ECharts.js学习(二)动态数据绑定
Echarts 数据绑定
简单的统计表已经可以生成,不过之前图标数据都是直接写在参数里面的,而实际使用中,我们的数据一般都是异步读取的。EChart.js对于数据异步读取这块提供了异步加载的方法。
绑定多组数据
很多时候需要展示的数据不单单是一组数据,很多时候会进行一个数据对比。这个时候只需要在series中增加一组数据,legend中添加一下这个数据组的name
- <!DOCTYPE html>
- <html>
- <head>
- <title>ECharts.js 数据绑定</title>
- <meta charset="utf-8">
- <script type="text/javascript" src="js/echarts.js"></script>
- </head>
- <body>
- <div id="chartmain" style="width:600px; height: 400px;"></div>
- <script type="text/javascript">
- //指定图标的配置和数据
- var option = {
- title:{
- text:'ECharts 数据统计'
- },
- legend:{
- data:['访问量','用户量']
- },
- xAxis:{
- data:["Android","IOS","PC","Other"]
- },
- yAxis:{},
- series:[
- {
- name:'访问量',
- type:'bar',
- data:[180,420,333,83]
- },
- {
- name:'用户量',
- type:'bar',
- data:[125,330,230,60]
- }
- ]
- };
- //初始化echarts实例
- var myChart = echarts.init(document.getElementById('chartmain'));
- //使用制定的配置项和数据显示图表
- myChart.setOption(option);
- </script>
- </body>
- </html>
效果展示
数据异步加载
EChart中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
绑定数据的方式有两种,一种是写写好一些图表参数,然后数据留空,然后在异步读取数据的时候,绑定数据。还有一种就是直接异步读取数据的时候同时设置图表参数和数据绑定。
首先我们准备一份需要加载的数据文件data.json,数据内容:
- {"name":["Android","IOS","PC","Other"],"data":[420,200,360,100]}
第一种异步加载的时候设置图表参数和绑定数据
- <script type="text/javascript">
- //初始化echarts实例
- var myChart = echarts.init(document.getElementById('chartmain'));
- //异步加载的配置项和数据显示图表
- $.get('data.json').done(function (data) {
- data = eval('('+data+')');
- myChart.setOption({
- title:{
- text:'ECharts 异步加载数据'
- },
- tooltip:{},
- legend:{
- data:['访问量']
- },
- xAxis:{
- data:data.name
- },
- yAxis:{},
- series:[
- {
- name:'访问量',
- type:'bar',
- data:data.data
- }
- ]
- })
- })
- </script>
第二种先设置图表参数,后绑定数据
- <script type="text/javascript">
- //初始化echarts实例
- var myChart = echarts.init(document.getElementById('chartmain'));
- //设置图标配置项
- myChart.setOption({
- title:{
- text:'ECharts 异步加载数据'
- },
- tooltip:{},
- legend:{
- data:['访问量']
- },
- xAxis:{
- data:[]
- },
- yAxis:{},
- series:[
- {
- name:'访问量',
- type:'bar',
- data:[]
- }
- ]
- })
- //异步加载数据
- $.get('data.json').done(function (data) {
- data = eval('('+data+')');
- myChart.setOption({
- xAxis:{
- data:data.name
- },
- series:[
- {
- //根据名字对应到相应的系列
- name:"访问量",
- data:data.data
- }
- ]
- })
- })
- </script>
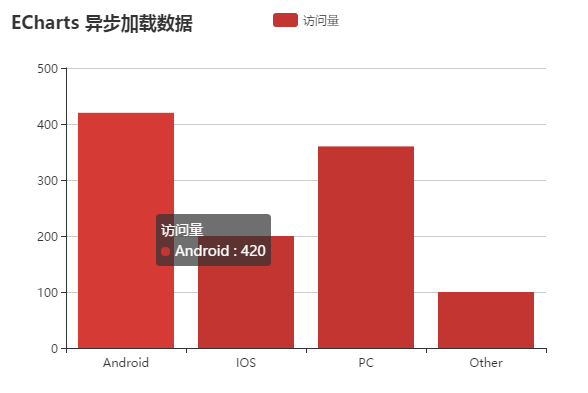
效果展示

因为是异步加载,所以有时候数据加载会慢,或者延迟。在数据没有加载前,图表这样的。面对这样的图表,肯定会觉得这是没有数据吗,还是图表有问题.对于这块ECharts增加了一个加载动画。

Loading动画加载
- //打开loading动画
- myChart.showLoading();
- //加载数据函数
- function bindData(){
- //为了效果明显,我们做了延迟读取数据
- setTimeout(function(){
- //异步加载数据
- $.get('data.json').done(function (data) {
- //获取数据后,隐藏loading动画
- myChart.hideLoading();
- data = eval('('+data+')');
- myChart.setOption({
- xAxis:{
- data:data.name
- },
- series:[
- {
- //根据名字对应到相应的系列
- name:"访问量",
- data:data.data
- }
- ]
- })
- })
- },2000)
- }
- bindData();
效果展示
数据动态实时更新
- <script type="text/javascript">
- //初始化echarts实例
- var myChart = echarts.init(document.getElementById('chartmain'));
- var base = + new Date(2017,3,8);
- var oneDay = 24*3600*1000;
- var date = [];
- var data = [Math.random()*150];
- var now = new Date(base);
- var day = 30;
- function addData(shift){
- now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join('/');
- date.push(now);
- data.push((Math.random()-0.5)*10+data[data.length-1]);
- if (shift) {
- console.log(data);
- date.shift();
- data.shift();
- }
- now = new Date(+new Date(now)+oneDay);
- }
- for (var i = 0; i < day; i++) {
- addData();
- }
- //设置图标配置项
- myChart.setOption({
- title:{
- text:'ECharts 30天内数据实时更新'
- },
- xAxis:{
- type:"category",
- boundaryGap:false,
- data:date
- },
- yAxis:{
- boundaryGap:[0,'100%'],
- type:'value'
- },
- series:[{
- name:'成交',
- type:'line',
- smooth:true, //数据光滑过度
- symbol:'none', //下一个数据点
- stack:'a',
- areaStyle:{
- normal:{
- color:'red'
- }
- },
- data:data
- }]
- })
- setInterval(function(){
- addData(true);
- myChart.setOption({
- xAxis:{
- data:date
- },
- series:[{
- name:'成交',
- data:data
- }]
- });
- },1000)
- </script>
效果展示
ECharts.js学习(二)动态数据绑定的更多相关文章
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- ECharts.js学习(一) 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- ECharts.js学习(三)交互组件
ECharts.js 交互组件 ECharts.js有很多的交互组件,一般经常用到的组件有这些: title:标题组件,包含主标题和副标题. legend:图例组件,展现了不同系列的标记(symbol ...
- ECharts.js学习动态数据绑定
https://my.oschina.net/brillantzhao/blog/1541702https://www.cnblogs.com/leoxuan/p/6513591.htmlhttps: ...
- JS学习之动态加载script和style样式
前提:我们可以把一个网页里面的内容理解为一个XML或者说网页本身也就是一个XML文档,XML文档都有很特殊的象征:"标签"也叫"节点".我们都知道一个基本的网页 ...
- JS学习二(循环)
JS中的循环结构 [循环结构的执行步骤] 1.声明循环变量: 2.判断循环条件: 3.执行循环体操作: 4.更新循环变量: 然后,循环执行2~4,知道条件不成立.跳出循环. [while 循环] wh ...
- node.js学习二---------------------同步API和异步API的区别
/** * node.js大部分api都有同步的方法,同步方法名后面都会带有Sync,js编译的时候,同步代码会立即执行,异步代码会先存到异步池中,等同步代码执行完后它才会执行异步:不会阻塞线程,没有 ...
- 网页3D效果库Three.js学习[二]-了解照相机
camera 上篇大致了解了three.js ,并可以创建一个简单的可动的立方体.下来我们着重了解下camera (照相机),照相机其实就是视角,就像你的眼睛.Three.js有两种不同的相机模式:直 ...
- 02.VUE学习二之数据绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
随机推荐
- 经典实用的iptables shell脚本
先解释一下iptables里的参数意思:A: 添加 (跟链)-I: 插入-p: 跟协议-s: 源IP-d: 目标IP-j: 操作行为-t: 加表--to-source:SNAT用,表示改成的SNAT源 ...
- Apache mod_rewrite
mod_rewrite是Apache的一个非常强大的功能,它可以实现伪静态页面.下面我详细说说它的使用方法!对初学者很有用的哦! 1.检测Apache是否支持mod_rewrite phpinfo() ...
- C# 创建、部署、调用WebService
webservice 可以用于分布式应用程序之间的交互,和不同程序之间的交互. 概念性的东西就不说太多,下面开始创建一个简单的webservice的例子.这里我用的是Visual Studio 201 ...
- T4模板的一些配置(从EF数据更新)
<#@ template debug="false" hostspecific="false" language="C#" #> ...
- 十三、栅栏CyclicBarrier
一.简介 栅栏CyclicBarrier的作用就是等待一组线程都准备好了,然后执行某个任务.这与CountDownLatch很相似. 但是CyclicBarrier和CountDownLatch是有区 ...
- 四、闭锁之CountDownLatch
一.简介 闭锁是Java的一种同步工具类.我们在程序运行过程中,某个任务需要等待其它一个到多个的任务全部完成才会执行,这个等待的期间就叫做闭锁. CountDownLatch是闭锁的一种实现,它支持一 ...
- 撩课-Java每天5道面试题第25天
156.mvc:view-controller有什么作用? 当我们发送一个请求时,如果没有找到对应的mapping 则会对配置文件当中匹配mvc:view-controller 注意点:使用时要添加后 ...
- Mysql分布式部署高可用集群方案
HAproxy+Mycat +MySQL主从集群高可用方案 1. HAproxy高可用方案: haproxy+keepalived,利用keepalived的VIP浮动能力,(多台ha ...
- csharp: Double Convert To String
/// <summary> /// /// </summary> /// <param name="fl"></param> /// ...
- sql:Mysql create view,function,procedure
create database Liber; use Liber; #顯示數据庫 20150210 Geovin Du 涂聚文 SHOW DATABASES; drop table BookKindL ...
