus_truth@163.com) 转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/3926916 ...
- 创建XML文件
//创建XML文件 XmlDocument xmldoc = new XmlDocument(); XmlText xmltext; ...
- HTML/XML/XPATH基础
Html超文本标记语言 网页上单击右键→查看源文件/查看源代码 Html基本结构 <html> 为文档根元素,所有元素都在内部进行 <head> ...
- SVG基本形状及样式设置
前面的话 图形分为位图和矢量图.位图是基于颜色的描述,是由像素点组成的图像:而矢量图是基于数学矢量的描述,是由几何图元组成的图像,与分辨率无关.可缩放矢量图形,即SVG,是W3C XML的分支语言之一 ...
- Button 在布局文件中定义监听器,文字阴影,自定义图片,代码绘制样式,添加音效的方法
1.Button自己在xml文件中绑定监听器 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/andro ...
- android 自定义progressbar 样式
在res下创建drawable文件夹,新建文件drawable/progressbar_color.xml <layer-list xmlns:android="http://sche ...
随机推荐
- Unity战斗系统之AI自主决策
http://www.taikr.com/course/448/tasks http://www.xuanyusong.com/archives/1840 http://www.cnblogs.com ...
- 从css样式表中抽取元素尺寸
jS从样式表取值的函数.IE中以currentStyle,firefox中defaultView来获取 DOM.style仅仅能读到写在html中的样式值 获取样式值的函数 function retu ...
- EasyUI 每页展示100条数据
$(function() { //$("#bgAddTime").datebox("setValue", getTimeString()+" 00:0 ...
- N32903系列的基础知识(1)
N32903U1DN使用ARM926EJ-S内核,其内部集成的JPEG编解码器.CMOS摄像头接口.32通道的声音处理单元(SPU).ADC.DAC等不仅可以满足各种的应用需求,还能减少生产方面的物料 ...
- PyQt4颜色对话框QColorDialog
QColorDialog提供了用于显示颜色的对话框. #!/usr/bin/python # -*- coding: utf-8 -*- import sys from PyQt4 import Qt ...
- Java的String详解
Java的String详解 博客分类: Java javaStringString详解常用方法 Java的String类在开发时经常都会被使用到,由此可见String的重要性.经过这次认真仔细的学习 ...
- ceph 存储安装部署
环境准备 1.三台服务器 cephnode01 192.168.254.83 cephnode02 192.168.254.84 cephnode03 192.168.254.85 2.基本环境配置 ...
- JS选中清空
var inputArray = document.getElementsByTagName("input"); var strArray = []; ; i < input ...
- mac下搭建cocos2d-x2.2.1版本android编译环境教程
首先我们先以引擎2.2.1为例子来新建一个TestJni的项目,来作为测试例. 创建方式如下: python create_project.py -project TestJni -package o ...
- ubuntu下nginx编译安装
安装依赖库: sudo apt-get install libgd2-xpm sudo apt-get install libgd2-xpm-dev sudo apt-get install libg ...
