课时54.audio标签(掌握)
1.什么是audio标签?
播放音频
格式:
<audio src="">
</audio>

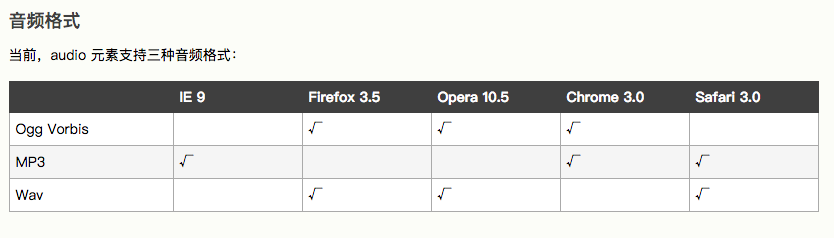
也是由于同样的适配问题,所以出现了第二种格式
<audio>
<source src="" type="">
</audio>
2.注意点:
audio标签的使用和video标签的使用基本一样,video中能够使用的属性在audio标签中大部分都能够使用,并且功能一样,只不过有三个属性不能用,height/width/poster

课时54.audio标签(掌握)的更多相关文章
- HTML5的Audio标签打造WEB音频播放器
目前,WEB页面上没有标准的方式来播放音频文件,大多数的音频文件是使用插件来播放,而众多浏览器都使用了不同的插件.而HTML5的到来,给我们提供了一个标准的方式来播放WEB中的音频文件,用户不再为浏览 ...
- 论HTML5 Audio 标签歌词同步的实现
HTML5草案里面其实有原生的字幕标签(<track> Tag)的,但使用的是vtt格式的文件,非常规的字幕(.sub, .srt)或歌词文件(.lrc). 用法如下(代码来自W3Scho ...
- 关于HTML5音频——audio标签和Web Audio API各平台浏览器的支持情况
对比audio标签 和 Web Audio API 各平台浏览器的支持情况: audio element Web Audio API desktop browsers Chrome 14 Yes ...
- 使用audio标签播放音频文件
HTML5定义了一个新的元素用来指定标准的方式来插入音频文件到web页面中:<audio>标签.使用audio标签可以控制音频的播放与停止,循环播放与播放次数设置,以及播放位置等等. 例如 ...
- H5页面实现一个Audio标签加载多个音频文件,并进行播放和展示音频长度
最近微信项目中有需求,要将微信端发送过来的amr格式的语音文件,在项目中的页面上进行展示和播放,实现方式如下: 1.首先java后台收到微信端的消息推送的时候,使用 ffmpeg将amr格式的音频文件 ...
- <video>和<audio>标签
一.<video>基本格式: <video width=" " heigh="" src=""> </vide ...
- HTML5 <Audio/>标签Api整理(二)
1.实例2: 相对较完整 Html代码: <style> #volumeSlider .slider-selection { background:#bababa; } </styl ...
- HTML5 <Audio>标签API整理(一)
简单实例: <audio id="myAudio"></audio> <script> var myAudio = document.getEl ...
- 关于HTML5中audio标签在手机中的autoplay
这个问题是我最头疼的: 问题描述:在开发手机网页的时候,苹果和三星的一些浏览器不能自动开始播放 解决办法:在这个页面上弹出一个层来触发audio标签的play()方法,或者你还可以 谷歌一下----& ...
随机推荐
- 路飞学城知识点3缓存知识点之二redis
redis:支持的字符类型多,可以做持久化 memchache:只能存储到内存中,不能做持久化,仅支持字符串类型. 参考博客 redis安装服务端: github安装包 安装客户端: pip inst ...
- course & time
- Django中请求的生命周期 和 FBV模式和CBV模式
Django的生命周期就是你的 一个请求所发生的整个流程 Django的生命周期内到底发生了什么呢?? . 当用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务端 请求头和请求体中会包含浏 ...
- python之路——进程
操作系统背景知识 顾名思义,进程即正在执行的一个过程.进程是对正在运行程序的一个抽象. 进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一.操作系统的其 ...
- Python学习---Django误删除sql表后,如何创建数据
误删除sql表后,怎么创建数据? 仅仅适合单表,多表因为涉及约束, python mangage.py makemigrations --> 生成migrations目录和根数据库对应的sql ...
- Python学习---迭代器学习1210
可以直接作用于for循环的数据类型有以下几种: 一类是集合数据类型,如list.tuple.dict.set.str等: 一类是generator,包括生成器和带yield的generator fun ...
- ZT 感触的屌丝职场记 投递人 itwriter 发布于 2013-05-27 09:21 评论(18) 有3402人阅读 原文链接 [收藏] « » 作者@幻想哥呀幻想哥 有一位屌丝男,从小抱着报效祖国的理想上了大学,毕业后干了 IT 行业,高中那时候看文汇报说,搞 IT 的在上
屌丝职场记 投递人 itwriter 发布于 2013-05-27 09:21 评论(18) 有3402人阅读 原文链接 [收藏] « » 作者@幻想哥呀幻想哥 有一位屌丝男,从小抱着报效祖国的 ...
- 理解单链表的反转(java实现)
要求很简单,输入一个链表,反转链表后,输出新链表的表头. 反转链表是有2种方法(递归法,遍历法)实现的,面试官最爱考察的算法无非是斐波那契数列和单链表反转,递归方法实现链表反转比较优雅,但是对于不 ...
- windows完全卸载office
运行文件O15CTRRemove.diagcab执行完全卸载. 文件下载地址:https://pan.baidu.com/s/1eSilUJS
- jq实现简单的滑动解锁效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
