前端优化 -- Combo Handler
Combo Handler来合并CSS/JS文件
背景
<script src="http://a.tbcdn.cn/??s/kissy/1.2.0/kissy-min.js,p/global/1.0/global-min.js,p/fp/2012/core.js,p/fp/2012/fp/module.js,p/fp/2012/fp/util.js,p/fp/2012/fp/directpromo.js?t=2012062320120712.js" data-fp-timestamp=""></script>
js之间用英文逗号或&符号分隔。
此src的Response是多个js文件的内容拼装。
国内的Combo Script支持
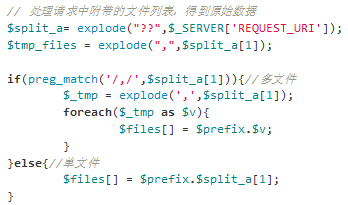
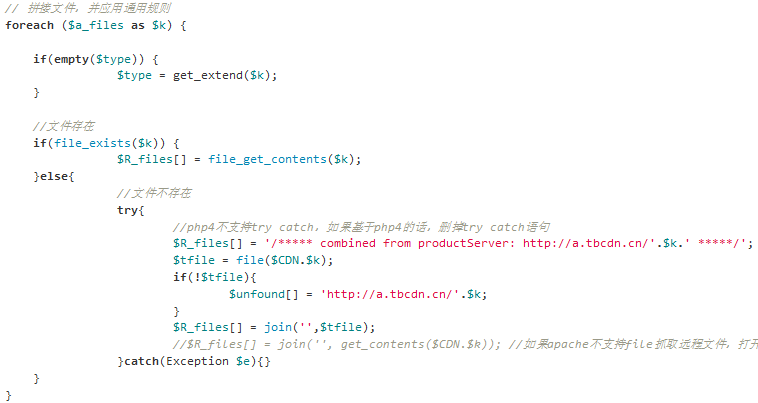
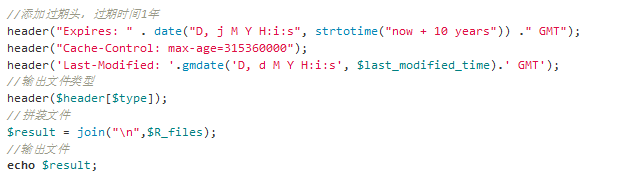
淘宝李晶-拔赤在 https://github.com/jayli/combo 下发布了combo.php和minfy.php,能够做到合并文件(不压缩),以及合并且压缩。
文件列表:
- combo.php 合并文件,不压缩
- minify.php 合并压缩文件
- cssmin.php 压缩css
- jsmin.php 压缩js
- cb.php 淘宝CDN合并文件策略的模拟
脚本使用:
- 要求php5及以上版本
- 程序在找不到本地文件的情况下,会去指定的cdn上找同名文件
- 程序会自动转义-min文件为源文件,因此要约定-min文件和原文件要成对出现
- 需要定义combo.php和minify.php中的$YOUR_CDN变量
- 如果只是合并压缩local文件,则不必重置$YOUR_CDN变量
- 这里提供cb.php,用来实现tbcdn的开发环境的模拟,apache的配置在cb.php中
CDN上的Combo Handler支持
1.2008年7月YUI Team宣布在YAHOO! CDN上对YUI JavaScript组件提供Combo Handler服务。
2.淘宝CDN支持Combo Handler,用逗号分隔js/css,用两个问号来触发combo特性:



前端优化 -- Combo Handler的更多相关文章
- 前端优化之Combo Handler
Combo Handler来合并CSS/JS文件 背景 Combo Handler是Yahoo!开发的一个Apache模块,它实现了开发人员简单方便地通过URL来合并JavaScript和CSS文件, ...
- .Net程序员的前端优化
面向.Net程序员的前端优化 2014-08-06 17:20 by 熬夜的虫子, 1152 阅读, 9 评论, 收藏, 编辑 背景 作为web开发人员大家大多了解一些网站的性能优化方法,其实大部分方 ...
- 前端优化点(此文转载 http://mp.weixin.qq.com/s/6mVVKmqDL_xYl15AeoJTWg)
此文转载自:http://mp.weixin.qq.com/s/6mVVKmqDL_xYl15AeoJTWg (原文地址) 围绕前端的性能多如牛毛,涉及到方方面面,以下我们将围绕PC浏览器和移动端浏览 ...
- 【前端优化之渲染优化】大屏android手机动画丢帧的背后
前言 上周我与阿里的宇果有一次技术的交流,然后对天猫H5站点做了一些浅层次的分析,后面点时间基本天天都会有联系,中途聊了一些技术细节.聊了双方团队在干什么,最后聊到了前端优化.因为我本身参与了几次携程 ...
- 【前端优化之拆分CSS】前端三剑客的分分合合
几年前,我们这样写前端代码: <div id="el" style="......" onclick="......">测试&l ...
- 关于大型网站技术演进的思考(二十一)--网站静态化处理—web前端优化—下【终篇】(13)
本篇继续web前端优化的讨论,开始我先讲个我所知道的一个故事,有家大型的企业顺应时代发展的潮流开始投身于互联网行业了,它们为此专门设立了一个事业部,不过该企业把这个事业部里的人事成本,系统运维成本特别 ...
- 关于大型网站技术演进的思考(二十)--网站静态化处理—web前端优化—中(12)
Web前端很多优化原则都是从如何提升网络通讯效率的角度提出的,但是这些原则使用的时候还是有很多陷阱在里面,如果我们不能深入理解这些优化原则背后所隐藏的技术原理,很有可能掉进这些陷阱里,最终没有达到最佳 ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 【webapp的优化整理】要做移动前端优化的朋友进来看看吧
单页or多页 本文仅代表个人观点,不足请见谅,欢迎赐教. webapp 小钗从事单页相关的开发一年有余,期间无比的推崇webapp的网站模式,也整理了很多移动开发的知识点,但是现在回过头来看,weba ...
随机推荐
- python3.7 迭代器和生成器
#!/usr/bin/env python __author__ = "lrtao2010" #python3.7 迭代器和生成器 #迭代器协议: ''' 1.迭代器协议是指:对象 ...
- Python3爬取起猫眼电影实时票房信息,解决文字反爬~~~附源代码
上文解决了起点中文网部分数字反爬的信息,详细链接https://www.cnblogs.com/aby321/p/10214123.html 本文研究另一种文字反爬的机制——猫眼电影实时票房反爬 虽然 ...
- CRM第一篇:权限组件之权限控制
一.权限组件(1):一级菜单 二.权限组件(2):二级菜单 三.权限组件(3):默认选中非菜单(二级菜单) 四.权限组件(4):给动态菜单增加面包屑导航 五.权限组件(5):权限粒度控制到按钮 六.权 ...
- 748. Shortest Completing Word
https://leetcode.com/problems/shortest-completing-word/description/ class Solution { public: string ...
- HUD:2896-病毒侵袭
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=2896 病毒侵袭 Time Limit: 2000/1000 MS (Java/Others) Memor ...
- Java并发之(3):锁
锁是并发编程中的重要概念,用来控制多个线程对同一资源的并发访问,在支持并发的编程语言中都有体现,比如c++ python等.本文主要讲解Java中的锁,或者说是重入锁.之所以这么说是因为在Java中, ...
- Couchbase I
Couchbase第一印象(架构特性) 面向文档 保存的字节流总有一个 DOCUMENT ID(Object_ID) 高并发性,高灵活性,高拓展性,容错性好 面向文档的集群存储系统 每个文档用一个唯一 ...
- Python+Selenium基础篇之2-打开和关闭火狐浏览器
本节介绍如何初始化一个webdriver实例对象driver,然后打开和关闭firefox浏览器.要用selenium打开fiefox浏览器.首先需要去下载一个driver插件geckodriver. ...
- Java线程池使用和源码分析
1.为什么使用线程池 在多线程编程中一项很重要的功能就是执行任务,而执行任务的方式有很多种,为什么一定需要使用线程池呢?下面我们使用Socket编程处理请求的功能,分别对每种执行任务的方式进行分析. ...
- selenium定位下拉菜单好文
http://www.cnblogs.com/nbkhic/archive/2011/10/23/2221726.html 定位下拉菜单
