sencha touch 入门系列 (七)sencha touch 类系统讲解(上)
在mvc结构的基础上,sencha touch又使用了sencha公司为extjs4开发出来的类系统,在面向对象的编程语言中,类是对对象的定义,它描述了对象所包含的大量属性和方法。
跟面向对象语言类似,sencha touch的类提供了继承,依赖加载,mixins,属性方法设置这些强大的功能。
sencha touch将自己封装成了一个面向对象的开发框架,如果你去查看官方的api,你会发现在面向对象编程语言中所需要用到的大量函数sencha touch全都给你封装出来了,你需要的大部分功能直接调用它的api就能实现,这里我们来详细介绍sencha touch的类系统。
简单的说,一个类就是就是对一个对象的属性和方法的简单定义,下面我们来演示一下如何使用st的类系统,
首先我们来定义一个动物类,它有自己的名字,并且可以执行说话这个动作:
Ext.define('Animal', {
config: {
name: null //动物的名字,这里默认值为null
},
//构造函数
constructor: function(config) {
this.initConfig(config);
},
//动物说出自己的名字
speak: function() {
console.log("speak方法执行结果:",'我的名字是' + this.getName());
}
});
大家看到,这里我们定义了一个动物类,
在st中 ,我们使用Ext.define(“className”,{properties})来定义一个类,参数如下
“className”:定义的类的名称;
{properties}:定义的类的属性或方法
注意:定义类的时候类里面有个config属性,我们给类定义的所有属性都必需写在config里,在config里定义的属性会自动生成get,set,apply和update
四种方法(下面会详细讲解),在开发过程中,官方api中定义的属性都必需写在config下,否则会出错或者设置无效,这点跟extjs4有些区别,
很多同学从extjs4转过来后习惯性的将属性写在config外,结果代码效果始终不对,所以这点必须要注意
同时在config中定义的属性是位于js对象的原型propertype中的,所以用js对象.属性的方法是取不到的,我们后面会讲如何来取属性的值
接下来我们来实例化这个类,并调用它的speak方法
var mine = Ext.create('Animal', {
name: '黄飞鸿',
test: '呵呵'
});
mine.speak();//输出我的名字是黄飞鸿
console.log(mine.getName());//输出黄飞鸿
上面的代码中,我们通过Ext.create实例化了Animal这个类,并且将它赋值给了mine变量,我们讲解下整个过程
首先,在st中,我们都是使用Ext.create("className",{properties})来实例化类的,其中的参数如下:
"className":对应你要实例化的类的名称,即你创建类时define的类名,
{properties}:是可选的,你可以通过这个参数配置来动态设置你的类的属性或者方法,
当我在create的时候传入了name:"黄飞鸿"这个属性时,如果类的config中属性定义中有这个属性
这个name会在对象的实例中创建一个_name属性来存储这个值,这时我们可以通过st类系统自动为属性生成的get方法来获取name属性的值
mine.getName()//推荐用法
或者使用
mine._name//不推荐使用,只让大家了解下原理
我们上面的定义还传入了一个test:"呵呵"属性,由于我们在定义对象时并没有定义这个属性,所以在对象实例化的时候它并不会向name那样生成一个_name属性,
如果要获取它的值我们只有通过
mine.config.test
来获取,其他方式都获取不到test的值,所以一般情况下,如果你要自定义属性,建议在定义类的时候将属性先定义好,
类中的方法的调用我们直接使用类.方法名()就可以了,
接下来我们通过代码演示来让大家更直观的认识下st的类的定义跟创建
为了方便查看,我们把这段代码写到MyFirst项目中的app.js中的launch里,如下:
launch: function() {
// 销毁启动动画,项目启动时的那三个闪烁点,可根据情况需要进行修改
Ext.fly('appLoadingIndicator').destroy();
Ext.define('Animal', {
config: {
name: null //动物的名字
},
//构造函数
constructor: function(config) {
this.initConfig(config);
},
//动物说话的动作
speak: function() {
console.log("speak方法执行结果:",'我的名字是' + this.getName());
}
});
var mine = Ext.create('Animal', {
name: '黄飞鸿',
test: "呵呵"
});
mine.name = "test";
mine.speak();
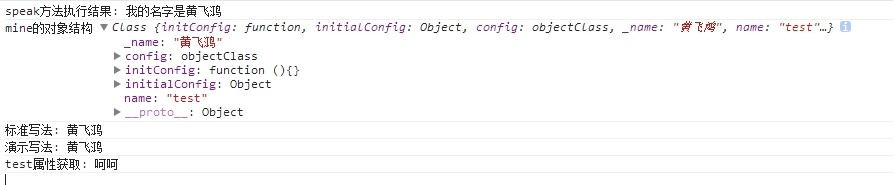
console.log("mine的对象结构",mine);
console.log("标准写法:",mine.getName());
console.log("演示写法:",mine._name);
console.log("test属性获取:",mine.config.test);
},
这时我们访问本地地址http://127.0.0.1/MyFirst/来查看下结果,上面的代码内容我都通过console指令来进行的输出,至于console指令大家可以百度自己学习下,功能很强大,
项目运行起来,我们观察下chrome的console控制台

config中属性的讲解
在上面的讲解中,很多人会好奇为什么使用getName()方法能获取到name属性的值,它是从哪里来的呢
这是因为当我们在定义一个类的属性时,写入config中的属性在实例化的时候会自动生成4个方法:
1.get方法,用来获取属性当前的值,例如属性为name,则通过对象实例.getName()来获取该属性的值,注意get后面的首字母要大写;
2.set方法,这个方法跟get相反,是用来给属性赋值的,我们可以通过对象实例.setName("属性值")来给name属性赋值,注意set后的首字母也是大写;
3.apply方法,这个方法会在对象的属性值发生改变时触发,并且会返回它最终运行的结果给对应的属性,
4.update方法,这个方法会在apply方法被触发后,当apply方法返回的值跟原先的属性值不相同时触发
下面我们用代码简单演示下这几个方法,让大家更直观的理解上面的4个方法,将launch的代码改为:
launch: function() {
// 销毁启动动画,项目启动时的那三个闪烁点,可根据情况需要进行修改
Ext.fly('appLoadingIndicator').destroy();
Ext.define('Animal', {
config: {
name: null //动物的名字
},
//构造函数
constructor: function(config) {
this.initConfig(config);
},
//动物说话的动作
speak: function() {
console.log("speak方法执行结果:",'我的名字是' + this.getName());
}
});
//定义一个Human对象,继承自Animal对象
Ext.define('Human', {
extend: 'Animal',//extend用来指定继承的父类
applyName: function(newName, oldName) {
console.log('applyName被触发');
return confirm('你确定要修改名字为 ' + newName + '?')? newName : oldName;
},
updateName: function(newName, oldName) {
console.log('updateName被触发:','姓名被修改,新的名字为: ' + newName);
}
});
//实例化一个Human对象,并设置其name属性为'Bob'
var bob = Ext.create('Human', {
name: 'Bob'
});
bob.setName('Fred'); //会触发applyName属性,并根据函数的执行结果返回一个值给该属性
bob.speak(); //输出Fred
},
这里我们定义了一个新的类对象Human,它继承自Animal,Animal就是它的父类,Human对象也就继承了Animal的name属性跟speak方法,关于继承的概念,这里就不多讲了,网上很多教程,大家可以自己百度下。
接着我们运行项目,查看下整个代码的运行过程,
首先当代码执行到36行实例化对象时,
我们给对象的name属性传入了一个'Bob'值,这时,由于name属性的值发生了变化
会触发applyName方法,一般情况下applyName方法都是为空的,这里我们重写了applyName方法;
return confirm('你确定要修改名字为 ' + newName + '?')? newName : oldName;
让它在触发时使用confirm方法提醒用户属性值发生了变化,并根据用户的选择是否替换新的name值,如果用户选择否,会返回原来的name值给name属性,
那么这时,由于属性的最终值跟原先并没有发生变化,所以updateName方法就不会被触发,
当用户选择确认更换时,返回新的值给属性,由于属性值此时发生了改变,updateName属性就会被触发,并在控制台输出姓名被修改,新的名字为:xxx
大家可以自己加入代码运行下项目观察下控制台的输出变化
下一讲我们会对类系统进行讲解
sencha touch 入门系列 (七)sencha touch 类系统讲解(上)的更多相关文章
- sencha touch 入门系列 (九) sencha touch 布局layout
布局用来描述你应用程序中组件的大小和位置,在sencha touch中,为我们提供了下面几种布局: 1.HBox: HBox及horizontal box布局,我们这里将其称为水平布局,下面是一段演示 ...
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
- Siki_Unity_2-1_API常用方法和类详细讲解(上)
Unity 2-1 API常用方法和类详细讲解(上) 任务1&2:课程前言.学习方法 && 开发环境.查API文档 API: Application Programming I ...
- sencha touch 入门系列 (二)sencha touch 开发准备
这是本人第一次写博客教程,没什么经验,文笔也不是很好,写这教程一方面为了巩固自己这段时间的学习成果,一方面帮助大家解决问题,欢迎大家多提建议,指出问题.接下来我们就开始我们的sencha touch开 ...
- sencha touch 入门系列 (六)sencha touch运行及代码解析(下)
接着上一讲,通过index.html里development.js对app.json里js资源文件的解析,app.js便被index.html引入了, app.js是整个项目的程序入口,在项目完成时使 ...
- sencha touch 入门系列 (三)sencha touch 项目创建
通过上一章节的学习,我们的开发环境已经配置好了,接下来我们开始创建第一个sencha touch的项目,网络上很多sencha touch的教程都是手动搭建项目的, 不过手动搭建的项目缺少一些senc ...
- 【JAVA零基础入门系列】Day12 Java类的简单应用
俗话说的好,实践出真知,所以除了理论知识掌握扎实以外,更重要的是要多加操练,这样才能掌握核心科技. 今天我们就用刚学会的类来实践一下,目标便是完成上一篇中的剁手任务. 我们的商品类已经准备好了,代码重 ...
- 【JAVA零基础入门系列】Day13 Java类的继承与多态
继承是类的一个很重要的特性,什么?你连继承都不知道?你是想气死爸爸好继承爸爸的遗产吗?(滑稽) 开个玩笑,这里的继承跟我们现实生活的中继承还是有很大区别的,一个类可以继承另一个类,继承的内容包括属性跟 ...
- sencha touch 入门系列 (八)sencha touch类系统讲解(下)
接着上一讲,我们通过一组代码来讲解一下st的类的一些属性: Ext.define("MyConfig",{ config:{ website:"http://127.0. ...
随机推荐
- Android基础工具类重构系列一Toast
前言: 一直在考虑写一下Android实际项目中的一些总结,翻看CSDN博客,上一篇已经是一年多曾经. 本系列定位Android基础工具类重构.旨在记录实际项目中经经常使用到的一些工具类,比方Toas ...
- innobackupex参数之 --throttle 限速这个值设置多少合理 原创
innobackupex参数之--parallel --throttle--parallel 此参数用于开启多个子进程并发备份多个数据文件(注意,一个数据文件只会有一个进程完成备份).可以加快备份速度 ...
- 【转】7Z命令行解压缩
7z.exe在CMD窗口的使用说明如下: 7-Zip (A) 4.57 Copyright (c) 1999-2007 Igor Pavlov 2007-12-06 Usage: 7za <co ...
- 第三百一十六节,Django框架,中间件
第三百一十六节,Django框架,中间件 django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间 ...
- Kernel.org 被黑,获取 Android 源码方法一则
8 月底 9 月初,作为 Linux 的老窝,Kernel.org 被黑客攻击了,其攻击原因众说纷纭.一直以来 Linux 对于我来说不是很感兴趣,所以从来不会关注类似事件,可是这次这个攻击,却影响到 ...
- Android Studio怎样查看资源或者函数在哪些类中被引用
很多人在做完Keymap匹配到Eclispe快捷键后,发现查看资源或者函数在哪些地方被引用的快捷键"Ctrl+Shift+G"不灵 了.你选中某个函数后,使用这个快捷键.发现仅仅会 ...
- TaintDroid下载预编译(五):TaintDroid(Android)系统编译虚拟机和真机測试
光说不练非好汉,如今就让我们开启自己编译的系统測试!事实上懂得这些过程.就知道了Android手机系统定制的整个流程.现有的智能机都是使用Google的android开源的系统然后加入一些自己的东西. ...
- Openstack镜像和密码
#!/bin/sh passwd ubuntu<<EOF ubuntu ubuntu EOF sed -i 's/PasswordAuthentication no/PasswordAut ...
- SharePoint 2010 自定义页面出现“项目可能已被其他用户删除或重命名”问题跟踪
异常详细信息: Microsoft.SharePoint.SPException: 位置 http://portal/Pages/ShowArticle.aspx?id=19&mylist=8 ...
- asp.net mvc forms身份认证
web.config配置 <authentication mode="Forms"> <forms loginUrl="~/Login/Index&qu ...
