微信小程序底部弹框动画
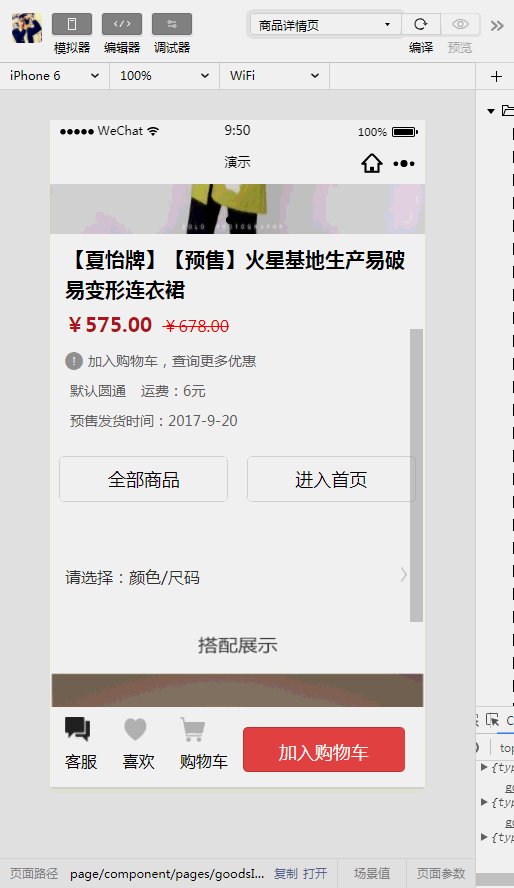
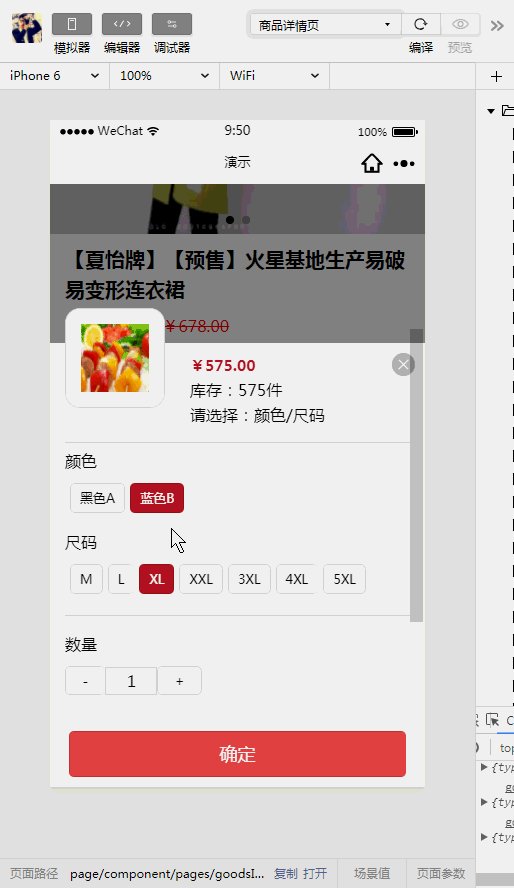
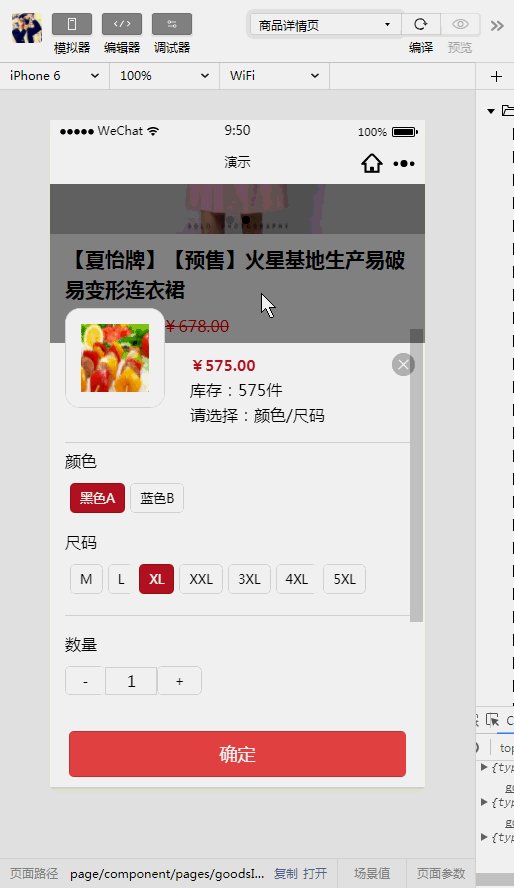
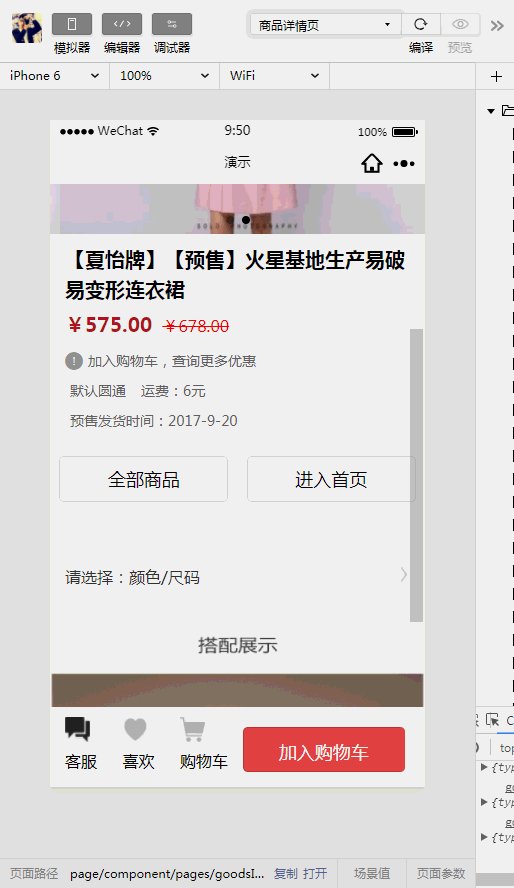
在写小程序的时候,一般会碰到底部弹出动画,就像下面这样的效果

直接进入正题
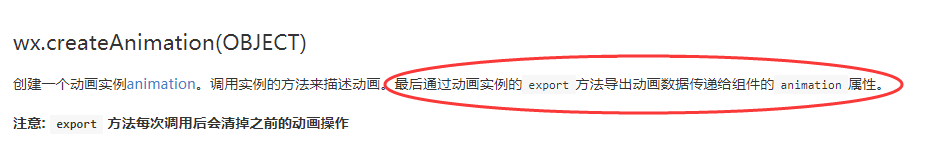
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html
1.首先需要写点击触发事件
<view class='text' bindtap='chooseSezi'>请选择:颜色/尺码</view>
这是点击之后需要弹出的内容,为了方便我把里面的内容去掉了,maskLayer是遮罩层,choose是内容
<!--隐藏区域 -->
<view class='maskLayer' wx:if="{{chooseSize}}" bindtap='hideModal'></view>
<view class='choose' wx:if="{{chooseSize}}" animation='{{animationData}}'>
这里面是内容
</view>
2.进入js写点击事件
先看这里,再看下面的方法:


data: {
chooseSize:false,
animationData:{}
}
chooseSezi:function(e){
// 用that取代this,防止不必要的情况发生
var that = this;
// 创建一个动画实例
var animation = wx.createAnimation({
// 动画持续时间
duration:500,
// 定义动画效果,当前是匀速
timingFunction:'linear'
})
// 将该变量赋值给当前动画
that.animation = animation
// 先在y轴偏移,然后用step()完成一个动画
animation.translateY(200).step()
// 用setData改变当前动画
that.setData({
// 通过export()方法导出数据
animationData: animation.export(),
// 改变view里面的Wx:if
chooseSize:true
})
// 设置setTimeout来改变y轴偏移量,实现有感觉的滑动
setTimeout(function(){
animation.translateY(0).step()
that.setData({
animationData: animation.export()
})
},200)
},
现在点击view,内容已经出现了,如何让他消失呢?这个就很简单,同上面的方法一样。当然如果你想更简单的方法,那就直接点击遮罩层,让wx:if={{chooseSize}},在js里面改变chooseSize:false就行了
下面是点击遮罩层,隐藏动画
hideModal:function(e){
var that = this;
var animation = wx.createAnimation({
duration:1000,
timingFunction:'linear'
})
that.animation = animation
animation.translateY(200).step()
that.setData({
animationData:animation.export()
})
setTimeout(function () {
animation.translateY(0).step()
that.setData({
animationData: animation.export(),
chooseSize: false
})
}, 200)
}
ok了
微信小程序底部弹框动画的更多相关文章
- [组件封装]微信小程序-底部弹框
描述 模仿ios浏览器底部弹框效果. 遮罩层淡入淡出,弹框高度根据内容自适应. 效果 源码 popup-bottom.wxml <!-- popup-bottom.wxml --> < ...
- 关于微信小程序 modal弹框组件的介绍
微信小程序 modal: 这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点. modal modal类似于javascript中 ...
- 微信小程序之----弹框组件modal
modal modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性. 官方文档 ...
- 微信小程序 --- model弹框
model弹框:在屏幕中间弹出,让你进行选择: 效果: 代码: <button type="primary" bindtap="btnclick"> ...
- 微信小程序之弹框modal
官方文档 <modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮&q ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 微信小程序下拉框
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码: 首先WXML <view class='select_box'> <vie ...
- 微信小程序底部导航Tabbar
1,底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 2,对于底部导航栏,小程序 ...
- 微信小程序底部导航栏部署
在微信小程序开发app.json(app.json它是定义全局页面) 只是用来部署微信底部的图标,最多不能大于五个 "tabBar":{ "selectedColor&q ...
随机推荐
- js display, visible 区别
注意: display:none和visible:hidden都能把网页上某个元素隐藏起来,在视觉效果上没有区别,但是在一些DOM操作中两者有区别: display:none ---不为被隐藏的对象保 ...
- Vmware 不能上网
Vmware 安装 WIN7 不能上网,如何解决? 情况一: 虚拟机右下角出现红色叉号,检查物理的服务是否开启“VMware NAT Service” 1 .开启方法:WIN + R -> 输入 ...
- c 语言技巧
位运算 & 位逻辑与 | 位逻辑或 ^ 位逻辑异或 - 位逻辑反 >> 右移 << 左移 通过对数据本身的01编码进行处理,速度稍微快于普通运算符 如,10 / 2 = ...
- 三十、MySQL 处理重复数据
MySQL 处理重复数据 有些 MySQL 数据表中可能存在重复的记录,有些情况我们允许重复数据的存在,但有时候我们也需要删除这些重复的数据. 本章节我们将为大家介绍如何防止数据表出现重复数据及如何删 ...
- Linux时区修改
Linux修改时区的正确方法 CentOS和Ubuntu的时区文件是/etc/localtime,但是在CentOS7以后localtime以及变成了一个链接文件 [root@centos7 ~]# ...
- phpstudy iis版本 php4.4.5 和 php5.6.7目录权限问题
开始用的php4.4.5 +iis 权限设置好了,切换成php5.6.7后目录没有了写入权限,各种百度后未能解决 php4.4.5 +iis 时 iis 匿名身份验证 用户是 IUSR 目 ...
- java util - Unicode转换工具
测试代码 package cn.java.codec.unicode; public class Test { public static void main(String[] args) throw ...
- java util - json转换工具 gson
需要 gson-2.7.jar 包 package cn.java.gson; import com.google.gson.JsonElement; import com.google.gson.J ...
- python3.7 time模块
#!/usr/bin/env python __author__ = "lrtao2010" #python3.7 time模块 #time模块没有time.py文件,是内置到解释 ...
- 谭浩强C第四版(p141)16.输出以下图案
运行结果: * *** ***** ******* ***** *** * Press any key to continue #include<stdio.h> int main() { ...
