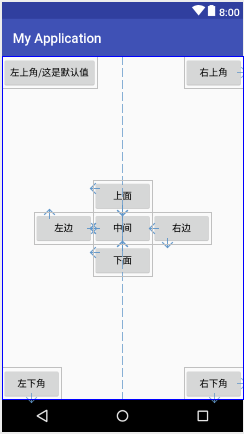
相对布局--RelativeLayout


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/center"
android:text="中间"
android:layout_centerInParent="true"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/above"
android:text="上面"
android:layout_above="@id/center"
android:layout_alignLeft="@id/center"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/below"
android:text="下面"
android:layout_alignLeft="@id/center"
android:layout_below="@id/center"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left"
android:text="左边"
android:layout_below="@id/above"
android:layout_toLeftOf="@id/center"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right"
android:text="右边"
android:layout_above="@id/below"
android:layout_toRightOf="@id/center"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上角/这是默认值"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右上角"
android:layout_alignParentRight="true"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左下角"
android:layout_alignParentBottom="true"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右下角"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
相对布局--RelativeLayout的更多相关文章
- Android相对布局(RelativeLayout)
Android相对布局(RelativeLayout) 备注:这里的视图和元素是等同的概念. RelativeLayout是一个允许子视图相对于其他兄弟视图或是父视图显示的视图组(通过ID指定).每个 ...
- Android 自学之相对布局 RelativeLayout
相对布局(RelativeLayout),相对布局容器内子组件的位置总是相对兄弟组件.父容器来决定的. RelativeLayout的XML属性及相关方法说明 XML属性 相关方法 说明 androi ...
- .Net程序猿玩转Android开发---(7)相对布局RelativeLayout
相对布局RelativeLayout是Android布局中一个比較经常使用的控件,使用该控件能够布局出适合各种屏幕分辨率的布局,RelativeLayout採用相对位置进行 ...
- Xamarin.Forms的相对布局RelativeLayout
Xamarin.Forms的相对布局RelativeLayout 相对布局RelativeLayout是App中常用的布局方式.它是以界面中的某个元素为基准,设置另外一个元素的位置和大小.通过这种 ...
- Android学习笔记(14):相对布局RelativeLayout
相对布局RelativeLayout,继承自ViewGroup.相对布局的子组件的位置总是相对于兄弟组件或者父容器决定的. RelativeLayout支持的XML属性: android:gravit ...
- Android布局_相对布局RelativeLayout
一.RelativeLayout(相对布局)概述 RelativeLayout是相对布局控件,它包含的子控件将以控件之间的相对位置或者子类控件相对父类容器的位置的方式排列 二.RelativeLayo ...
- 相对布局RelativeLayout
一. public class RelativeLayout extends ViewGroup java.lang.Object ↳ android.view.View ↳ an ...
- 线性布局LinearLayout和相对布局RelativeLayout 之间的比较
LinearLayout和RelativeLayout之间: 共有属性:java代码中通过btn1关联次控件android:id="@+id/btn1" 控件宽度android:l ...
- 定义自己的布局RelativeLayout
绘制网格线
在Android画线必须由一个载体,无论是控制,无论是布局.实际上它们是从继承View.由画线的方式自己的控制或布局的定义是最常见的. 以下是在其定义中的小样本实现RelativeLayout绘制网络 ...
- Android开发之布局--RelativeLayout布局
RelativeLayout 相对布局 true或false属性 Layout_centerHorizontal 当控件位于父控件的横向中间位置 Layout_centerVertical 当 ...
随机推荐
- html中常用的标签元素
<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></t ...
- deepin jdk 安装
一.安装JDK环境 1 .卸载系统自带的Openjdk(可能不需要) 先用检测是否安装了openjdk dpkg -l | grep openjdk 如果安装了, 使用下面命令卸载. sudo apt ...
- (转)Struts2返回JSON数据的具体应用范例
转载自 yshjava的个人博客主页 <Struts2返回JSON数据的具体应用范例> 早在我刚学Struts2之初的时候,就想写一篇文章来阐述Struts2如何返回JSON数据的原理和具 ...
- TestNG参数化之@Parameters传参
通过TestNG实现参数话常用两种方式,一种是借助 @Parameters读取testng.xml中参数,一种是使用@DataProvider注解传参. 此次主要讲解XML传参,语法:在java类中定 ...
- 如何建立git 远程仓库
第1步:创建SSH Key.在用户主目录下,看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接跳到下一步.如果没有,打开Shell ...
- java学习笔记—c3p0连接池与元数据分析(42)
第一步:导入c3p0包 第二步:在classpath目录下,创建一个c3p0-config.xml <?xml version="1.0" encoding="UT ...
- “全栈2019”Java异常第十章:throw与throws区别详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- Spring-初识Spring框架-IOC控制反转(DI依赖注入)
---恢复内容开始--- IOC :控制反转 (DI:依赖注入)使用ioc模式开发 实体类必须有无参构造方法1.搭建Spring环境下载jarhttp://maven.springframework. ...
- [转] 测试环境下将centos6.8升级到centos7的操作记录
1)查看升级前的版本信息 lsb_release -a LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noa ...
- Linux基础篇–shell脚本编程基础
本章内容概要 编程基础 脚本基本格式 变量 运算 条件测试 配置用户环境 7.1 编程基础程序:指令+数据程序编程风格: 过程式:以指令为中心,数据服务于指令 对象式:以数据为中心 ...
