JavaScprit30-5 学习笔记
最近忙这忙那...好久没看视频学习了...但是该学的还是要学。
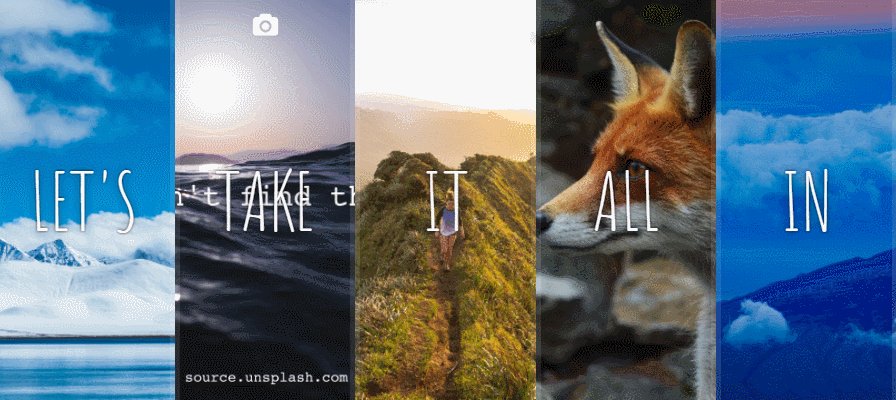
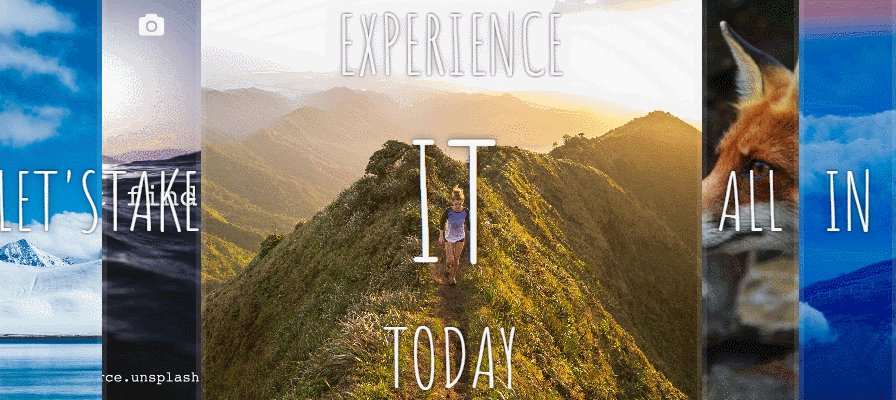
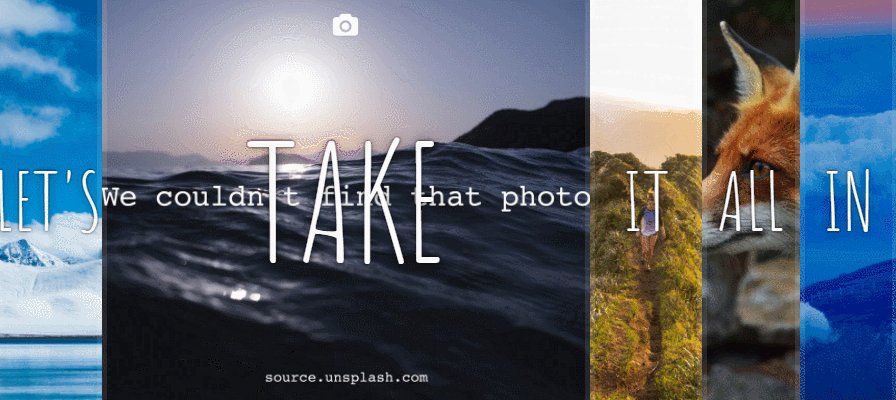
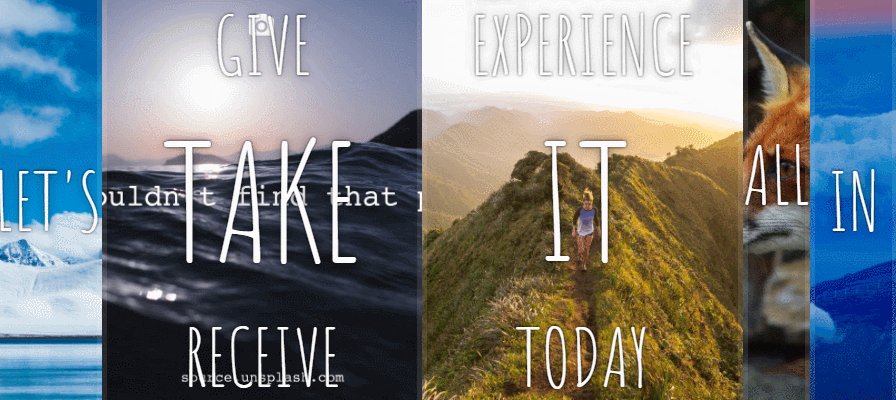
这次要实现的效果是利用 flex 的 特性 来实现 可伸缩的图片墙演示 页面的展示...:

效果挺炫酷啊... 那么就来总结一下 学到了哪些我所不了解的知识吧!
首先 让我们来看CSS 和 HTML 的代码:
html:
<div class="panels">
<div class="panel panel1">
<p>Hey</p>
<p>Let's</p>
<p>Dance</p>
</div>
<div class="panel panel2">
<p>Give</p>
<p>Take</p>
<p>Receive</p>
</div>
<div class="panel panel3">
<p>Experience</p>
<p>It</p>
<p>Today</p>
</div>
<div class="panel panel4">
<p>Give</p>
<p>All</p>
<p>You can</p>
</div>
<div class="panel panel5">
<p>Life</p>
<p>In</p>
<p>Motion</p>
</div>
</div>
父容器:panels 和 5 个子容器 panel.
子容器里有一些介绍...
css:
首先是对代码进行了初始化
html {
box-sizing: border-box;
background:#ffc600;
font-family:'helvetica neue';
font-size: 20px;
font-weight:;
}
body {
margin:;
}
*, *:before, *:after {
box-sizing: inherit;
}
然后对父容器进行了设置:
.panels {
min-height:100vh;
overflow: hidden;
display: flex;
}
而学习的重点就是这个 flex ...我自己知道flex所以就不多说了。可以看大佬的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
之后就是对 子容器进行设置了!
.panel {
background:#6B0F9C;
box-shadow:inset 0 0 0 5px rgba(255,255,255,0.1);
color:white;
text-align: center;
align-items:center;
/* Safari transitionend event.propertyName === flex */
/* Chrome + FF transitionend event.propertyName === flex-grow */
transition:
font-size 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11),
flex 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11),
background 0.2s;
font-size: 20px;
background-size:cover;
background-position:center;
flex:;
justify-content: center;
align-items: center;
display: flex;
flex-direction: column;
}
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
flex-direction 属性规定灵活项目的方向。 column 是垂直(表示的是子容器里面的 内容是垂直布局的,并且对子容器也设置了flex ,所以子容器里面的字都是垂直布局的)
还有就是重要的动画效果!
| 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
具体可以查看这篇文章
之后就是 CSS的特殊的选择器了!
.panel > * {
margin:;
width: 100%;
transition:transform 0.5s;
flex: 1 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
.panel > *:first-child { transform: translateY(-100%); }
.panel.open-active > *:first-child { transform: translateY(0); }
.panel > *:last-child { transform: translateY(100%); }
.panel.open-active > *:last-child { transform: translateY(0); }
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
所以 上面的写法就是 .panel下所有的元素。
同时他还用到了
.panel > *:first-child
选择属于其父元素的首个子元素
(也就是是 .panel下的第一个p)
之后就是JS来操作这个过程啦!
const panels = document.querySelectorAll('.panel');//找到panel的儿子们,但这里只是nodelist 不是数组也不是对象。
function togOpen(){this.classList.toggle('open');
}
function togActive(e){
if(e.propertyName.includes('flex')){
this.classList.toggle('open-active');
}
}
panels.forEach(panel=>panel.addEventListener('click',togOpen));
panels.forEach(panel=>panel.addEventListener('transitionend',togActive));
重点就是
function togOpen(){
this.classList.toggle('open');
}
function togActive(e){
if(e.propertyName.includes('flex')){
this.classList.toggle('open-active');
}
}
使用了 classList 的方法。
toggle(class, true|false)
在元素中切换类名。
第一个参数为要在元素中移除的类名,并返回 false。
如果该类名不存在则会在元素中添加类名,并返回 true。第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在。例如:
移除一个 class: element.classList.toggle("classToRemove", false);
添加一个 class: element.classList.toggle("classToAdd", true);注意: Internet Explorer 或 Opera 12 及其更早版本不支持第二个参数。
JavaScprit30-5 学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
- ucos实时操作系统学习笔记——任务间通信(消息)
ucos另一种任务间通信的机制是消息(mbox),个人感觉是它是queue中只有一个信息的特殊情况,从代码中可以很清楚的看到,因为之前有关于queue的学习笔记,所以一并讲一下mbox.为什么有了qu ...
随机推荐
- bzoj 3771 Triple —— FFT
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3771 令多项式的系数是方案数,次数是值: 设 a(x) 为一个物品的多项式,即 a[w[i] ...
- JAVA THINGKING (一)
保存数据位置: (1) 寄存器.这是最快的保存区域,因为它位于和其他所有保存方式不同的地方:处理器内部. (2) 堆栈.驻留于常规RAM(随机访问存储器)区域,这是一种特别快.特别有效的数据保存方式, ...
- 从MySQL获取数据
安装 PM> install-package newtonsoft.json PM> install-package mysql.data string connectionString ...
- 解决warning: LF will be replaced by CRLF in **(filename)
使用Windows的Git使用 git add 时出现warning: LF will be replaced by CRLF in **(filename) 原因: CRLF -- Carriage ...
- html中调用本地exe应用程序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 安装 Sublime Text 3及其插件
1. 安装 Sublime Text 3 虽然现在的 Sublime 3 还处于 beta 阶段, 但已经非常稳定了, 而且速度比 Sublime 2 得到了增强. Sublime 3 可以到官网下载 ...
- E20181121-hm
invoke vt. 乞灵,祈求; 提出或授引…以支持或证明; 召鬼; 借助
- 怎么在const成员函数里面调用非const成员函数?
举个例子: 定义了一个类的const实例,怎么让他也能调用非能调用非const成员函数class foo{public:void test1() {cout << "I am n ...
- Codeforces Round #377 (Div. 2)A,B,C,D【二分】
PS:这一场真的是上分场,只要手速快就行.然而在自己做的时候不用翻译软件,看题非常吃力非常慢,还有给队友讲D题如何判断的时候又犯了一个毛病,一定要心平气和,比赛也要保证,不要用翻译软件做题: Code ...
- 正向渲染路径细节 Forward Rendering Path Details
http://www.ceeger.com/Components/RenderTech-ForwardRendering.html This page describes details of For ...
