vue从入门到开发--3-基础语法
一:v-text指令
指令v-text:可通过该指令绑定动态数据(动态数据我觉得可以是从服务器请求下来的数据,保存在data里边,然后动态显示在文档中,因为是一个一个的组件,数据应该不会很多吧,就只有这一块的数据内容。)

二:v-if指令
指令v-if :是否展示当前数据

<p v-if=’show’>{{title}}</p> 此时是不显示的。
若将show:false 改成 show:true 则title就会在页面中显示。
三:v-else指令
指令v-else:v-if不执行则v-else执行,二者相反.就跟逻辑里面的if(){}else(){}类似的.
四:v-for指令
指令v-for:循环遍历数组对象


在页面中就会显示出data里面的所有数据.
五:v-on指令(指令有很多方法,如鼠标点击或键盘事件等)
指令v-on:click=”方法名称”; 事件方法,方法内可传参(v-on=click(“hahahaha”));



键盘事件:v-on:keyup=””;v-on:keydown=””;键盘发送(点击回车)消息:v-on:keyup.enter=”事件名称”;
六:computed
computed 计算属性(类似数据双向绑定)



下方显示的数据会跟着输入的值的变化而变化.跟react和angular类似的都有数据双向绑定。
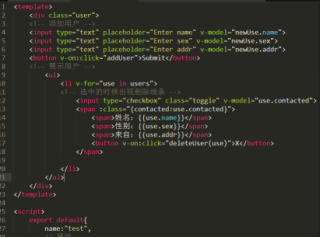
七:用户管理小demo练习
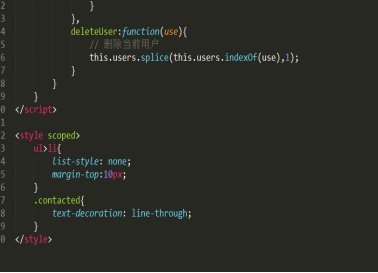
1)结构部分以及数据部分的显示和绑定,实现的用户的添加以及删除以及选中时候的样式切换,因为是本地且没有服务器支持,没有实现数据的保存和删除,仅仅实现的当前状态下的添加和删除操作。



2):vue-router路由设置
到main.js文件,设置路由服务。

3)导入路由(如果没有这个路由文件,就手动安装一下路由:npm install vue-router --save),并使用中间件,这些是基础配置。

 系统提供的没有"./"路径,自己的文件需要有"./"
系统提供的没有"./"路径,自己的文件需要有"./"
4)然后设置当前的路由

model设置history,在浏览器地址栏有文件路径,设置成这样是为了路径的正确,保证 / 到文件正确
base:__dirname 当前的路径设置当前的路径
routes 里面是数组,数字里面的是对象,对象里面的是path,即组件的路径,设置"/"或"",后面设置component:User,表示这个路径下执行的是User组件,设置"/Test"表示这个路径下的vue组件是component:Test组件。
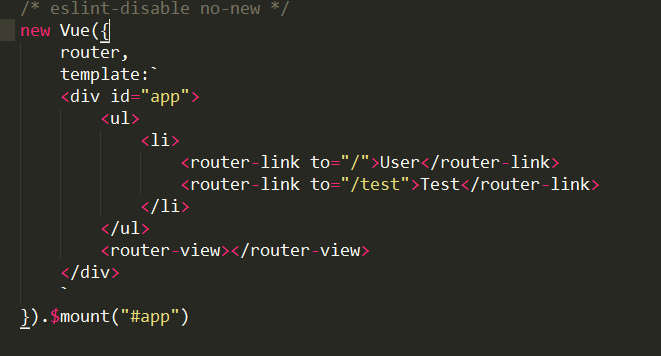
5)接下来对下面的路由进行处理,因为有了路由,就要让路由有一个可承载的载体(即触发这个路由的东西);

router是导入进来的路由;
template设置路由载体的地址(es6的语法) ;
<router-link to="/">User</router-link>(类似a标签,表示路由到的地址);
<router-link to="/test">Test</router-link>;
<router-view></router-view>(触发路由之后执行这个路由视图),这个是必须要的.;
$mount("#app")表示绑定到这个域内.;
6):现在运行这个项目 npm run dev
(PS:新手学习,有不对的地方希望大佬们帮忙纠正,万分感谢!)
vue从入门到开发--3-基础语法的更多相关文章
- Go 语言入门(一)基础语法
写在前面 在学习 Go 语言之前,我自己是有一定的 Java 和 C++ 基础的,这篇文章主要是基于A tour of Go编写的,主要是希望记录一下自己的学习历程,加深自己的理解 Go 语言入门(一 ...
- Linux入门第五天——shell脚本入门(下)基础语法之调试debug
一.如何debug 1.通过sh命令的参数: sh [-nvx] scripts.sh 选项与参数: -n :不要执行 script,仅查询语法的问题: -v :再执行 sccript 前,先将 sc ...
- JAVA企业级开发-xml基础语法&约束&解析(04)
一.什么是xml html:超文本标记语言.它主要是用来封装页面上要显示的数据,最后通过浏览器来解析html文件,然后把数据展示在浏览器上.同样我们可以使用JS和DOM技术对html文件进行解析和操作 ...
- 移动端 | Vue.js对比微信小程序基础语法
(1)vue 自定义组件与父组件的通信,props:[abb],可以看成自组建的一个自定义属性 (2)vue 模版语法{{}} 只能是在DOM中插入,<div>{{acc}}</di ...
- python全栈开发day110-Flask基础语法
1.Flask 初识: 短小精悍,三方支持的组件多 稳定性较差 2.三行 :启动flask服务 from flask import Flask app = Flask(__name__) app.ru ...
- Linux入门第五天——shell脚本入门(下)基础语法之循环
一.循环 1.不定循环 有两种形式: while [ condition ] <==中括号内的状态就是判断式 do <==do 是循环的开始! 程序段落 done <==done 是 ...
- Linux入门第五天——shell脚本入门(中)基础语法之判断与条件
一.判断式 利用 test 命令进行执行结果的判断(例如判断是否存在该文件):关于test test:test 示例:结合回传值 $? 进行判断:关于$?:$? [root@localhost tm ...
- vue从入门到开发--4--处理http请求
一: 在main.js里面处理http请求模块,因为没有这个模块,所以需要先安装这个模块:npm install vue-resource --save 安装完毕之后,导入这个模块,并使用中间件将其使 ...
- vue从入门到开发--2-基本结构
1.App.vue 是根文件,所有的其他组件的执行均需要在此文件内导入并调用才能实现. import (导入其他组件) Test (其他组件的名字) from ‘./components/test’( ...
随机推荐
- jQuery.ajax各种参数及属性设置
$.ajax({ type: "post", url: url, dataType:'html', success: funct ...
- error:未定义的引用
用qtcreator编程的话,先在.pro文件中这样写: INCLUDEPATH += \ /usr/local/include/ LIBS += \ -L"/usr/local/lib&q ...
- 使用git命令将本地项目上传到GIthub
1.(先进入项目文件夹)通过命令 git init 把这个目录变成git可以管理的仓库 2.把文件添加到版本库中,使用命令 git add .添加到暂存区里面去,不要忘记后面的小数点“.”,意为添加文 ...
- UVa 1349 Optimal Bus Route Design (最佳完美匹配)
题意:给定一个有向图,让你找出若干个图,使得每个点恰好属于一个圈,并且总的权和最小. 析:每个点都有唯一的一个圈,也就是说每一点都有唯一的后继,那么我们就可以转换成求一个图的最小权的最佳完全匹配,可以 ...
- PorterDuffXfermode 图像混合技术在漫画APP中的应用
此文已由作者游葳授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 写在开头 随着应用开发的深入,视觉同学在完成了页面的基本设计后,再也按耐不住心中的寂寞,开始对各种细节不满意, ...
- 升级到Angular6后对老版本的RXJS代码做相应的调整
还没有了解过RXJS6的童鞋,可以查看我的另外一篇博文,此篇博文主要是对于RXJS5升级到RXJS6的代码调整示例 RXJS5版本 在RXJS5上我们是这样写请求的 import 'rxjs/add/ ...
- 2016CCPC东北地区大学生程序设计竞赛【01/03/05/06/08】
吧啦啦啦啦啦啦啦啦啦啦啦能量,ACM,跨!变身!变成一个智障! 04正在酝酿中!!!马上更新!!!!! 01题意:有一个n个点的图,对于任意两个不同的点,他的权值是两个点下标的最小公倍数,求最小生出 ...
- P3270 [JLOI2016]成绩比较(拉格朗日插值)
传送门 挺神仙的啊-- 设\(f[i][j]\)为考虑前\(i\)门课程,有\(j\)个人被\(B\)爷碾压的方案数,那么转移为\[f[i][j]=\sum_{k=j}^{n-1}f[i-1][k]\ ...
- 学习makefile与autoconfig笔记,持续更新
main.c #include<stdio.h> #include"chen_print.h" int main(int argc , char * argv ){ c ...
- 第一篇 HTML5打包APP之VMware15安装MAC(MAC OS 10.13)(OS X 10.14)原版可升级最新可解锁macOS Unlocker3.0(OS X 10.13)
1.1.2安装环境: 1.1.3所需资源: 1.1.4 Unlocker 3.0解锁 1.1.5 配置环境 1.1.6开始安装 1.1.7开启虚拟机进入MAC安装界面 1.1.8 macOS 10.1 ...
