typescript 入门
为什么要使用typescript?
- 出现拼写错误,可以立即指出错误。
- 出现模块引入错误,立即指出错误。
- 出现函数、变量类型错误,立即指出错误。
- 在react组件中制定好了基本的props和state之后,我们在调用的时候可以自动提示。
- 。。。
总的来说,就是可以帮助你不会犯下低级的错误,并且可以帮助你高效开发。 虽然在
推荐编辑器: vscode --- 这是开发 typescript 最好的工具。
- 整个界面是汉语。
- vscode是微软开发的,而typescript也是微软的,所以两者i的支持很好。
- vscode本身集成了命令行窗口,并且窗口可以开很多个,如 node的, 编译的, mongodb的等等,可以节省桌面位置。
- 是js来写的(electron)。
所以,强烈推荐。
基础知识
使用
全局安装 typescript
npm install typescript -g
这时,我们在命令行中输入 tsc 就可以发现相关的命令了。 tsc 即 typescript compiler。
类型注解
编写ts文件如下:
// hello.ts
function greeter(person: string) {
return "Hello, " + person;
} var user = "Jane User"; console.log(greeter(user));
注意: 对于typescript,其后缀名必须是 .ts 或者 .tsx 或者 .d.ts,其中.ts是最常用的,.tsx是用在react的jsx语法里的, .d.ts是为了定义(define)类型使用的。
命令行中输入指令:
tsc hello.ts
于是该文件被编译成了可以在浏览器中正常运行的js文件:
function greeter(person) {
return "Hello, " + person;
}
var user = "Jane User";
console.log(greeter(user));
输出结果为一个hello.js文件,它包含了和输入文件中相同的JavsScript代码。 一切准备就绪,我们可以运行这个使用TypeScript写的JavaScript应用了!
但是,如果我们传入的user不是一个字符串,而是一个数组,那么就会在编译的过程中报错,虽然,还是可以编译为新的js文件,但是他提醒你你错了还是必要的。
接口
比如一个函数需要接受一个对象作为参数,那么为了保证传入参数的正确性,我们可以创建一个接口,这个接口使用 interface 关键词来创建,类似于一个对象, key 就是传入对象的 key, value 是我们希望传入的 类型。 举例如下所示:
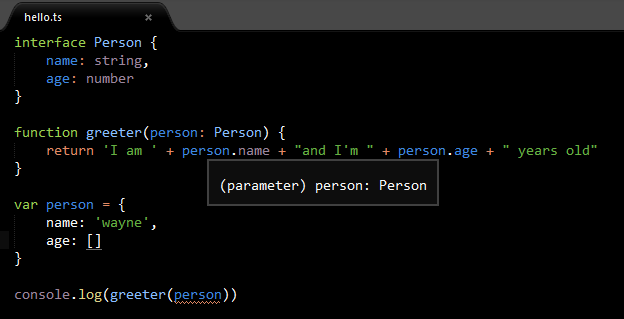
interface Person {
name: string,
age: number
}
function greeter(person: Person) {
return 'I am ' + person.name + "and I'm " + person.age + " years old"
}
var person = {
name: 'wayne',
age:
}
console.log(greeter(person))
经过编译:
function greeter(person) {
return 'I am ' + person.name + "and I'm " + person.age + " years old";
}
var person = {
name: 'wayne',
age:
};
console.log(greeter(person));
就可以在浏览器运行了。
如果person对象的age属性不是一个数字,就会在编译的时候报错。
如下所示, 当我们悬停在属性上时,可以自动检测其类型:

类
class Student {
fullName: string;
constructor(public firstName, public middleInitial, public lastName) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person : Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
var user = new Student("Jane", "M.", "User");
document.body.innerHTML = greeter(user);
更多查看 https://www.tslang.cn/docs/home.html
注意点
1、 tsconfig.json应该如下使用:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"jsx": "react",
"experimentalDecorators": true,
"lib": [
"scripthost",
"dom",
"es6"
],
"allowSyntheticDefaultImports": true,
"allowJs": true
}
}
在实际的使用过程中,我们还是应该添加 exclude 的,这个非常必要,尤其是后端也需要写的时候,我们如果不用 exclude, 那么在 tsc 查询 ts 文件的时间会非常长,但是如果使用了 exclude 字段,那么我们就可以很容易地进行去除不必要的文件,哈哈哈,666。
2、webpack配置:
module: {
loaders: [
{
test: /\.tsx?$/,
loader: 'ts-loader'
},
即我们需要安装一个转化 tsx 的插件。
还需要添加下面的:
resolve: {
extensions: [".ts", ".tsx", ".js", '.less'],
},
3、引入
在使用react的时候,应该如下:
npm install @types/react --save-dev
这样有助于我们的类型检查。
在使用react-dom的时候如下:
npm intall @types/react-dom --save-dev
当我们需要在文件中使用的时候,如下:
import * as React from 'react';
import { Link, browserHistory} from 'react-router'
import './index.less';
export default class Index extends React.PureComponent<Iprops, Istate> {
constructor(props) {
super(props);
this.state = {
name: 'zzw'
}
}
componentDidMount() {
}
render () {
return (
<div className="index-wrap">
<h2>使用ant.design</h2>
<p className="para">{this.props.age}</p>
</div>
);
}
};
interface Iprops {
age: number
}
interface Istate {
name: string
}
即,引入的时候使用 import * as React from 'react'
并且,我们可以使用 interface 来使用之。
4、当我们在index页中import进来pages页的时候,为什么总是说找不到相应的模块?
如,我们在index页中配置路由,所以,一般需要引入page页,下面的引入方式出错:

即对于index页的引入没有问题,但是引入allsug时总是出错,为什么呢?
因为对于 ./pages/index 会自动寻找 index 下的 index.tsx ,但是在 allsug 下是 allsug.tsx, 如果allsug文件夹下也是 index.tsx,那么就可以正常引入了。
值得注意的是,我们在看一些框架的源码时可以发现,大多文件下都会有一个index.js,方便直接引入,所以这是最佳实践,可以学习效仿。
5、事件的写法
typescript 入门的更多相关文章
- TypeScript入门指南(JavaScript的超集)
TypeScript入门指南(JavaScript的超集) 你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析 ...
- TypeScript入门实例
前言 TypeScript是JavaScript的超集,微软公司开发,利用es6语法,实现对js的面向对象编程思想,写代码的时候会像强类型语言一样,指定参数类型.返回值类型,类型不对会报错,但编译后还 ...
- typescript 入门教程一
##### 从今天开始,持续更新typescript入门教程系列.... 目前ts越来越火,主流的前端框架,好比*angular,vue 3*均是采用ts来编写,所有很多公司的项目都是用**ts**来 ...
- TypeScript入门一:配置TS工作环境
配置手动编译TS文件工作环境 配置webpack自动化打包编译工作环境(后面补充) 一.TypeScript入门学习引言 进入主题之前,首先说明这个系列的博客是我刚刚接触TypeScript的学习笔记 ...
- TypeScript入门五:TypeScript的接口
TypeScript接口的基本使用 TypeScript函数类型接口 TypeScript可索引类型接口 TypeScript类类型接口 TypeScript接口与继承 一.TypeScript接口的 ...
- TypeScript 入门教程学习笔记
TypeScript 入门教程学习笔记 1. 数据类型定义 类型 实例 说明 Number let num: number = 1; 基本类型 String let myName: string = ...
- TypeScript 入门自学笔记 — 类型断言(二)
码文不易,转载请带上本文链接,感谢~ https://www.cnblogs.com/echoyya/p/14558034.html 目录 码文不易,转载请带上本文链接,感谢~ https://www ...
- TypeScript入门文档
typescript入门文档链接d地址:https://ts.xcatliu.com/basics/type-of-function.html 博主个人站点:www.devloper.top
- TypeScript入门
博客园首发,转载请注明出处,多谢支持.http://www.cnblogs.com/xuema/ 一.TypeScript TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaSc ...
- 【转】JavaScript => TypeScript 入门
几个月前把 ES6 的特性都过了一遍,收获颇丰.现在继续来看看 TypesScript(下文简称为 “TS”).限于经验,本文一些总结如有不当,欢迎指正. 官网有这样一段描述: TypeScript ...
随机推荐
- mysql 截取字符串
#select SUBSTRING_INDEX('1,2', ',', 1); SELECT * FROM dis_disease WHERE id = ( SELECT SUBSTRING_INDE ...
- swift 创建UICollectionView
// // CollectionViewController.swift // tab // // Created by su on 15/12/8. // Copyright © 2015年 ...
- Sophus VS2010编译不支持?C++11语法的缘故。那有没有不带C++11特性的Sophus版本呢?
Eigen:3.1 3.0 Ceres:No Sophus: Sophus支不支持Windows编译?官网写的是通过了Windows的编译的 linux, os x: windows: code ...
- MySQL性能调优与架构设计——第9章 MySQL数据库Schema设计的性能优化
第9章 MySQL数据库Schema设计的性能优化 前言: 很多人都认为性能是在通过编写代码(程序代码或者是数据库代码)的过程中优化出来的,其实这是一个非常大的误区.真正影响性能最大的部分是在设计中就 ...
- 基于jCOM搭建Java-微软信息桥梁(上)
本文将重点讨论BEA的Java/COM解决方案,是全文的第一部分,细致分析BEA提供的Java/COM互操作解决方案—jCOM的实现原理. 一.jCOM简介 据Gartner的研究分析,在名列全球前1 ...
- vscode怎样新建项目
首先,vscode本身没有新建项目的选项,所以要先创建一个空的文件夹喔. 然后打开vscode,再在vscode里面打开文件夹,这样才可以创建项目. 选择之前创建的空文件将作为vscode的文 ...
- 【分分钟内搭建一个带用户系统的博客程序(一)用户系统】asp.net core的Identity真香,EF真香!
不用不知道,一用香到爆. 老哥是个屌丝前端,但也想写点web应用耍一耍.之前弄过了NodeJs,也弄过JAVA,最近由于写游戏的原因用C#,索性上手一波asp.net core. 这篇博客记录的是,如 ...
- 接口IDisposable的用法
C#的每一个类型都代表一种资源,而资源又分为两类: 托管资源 由CLR管理分配和释放的资源,即从CLR里new出来的对象. 非托管资源 不受CLR管理的对象,如Windows内核对象,或者文件.数 ...
- 激活IDEA,pycharm方法
1.修改hosts文件将0.0.0.0 account.jetbrains.com添加到hosts文件最后,注意hosts文件无后缀,如果遇到无法修改或权限问题,可以采用覆盖的方法去替换hosts文件 ...
- Java中的内部类(一)静态内部类
Java中的静态内部类:在定义的内部类前加static修饰符,此时的内部类就是静态内部类.通过一个例子来了解静态内部类都有哪些特点. public class Outer { //定义一个实例变量和一 ...
