基于jQuery商品分类选择提交表单代码
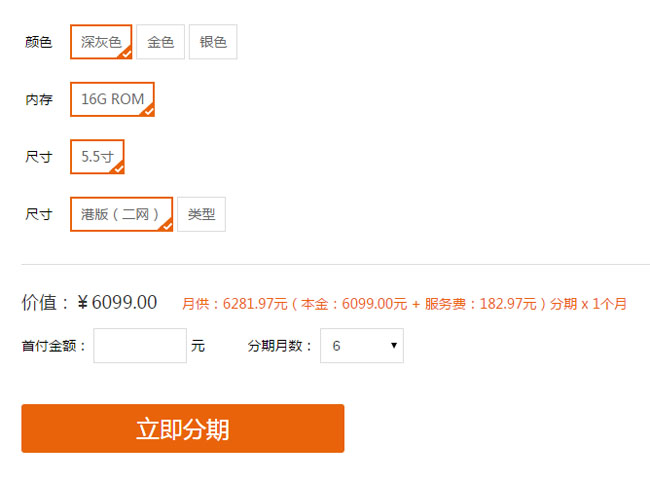
分享一款基于jQuery商品分类选择提交表单代码。这是一款基于jQuery实现的商品信息选择列表表单提交代码。
实现的代码:
<div class="yListr">
<form>
<ul>
<li><span>颜色</span> <em class="yListrclickem">深灰色<i></i></em> <em>金色<i></i></em> <em>
银色<i></i></em> </li>
<li><span>内存</span> <em class="yListrclickem">16G ROM<i></i></em> </li>
<li><span>尺寸</span> <em class="yListrclickem">5.5寸<i></i></em> </li>
<li><span>尺寸</span> <em class="yListrclickem">港版(二网)<i></i></em> <em>类型<i></i></em>
</li>
</ul>
<p class="colorp00">
价值:<em>¥6099.00</em> <span>月供:<em>6281.97</em>元(本金:<em>6099.00</em>元 + 服务费:<em>182.97</em>元)分期
x <em>1个月</em></span>
</p>
<label>
首付金额:</label>
<input type="text" />
<label>
元</label>
<label style="margin-left: 40px;">
分期月数:</label>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
</select>
<a href="" class="YImmediatelyininstallment">立即分期</a>
</form>
</div>
css代码:
*
{
margin:;
padding:;
list-style-type: none;
}
a, img
{
border:;
text-decoration: none;
}
body
{
font: 14px/180% Arial, Helvetica, sans-serif, "新宋体";
} .yListr
{
width: 690px;
font-family: "微软雅黑";
margin: 46px auto 0 auto;
}
.yListr ul
{
border-bottom: 1px solid #dcdcdc;
padding-bottom: 10px;
margin-bottom: 13px;
}
.yListr ul li
{
height: 36px;
margin-bottom: 23px;
}
.yListr ul li span
{
color: #000000;
font-size: 14px;
line-height: 36px;
display: inline-block;
width: 42px;
padding-left: 4px;
}
.yListr ul li em
{
cursor: pointer;
color: #666666;
font-size: 14px;
display: inline-block;
padding: 0 10px;
font-style: normal;
border: 1px solid #dcdcdc;
line-height: 34px;
height: 34px;
}
.yListr ul li em.yListrclickem
{
line-height: 32px;
border: 2px solid #e9630a;
height: 32px;
position: relative;
padding: 0 9px;
}
.yListr ul li em.yListrclickem i
{
display: block;
width: 15px;
height: 14px;
background: url(images/righbt.png) no-repeat 0 0;
right: -1px;
bottom: -1px;
position: absolute;
}
.yListr .colorp00
{
color: #333333;
font-size: 18px;
line-height: 50px;
}
.yListr .colorp00 span
{
color: #ed610c;
font-size: 14px;
padding-left: 20px;
}
.yListr .colorp00 em
{
font-style: normal;
}
.yListr form input, .yListr form select
{
outline: none;
border: 1px solid #dcdcdc;
width: 86px;
height: 34px;
font-size: 14px;
color: #333333;
padding-left: 8px;
}
.yListr form select
{
height: 36px;
}
.yListr form .YImmediatelyininstallment
{
font-size: 24px;
color: #ffffff;
text-align: center;
display: block;
width: 332px;
height: 50px;
line-height: 50px;
border-radius: 3px;
background: #e9630a;
margin-top: 42px;
}
via:http://www.w2bc.com/Article/31053
基于jQuery商品分类选择提交表单代码的更多相关文章
- 基于HTML5手机登录注册表单代码
分享一款基于HTML5手机登录注册表单代码.这是一款鼠标点击注册登录按钮弹出表单,适合移动端使用.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&qu ...
- jQuery之ajaxForm提交表单
1.jQuery的设计非常优雅,其源代码亦给人以美感,利用jQuery框架写出来的js既简练又能完美跨浏览器. 2.jquery form插件是基于jQuery开发的一套能够利用ajax技术提 ...
- jQuery使用ajaxSubmit()提交表单示例
ajaxSubmit(obj)方法是jQuery的一个插件jquery.form.js里面的方法,所以使用此方法需要先引入这个插件.如下所示: 代码如下: <script src=" ...
- jquery submit()不能提交表单的解决方法
<form id="form" method="get"> <input type="text" name="q ...
- jquery实现ajax提交表单
一般情况下,我们提交form表单采用的是submit的方法,典型的场景如下. <form id="thisForm" method="post" acti ...
- php使用jquery Form ajax 提交表单,并上传文件
在html5中我们通过FormData就可以ajax上传文件数据,不过因为兼容问题.我们选用jquery.form.min.js来进行ajax的表单提交. 一.jquery.form.js下载地址 ...
- 基于JQuery的前端form表单操作
Jquery的前端表单操作: jquery提供了良好的方法封装,在一些基本的操作的时候,能节省很多的麻烦,其中,在具体使用时,form表单的数据提交是最频繁也最常见的前后数据交换方式,所以在前 ...
- jquery ajax异步提交表单数据
使用jquery的ajax方法可以异步提交表单,成功后后台返回json数据,回调函数处理,可以不用刷新页面,达到异步的目的: 处理表单的数据可以用serialize()方法进行序列化,而如果提交的数据 ...
- jQuery使用ajaxSubmit()提交表单(在不希望页面跳转的情况下)
原文:http://www.jb51.net/article/48728.htm ajaxSubmit(obj)方法是jQuery的一个插件jquery.form.js里面的方法,所以使用此方法需要先 ...
随机推荐
- SpringMVC之ModelAndView的用法(转)
原文地址:https://blog.csdn.net/qq30211478/article/details/78016155 (一)使用ModelAndView类用来存储处理完后的结果数据,以及显示该 ...
- 关于 while(1)和for(;;)效率问题的一点想法
这几天看到好友的文章关于while(1)和for(;;)效率的讨论,手痒说了两句.回头一寻思,自己也仅仅是判断.没有做不论什么实验,我们就看看这两种写法究竟有什么差别: 实验环境:IAR EWARM ...
- 深入了解MyBatis参数
参考1 参考2 参考3
- Docker基础概念及操作
一.概念: Docker 属于Linux 容器的一种封装,提供简单易用的容器使用接口.目前最流行的Linux 容器解决方案. Docker 将应用程序与该程序的依赖,打包在一个文件里面.运行这个文件, ...
- leetcode719:直线上的第k近点对
问题描述 给定数组a[N],可以确定C(N,2)个点对,也就确定了C(N,2)个距离,求这些距离中第k小的距离(k<C(N,2)). 思路 看到第k小.第k大这种问题,首先想到二分法. 把求值问 ...
- Wunderlist 云端任务管理(Todo list)工具
Wunderlist 是一个云端任务管理(Todo list)工具,支持 iPhone, iPad, Android, Windows, Mac OSX 以及 Web 端轻松同步,实现了真正意义上的跨 ...
- Externalizable的使用方法
package com.itbuluoge.object; import java.io.Externalizable; import java.io.FileInputStream; import ...
- asp.net导出excel-一行代码实现excel、xml、pdf、word、html、csv等7种格式文件导出功能而且美观-SNF快速开发平台
分享: 腾讯微博 新浪微博 搜狐微博 网易微博 腾讯朋友 百度贴吧 豆瓣 QQ好友 人人网 作者:王春天 原文地址:http://www.cnblogs.com/spring_ ...
- Spring Data JPA使用Sort进行排序(Using Sort)(转)
通过上一节的学习,我们知道了如何用@Query注解来实现灵活的查询.在上一节的示例中,我也尝试给出简单的排序,通过JPQL语句以及原生SQL来实现的.这样的实现,虽然在一定程度上可以应用,但是灵活度不 ...
- java的多线程(一)
我们知道我们打开个程序(或者说运行一款软件)其实也就是创建了一个进程,只不过程序是静态指令的集合,而进程是正在系统中运行的指令集合,进程是系统进行资源分配与调度的一个独立单位.进程具有独立性,动态性, ...
