CSS 再学习,基础篇
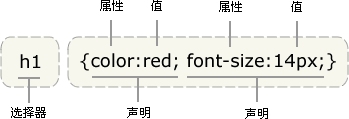
语法
h1 {color:red; font-size:14px;}

共享声明
h1,h2,h3,h4,h5,h6 {
color: green;
}
继承
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则。
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
派生
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
id选择器
#red {color:red;}
#green {color:green;}
id 选择器和派生选择器
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
类选择器
.center {text-align: center}
class 也可被用作派生选择器
.fancy td {
color: #f60;
background: #666;
}
类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。
元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}
<td class="fancy">
那些以 fancy 标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为 fancy 的类的单元格不会受这条规则的影响。
属性选择器
对带有指定属性的 HTML 元素设置样式。
<style>
[lang|=en]
{
background:yellow;
}
</style>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
<p lang="zh">nihao!</p>
只有中间是横杠才有效。
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
引入样式表
引入(优)
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
内部(次之)
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
内联(不建议)
<p style="color: sienna; margin-left: 20px">
This is a paragraph
</p>
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3 {
text-align: right;
font-size: 20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color: red;
text-align: right;
font-size: 20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
CSS 再学习,基础篇的更多相关文章
- Docker虚拟化实战学习——基础篇(转)
Docker虚拟化实战学习——基础篇 2018年05月26日 02:17:24 北纬34度停留 阅读数:773更多 个人分类: Docker Docker虚拟化实战和企业案例演练 深入剖析虚拟化技 ...
- [转]C++学习–基础篇(书籍推荐及分享)
C++入门 语言技巧,性能优化 底层硬货 STL Boost 设计模式 算法篇 算起来,用C++已经有七八年时间,也有点可以分享的东西: 以下推荐的书籍大多有电子版.对于技术类书籍,电子版并不会带来一 ...
- ios学习基础篇一
搜集的不错的oc学习资料 大概总结: http://my.oschina.net/luoguankun/blog/208526 详细教程: http://www.w3cschool.cc/ios/io ...
- Laravel学习基础篇之--路由
终于还是决定再多学一门重量级框架,当然首选必备还是被称为最优雅的Web开发框架--Laravel 对于框架的入门,首先了解它的路由规则是先前必备的,以下是laravel 中几种常见的基础路由规则 // ...
- Flume搭建及学习(基础篇)
转载请注明原文出处:http://www.cnblogs.com/lighten/p/6830439.html 1.简介 该文主要是翻译官方的相关文档,源地址点击这里.介绍一下Flume的一些基本知识 ...
- Bat 脚本学习 (基础篇)
[转]Bat 脚本学习 2015-01-05 14:13 115人阅读 评论(0) 收藏 举报 基础部分: ============================================== ...
- CSS快速入门基础篇,让你快速上手(附带代码案例)
1.什么是CSS 学习思路 CSS是什么 怎么去用CSS(快速上手) CSS选择器(难点也是重点) 网页美化(文字,阴影,超链接,列表,渐变等) 盒子模型 浮动 定位 网页动画(特效效果) 项目格式: ...
- [性能测试] locust学习-基础篇
在本文中,我将介绍一个名为Locust的性能测试工具.我将从Locust的功能特性出发,结合实例对Locust的使用方法进行介绍. 概述 Locust主要有以下的功能特性: 在Locust测试框架中, ...
- JavaScript学习基础篇【第1篇】: JavaScript 入门
JavaScript 快速入门 JavaScript代码可以直接嵌在网页的任何地方,不过通常我们都把JavaScript代码放到<head>中,由<script>...< ...
随机推荐
- mac必备软件
LigthPaper:Markdown工具 ssh工具:ShellCraft
- 微信小程序 --- toast消息提示框
toast:是用于进行提示用户的: 效果: 代码: <toast hidden="{{onOff}}" duration="1000" bindchang ...
- R的替换sub和gsub
sub(pattern, replacement, x, ignore.case = FALSE, perl = FALSE, fixed = FALSE, useBytes = FALSE) gsu ...
- 170605、防止sql注入(二)
java filter防止sql注入攻击 原理,过滤所有请求中含有非法的字符,例如:, & < select delete 等关键字,黑客可以利用这些字符进行注入攻击,原理是后台实现使 ...
- easyui 下对radio的选中操作
在easyui框架下对radio 基本和没有用其的情况差不多,但是给radio赋值时不一样,不能用attr这个了,要用prop 我测试了一下 在谷歌 火狐和ie下都可以.
- ZOJ 3209 Treasure Map(精确覆盖)
Treasure Map Time Limit: 2 Seconds Memory Limit: 32768 KB Your boss once had got many copies of ...
- 洛谷P1373 小a和uim之大逃离 dp
正解:dp 解题报告: 传送门! 同样是看到列表发的题解就想着跟着做下dp的题目趴 然后发现还挺难的,,,反正我只大概想到怎么转移但是初始化什么的都不会TT 所以还是大概说下QAQ 首先可以想到设f[ ...
- EOS Dapp开发(1)-基于Docker的开发环境搭建
随着EOS主网的上线,相信基于EOS的Dapp开发会越来越多,查阅了很多资料相关的开发资料都不是很多,只能自己摸索,按照网上仅有的几篇教程,先git clonehttps://github.com/E ...
- 前端 html head meta
META(Metadata information) 提供有页面的元信息 例如:页面编码.刷新.跳转.针对搜索引擎和更新频道的描述和关键词 1.另外一种编码写法 <meta http-equiv ...
- centos DNS服务搭建 DNS原理 使用bind搭建DNS服务器 配置DNS转发 配置主从 安装dig工具 DHCP dhclient 各种域名解析记录 mydns DNS动态更新 第三十节课
centos DNS服务搭建 DNS原理 使用bind搭建DNS服务器 配置DNS转发 配置主从 安装dig工具 DHCP dhclient 各种域名解析记录 mydns DNS动态更 ...
