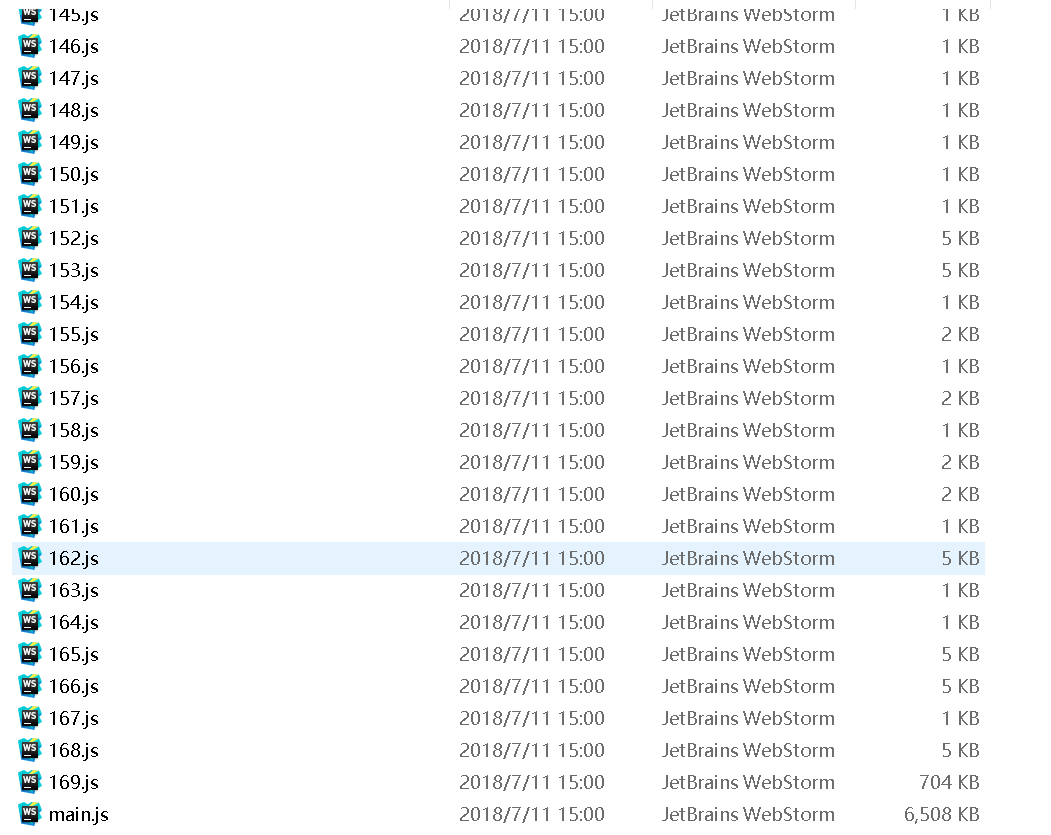
vue-pdf的3.3.1版本build后多生成168个js文件
当同事使用vue-pdf来浏览pdf之后,就发现build之后一堆散乱的js文件,真可怕!

果然google之后是它的原因。参考:Vue-pdf create 168 excess bundles in webpack。
解决方案:
安装vue-pdf 3.0.1。
- $ npm install vue-pdf@3.0. --save-dev
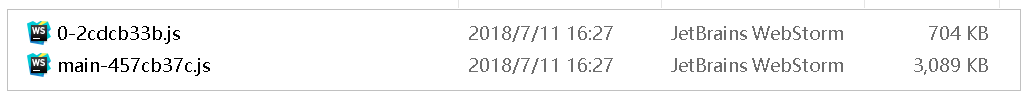
截图:

成功打包成单个文件!

成功打开PDF文件(图片已做模糊),上一页和下一页的功能正常!
vue-pdf的3.3.1版本build后多生成168个js文件的更多相关文章
- [转]使用ant让Android自动打包的build.xml,自动生成签名的apk文件(支持android4.0以上的版本)
在android4.0以后的sdk里那个脚本就失效了,主要是因为 apkbuilder这个程序不见了: 人家sdk升级,我们的脚本也要跟上趟,修改一下喽. 上网一查,大家的文章还停留在我去年的脚本程度 ...
- NetBeans IDE 7.4 Beta版本build JavaFX时生成的可执行jar包执行时找不到依赖的jar包
现象,执行时抛出java.lang.ClassNotFoundException异常: Executing E:\secondegg\secondegg-reversi\dist\run8022211 ...
- 在被vue组件引用的 js 文件里获取组件实例this
思路: 通过调用函数 把 组件实例this 传递 到 被应用的 js文件里 实例: 文件结构 在SendThis.vue 文件中引用 了modalConfig.js import modalConf ...
- fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远. 看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠 ...
- [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
转载自:https://segmentfault.com/a/1190000006435886 解决办法:添加package.config.js配置文件中,添加本文章的红色部分代码 import vu ...
- Vue PDF文件预览vue-pdf
最近做项目,遇到预览PDF这个功能,在网上找了找,大多推荐的是pdf.js,不过在Vue中还是想偷懒直接npm组件,最后找到了一个还不错的Vue-pdf 组件,GitHub地址:https:// ...
- VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目 需要安装node.js,用node命令行npm的方式安装Vue 步骤: 1.进入项目地址安装 npm install vue-cli -g 2.初始化一下 ESli ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- 周记4——vue中动态添加图片无效、build上线后background-image路径问题
又是一个周五,又一周要过去了...很开心,这周遇到了vue中的一个比较常见的坑,网上随便一搜就有了很多解决方案...“幸运”的是,我选了一个带坑的方案...所以我觉得有必要记录一下这个“坑中坑”... ...
随机推荐
- SQL Server Job
1. SQL Server Job创建:(SQL Server 代理 - 作业)鼠标右键.新建作业. 2.[常规]选项:定义作业名称.和说明信息. 3:[步骤]选项:新建步骤 4:定义步骤名称.设置对 ...
- form 认证 读取
class Program { public static CookieContainer cc { get; set; } static void Main(string[] args) { str ...
- django系列5.3--ORM数据库的多表操作
首先来创建一个模型,数据库的关系就清楚了 models.py from django.db import models # Create your models here. class Author( ...
- django系列2--下载安装、项目创建、配置、启动
Django下载与安装 一.使用pip: 1.下载: django的官网下载页:https://www.djangoproject.com/download/ 1.使用pip安装, 在cmd命令行中输 ...
- 水平居中和transform: translateY(-50%) 实现元素垂直居中效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Nginx + uWSGI 配置django---终极版
好开森,配置了差不多一天的项目,终于成功了,写一篇博客庆祝一下 我们先来了解下nginx与uwsgi的概念,再去配置 磨刀不误砍柴工. nginx 是一个开源的高性能的 HTTP 服务器和反向代理:1 ...
- 用flask实现一个用户登录的功能
#!/usr/bin/python #coding=utf-8 from flask import Flask,session,redirect,url_for,request app=Flask(_ ...
- [转载] cassandra Unable to complete request: one or more nodes were unavailable
今天碰到的问题跟这个一模一样,特地转过来记录一下 https://support.datastax.com/hc/en-us/articles/204893189-CQL-query-results- ...
- 解决org.apache.lucene.store.AlreadyClosedException: this Directory is closed
在Lucene中,关闭一个IndexWriter时抛出AlreadyClosedException异常: org.apache.lucene.store.AlreadyClosedException: ...
- 「工具」三分钟了解一款在线流程绘制工具:Whimsical
Whimsical 是一款在线流程绘制工具,只需要一个浏览器就随时随地绘制精美的流程图.除了流程图(Flowcharts)功能,官方还推出了线框图(Wireframes).便利贴(Sticky Not ...
