js-className修改class属性
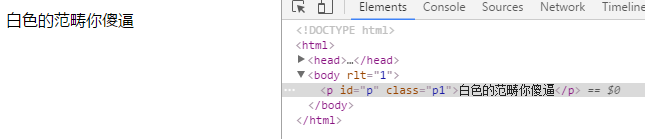
1.修改className

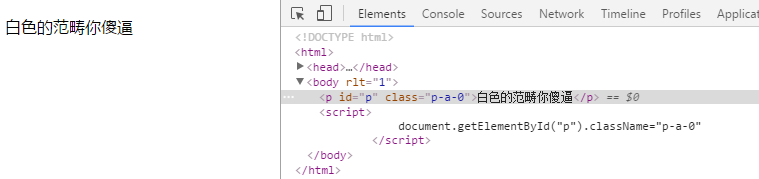
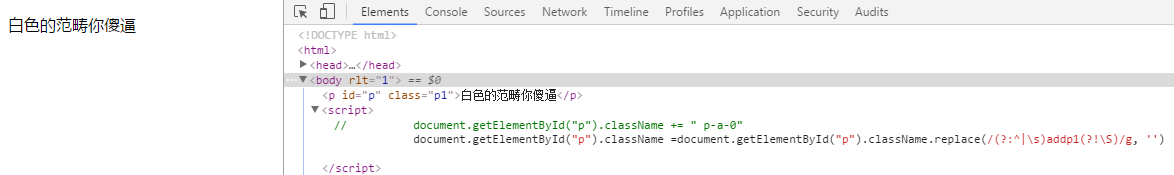
1)修改class类名为p-a-0

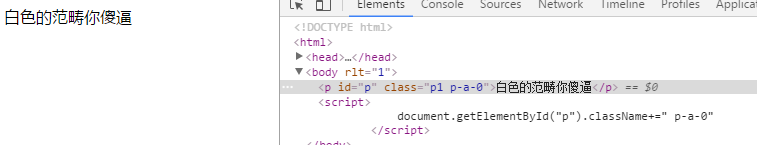
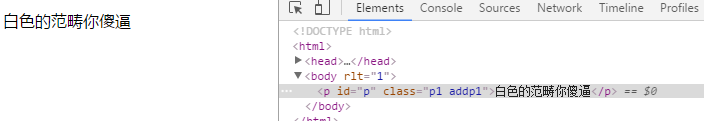
2)在保留class="p1"的基础上再添加一个类名为p-a-0

2.删除className

1).结果需删除class="addp1"

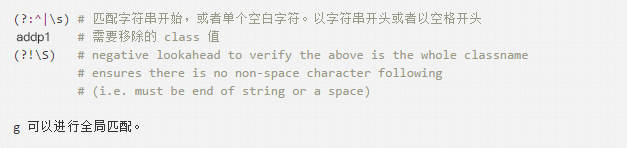
正则表达式分析:
3.检查元素内是否已经存在某class
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}
js-className修改class属性的更多相关文章
- js循环修改数组属性key值
var keyMap = { deviceUid: "id", deviceType: "typeName", deviceCode: "code&q ...
- js内置构造函数属性修改问题
在学习js原型时遇到一个问题,Array,Object等内置构造函数部分属性无法修改,我猜测可能是因为浏览器实现的原因造成的. 1.修改name属性无效. <script type=" ...
- 2.23 js处理日历控件(修改readonly属性)
2.23 js处理日历控件(修改readonly属性) 前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如 ...
- js 修改css属性值
js不能修改样式表 但是可以修改元素:比如 <div id="test" class="star-rating"></div> 对于上面 ...
- 使用原生JS 修改 DIV 属性
本例参考并改进自:https://www.jianshu.com/p/2961d9c317a3 大家可以一起学习!! <!DOCTYPE html> <html lang=" ...
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
- JavaScript修改CSS属性的实例代码
用原生的javascript修改CSS属性的方法. 用JavaScript修改CSS属性 只有写原生的javascript了. 1.用JS修改标签的 class 属性值: class 属性是在标签 ...
- 【总结整理】js获取css的属性(内部,外部,内嵌(写在tag中))
在JS中需要获取某个元素的宽高或者是绝对定位的位置信息,通常我们会这么写: var elemWidth = elem.style.width; console.log(elemWidth); //(空 ...
- 昆仑游戏[JS加密修改]
昆仑游戏:http://www.kunlun.com/index.html JS加密修改 BigTools=window.BigTools;//重点 RSAKeyPair=window.RSAKeyP ...
- 自己动手丰衣足食之轮播图一动态修改marginTop属性实现轮播图
引言 学习jQuery有年头了,刚开始学习时自己动手写过轮播图,放的久了以至于忘了大致思路了.现在转而做前端,抽空把jquery轮播图拿出来写一写,把各种思路都自己练习练习,这里主要使用动态修改mar ...
随机推荐
- Qt概念和快捷键
Qt概念和快捷键 Qt简介 1.Qt的由来和发展 Qt是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架.它既可以开发GUI程序,也可用于开发非GUI程 ...
- 「新手必看」Python+Opencv实现摄像头调用RGB图像并转换成HSV模型
在ROS机器人的应用开发中,调用摄像头进行机器视觉处理是比较常见的方法,现在把利用opencv和python语言实现摄像头调用并转换成HSV模型的方法分享出来,希望能对学习ROS机器人的新手们一点帮助 ...
- Python中的魔术方法详解(双下方法)
介绍 在Python中,所有以“__”双下划线包起来的方法,都统称为“Magic Method”,中文称『魔术方法』,例如类的初始化方法 __init__ ,Python中所有的魔术方法均在官方文档中 ...
- Service 回顾
绑定本地service需要实现onBind()方法
- php-数据库连接类
<?php class DB{ var $host; var $user; var $pwd; var $dbname; var $conn; function DB($host,$user,$ ...
- DataContext.ExecuteQuery的两种方法调用
ExecuteQuery主要用于DataContext类直接执行SQL语句的查询,在MSDN上有两种执行方法,下面为两种方法的不同调用: 1.ExecuteQuery<TResult>(S ...
- VC6.0与Office2007~2010不兼容问题及解决方法
一.问题描述 启动打开文件对话框中,在 Visual C++ 使用的键盘快捷键或从文件菜单上将导致以下错误: 在 DEVSHL 中的访问冲突 (0xC0000005).在 0x5003eaed 的 D ...
- 了解CSS核心精髓(一)
CSS 1.css外联 正确写法:<link rel="stylesheet" href="css/style.css" /> <style ...
- webdriver高级应用- 禁止Chrome浏览器的PDF和Flash插件
#encoding=utf-8 from selenium import webdriver # 导入Options类 from selenium.webdriver.chrome.options i ...
- jQuery 遍历函数 ,javascript中的each遍历
jQuery 遍历函数 jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函数 描述 .add() 将元素添加到匹配元素的集合中. .andSelf() 把堆栈中之前的元素集添加到当前集合 ...