Vue 2.0 项目在IE下显示空白
新写的项目在 IE浏览器显示空白
解释一:
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
解释二:
提示:polyfill指的是“用于实现浏览器不支持原生功能的代码”,比如,现代浏览器应该支持fetch函数,对于不支持的浏览器,网页中引入对应fetch的polyfill后,这个polyfill就给全局的window对象上增加一个fetch函数,让这个网页
中的JavaScript可以直接使用fetch函数了,就好像浏览器本来就支持fetch一样。在这个链接上 https://github.com/github/fetch 可以找到fetch polyfill的一个实现。
---------------------
作者:冰夕_lyn
来源:CSDN
原文:https://blog.csdn.net/lyn1772671980/article/details/80690490?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!
解决方法:
1:安装 "babel-polyfill" 。
2:在入口main.js文件引入:import 'babel-polyfill'
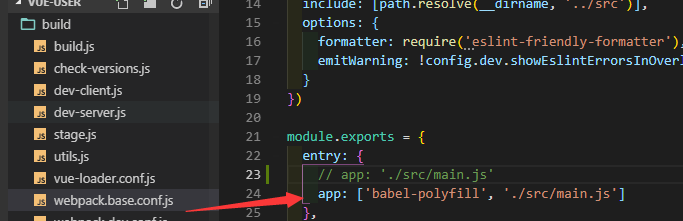
3. 最后一步,在build文件夹下找到webpack.base.conf.js.
将 app: 改为如图所示,使用babel-polyfill 转换

原文:https://blog.csdn.net/lyn1772...
原文地址:https://segmentfault.com/a/1190000016688592
Vue 2.0 项目在IE下显示空白的更多相关文章
- vue项目在IE下显示空白打不开问题
近期遇到了项目是vue做的,在IE浏览器下打不开,显示空白问题,解决方案如下: 打不开的原因是因为少了babel-polyfill处理器,所以第一步需要下载: npm install babel-po ...
- VUE 2.0在IE中打开页面空白的原因及解决方法
前言 因为工作的需要,学习Vue2.0也有一段时间,最近在用Vue2.0的官方脚手架工具构建的项目,chrome中跑一直没有问题,但ie打开出现了bug: 问题 ie打开vue2.0项目空白,控制台报 ...
- 微信小程序web-view页面安卓下显示空白的解决办法!!!
web-view页面在你向地址拼接参数展示页面时,在安卓上有时会显示空白 解决方案: A: 普通不需要参数的话可以直接把地址写在src里,不要去在onLoad里获取你的全局变量后再赋值. B: 如果需 ...
- vue 3.0 项目搭建移动端 (七) 安装Vant
# 通过 npm 安装 npm i vant -S 安装完配置 babel.config.js module.exports = { presets: ['@vue/app'], plugins: [ ...
- Vue cli2.0 项目中使用Monaco Editor编辑器
monaco-editor 是微软出的一条开源web在线编辑器支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同. 在项目中可能会用带代码编辑功能,或者展示代 ...
- vue 3.0 项目搭建移动端 (六) 命名路由同级控制
const Tabbar = () => import('@/components/Tabbar'); export default [ { path: '/', name: 'home', c ...
- web标准:img图片在ie6下显示空白的bug解决方案
在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事”. 1.将图片转换为块级对象 ...
- YII 项目部署时, 显示空白内容
本地开发完成,想部署到服务器上,选用了GIT来在服务器上获取上传的本地项目,结果clone后,访问网址后,YII就是个空白页,啥信息也没有,无语.. 刚开始以为是权限问题,后来给访问的目录加了777, ...
- vue 3.0 体验,vue 3.0新特性
前言 昨天不是尤雨溪 不是刚在B站 直播玩了,分享了vue-next v3.0.0-beta.1 版本 哈哈, 不要太刺激哦 6大亮点 Performance:性能更比Vue 2.0强. Tree s ...
随机推荐
- 50 个加速包都抢不到车票,还不如这个 Python 抢票神器!
又到了一年一度的抢票大战,本来就辛苦劳累了一年,想着可以早点订到票跟家里人团聚.所以有挺多的人,宁愿多花些钱去找黄牛买票.但今年各种抢票软件的横行,还有官方出的加速包,导致连黄牛都不敢保证能买到票.你 ...
- 081 Search in Rotated Sorted Array II 搜索旋转排序数组 ||
这是 “搜索旋转排序数组”问题的跟进:如果数组元素允许重复,怎么办?这会影响到程序的时间复杂度吗?会有怎样的影响,为什么?假设按照升序排序的数组在预先未知的某个关键点上旋转.(例如, 0 1 2 4 ...
- Chess 模拟
链接:http://acm.hdu.edu.cn/showproblem.php?pid=6114 Problem Description 車是中国象棋中的一种棋子,它能攻击同一行或同一列中没有其他棋 ...
- 编写可执行程序,其它程序调用,并返回数据,C#
有时候在创建临时文件或文件夹,使用完成后,释放失败,删除提示占用,又不能结束主程序,就可以通过别的方法来解决 比如,另外创建一个程序,单独执行任务,完成后结束程序,并返回执行结果,上述问题就能解决. ...
- html5.0学习记录(一)——可拖动视频播放器
最近自己在重新学习html5新特性,了解到有视频标签和拖动标签,于是自己用这两个特性写了一个小demo,主要功能就是可以通过拖动视频来直接播放.效果图如下: 页面使用了<video>标签和 ...
- 利用nodejs读取数据库数据生成树结构的json数据
在做后台管理界面的时候,几乎少不了的一个结构就是树形结构,用来做菜单导航: 那么,最希望的就是树结构的所有数据都是读取的数据库,而不是直接代码当中写死,那我们就一步一步来看: 一,建表 字段通常包括: ...
- error c2243:"类型转换" 转换存在,但无法访问
今天在程序的中有一段class Quackable : QuackObservable,结果一直出现error c2243:"类型转换" 转换存在,但无法访问. 后来发现只要改成c ...
- iOS之核心动画
.将动画的所有方法封装到一个类里面 MyCAHelper.h #import <Foundation/Foundation.h> #import <QuartzCore/Quartz ...
- git的基本使用命令操作
Linux操作命令行: mkdir - 创建文件夹, cd - 切换文件路径 pwd - 显示文件路径 ls -ah - 可以查看隐藏的文件夹名(.git) cat 文件 ...
- POJ 1741 Tree (树的分治,树的重心)
题意:给一棵树,n个节点,给定一个数k,求任意满足dist(a,b)<=k的点对的数量. 思路: 这道题的思路比较简单,但是细节很多. 此题可以用分治法,如何分治? (1)如果path(a,b) ...
