WPF学习04:2D绘图 使用Shape绘基本图形
我们将使用Shape进行基本图形绘制。
例子
一个可移动的矩形方框:


XAML代码:
<Window x:Class="Shape.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="#019aff"
Title="Shape" Height="350" Width="525" KeyUp="Window_KeyUp" Loaded="Window_Loaded"
>
<Canvas Name="MainCanvas">
<Rectangle Stroke="White" Width="80.6" Canvas.Top="50" Canvas.Left="50" Height="80.6" Name="DisplayRectangle"/>
</Canvas>
</Window>
后台代码:
private void Window_KeyUp(object sender, KeyEventArgs e)
{
switch (e.Key)
{
case Key.Up:
RectangleCanvasTop += 10;
break;
case Key.Down:
RectangleCanvasTop -= 10;
break;
case Key.Right:
RectangleCanvasLeft += 10;
break;
case Key.Left:
RectangleCanvasLeft -= 10;
break;
default:
break;
}
Canvas.SetLeft(DisplayRectangle, RectangleCanvasLeft);
Canvas.SetTop(DisplayRectangle, RectangleCanvasTop);
}
Shape简介
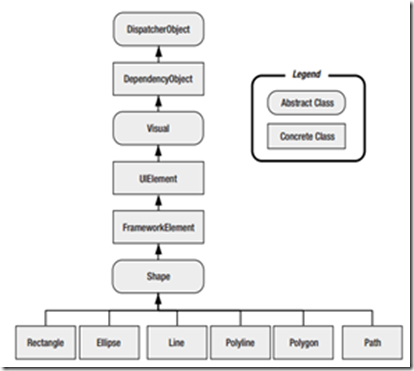
以下是各类Shape的继承结构:

各类Shape均继承于Shape,而Shape与其它的WPF控件一样,也继承于FrameworkElement,即其它控件支持的功能(各种事件,属性),Shape也是支持的,这是使用Shape绘图的优点。
例子中,Shape是放在Canvas中的,Shape亦可放在其它的Layout控件中。由于Canvas提供了绝对定位的支持,故而常常与Shape搭配出现。
Ellipse:

XAML实现:
<Canvas Name="MainCanvas">
<Ellipse Width="100" Height="100" Fill="White"></Ellipse>
<Ellipse Canvas.Left="100" Width="50" Height="100" Fill="White"></Ellipse>
</Canvas>
后台代码实现:
var circle = new Ellipse()
{
Width = 100,
Height = 100,
Fill = new SolidColorBrush(Colors.White)
};
var ellipse = new Ellipse()
{
Width = 50,
Height = 100,
Fill = new SolidColorBrush(Colors.White)
};
Canvas.SetLeft(ellipse, 100);
MainCanvas.Children.Add(circle);
MainCanvas.Children.Add(ellipse);
Line

XAML实现:
<Line X1="50" X2="100" Y1="50" Y2="100" Stroke="White"></Line>
<Line X1="100" X2="150" Y1="100" Y2="100" Stroke="White"></Line>
后台代码实现:
MainCanvas.Children.Add(new Line(){
X1 = 0,
X2 = 100,
Y1 = 100,
Y2 = 0,
Stroke = new SolidColorBrush(Colors.White)
});
Polygon

XAML实现:
<Polygon Points="0,0 50,50 50,100" Stroke="Black"></Polygon>
<Polygon Canvas.Left="100" Points="0,0 50,50 50,100 100,50" Fill="White" Stroke="Black"></Polygon>
后台代码:
var polygon1PointsCollection = new PointCollection();
polygon1PointsCollection.Add(new Point() { X = 0, Y = 0 });
polygon1PointsCollection.Add(new Point() { X = 50, Y = 50 });
polygon1PointsCollection.Add(new Point() { X = 50, Y = 100 }); var polygon1 = new Polygon()
{
Stroke = new SolidColorBrush(Colors.Black),
Points = polygon1PointsCollection
};
MainCanvas.Children.Add(polygon1); var polygon2PointsCollection = new PointCollection();
polygon2PointsCollection.Add(new Point() { X = 0, Y = 0 });
polygon2PointsCollection.Add(new Point() { X = 50, Y = 50 });
polygon2PointsCollection.Add(new Point() { X = 50, Y = 100 });
polygon2PointsCollection.Add(new Point() { X = 100, Y = 50 });
var polygon2 = new Polygon()
{
Stroke = new SolidColorBrush(Colors.Black),
Points = polygon2PointsCollection,
Fill = new SolidColorBrush(Colors.White)
};
Canvas.SetLeft(polygon2, 100);
MainCanvas.Children.Add(polygon2);
虚线边框:

XAML实现:
<Polygon Points="0,0 50,50 50,100" Stroke="Black" StrokeDashArray="2 2"></Polygon>
<Polygon Points="0,0 50,50 50,100" Stroke="Black" StrokeDashArray="4 4" Canvas.Left="100"></Polygon>
WPF学习04:2D绘图 使用Shape绘基本图形的更多相关文章
- WPF学习05:2D绘图 使用Transform进行控件变形
在WPF学习04:2D绘图 使用Shape绘基本图形中,我们了解了如何绘制基本的图形. 这一次,我们进一步,研究如何将图形变形. 例子 一个三角形,经Transform形成组合图形: XAML代码: ...
- WPF学习(11)2D绘图
本篇我们来学习WPF的绘图,在2D绘图中主要有这么几个重要的类:Drawing.Visual和Shape,顺便讲下Brush和BitmapEffect. 1 2D绘图 1.1Drawing类 Draw ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- WPF学习之路初识
WPF学习之路初识 WPF 介绍 .NET Framework 4 .NET Framework 3.5 .NET Framework 3.0 Windows Presentation Found ...
- 使用Win2D在UWP程序中2D绘图(二)
绘制API 首先还是看一下前文的的示例: args.DrawingSession.DrawEllipse(155, 115, 80, 30, Colors.Black, 3); args.Dra ...
- iOS_Quartz 2D绘图
目 录: 一.基础知识掌握 二.Quartz 2D绘图基础:CGContextRef实现简单地绘制图形 三.CGContextRef实现文字.图片.基于路径的图形绘制 四.在内存中绘制位图 五.添加 ...
- iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list 由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方 ...
- Qt中2D绘图问题总结(一)----------基本的绘制与填充
刚刚开始学习Qt不久,才开始渐渐地熟悉基础内容,学习过程中的一些知识的总结和感悟希望通过博客记录下来,与大家分享学习的同时,也是对自己坚持下去的鞭策,废话不多说了,开始第一次的小总结吧. Qt提供了强 ...
- WPF学习开发客户端软件-任务助手(下 2015年2月4日代码更新)
时光如梭,距离第一次写的 WPF学习开发客户端软件-任务助手(已上传源码) 已有三个多月,期间我断断续续地对该项目做了优化.完善等等工作,现在重新向大家介绍一下,希望各位可以使用,本软件以实用性为主 ...
随机推荐
- MySQL丨分页查询
直奔主题 一.sql语句:select * from table limit startPageNum,everyPageNum 1)语句解析: table:你要查询的表 startPageNum:从 ...
- HDU-2255(KM算法)
HDU-2255 题目意思转化之后就是,给你一个二分图(也称 二部图) ,要求选择一些边让左边的点都对应左边的某一个点!该问题也叫做二分图最大匹配.所以可以用KM算法来做这道题.KM前提你要理解匈牙利 ...
- 用libtommath实现RSA算法
RSA算法描述: 1) 选择两个大素数 p.q, 计算 n = p*q; 2) 产生 e, d 使: e*d = 1mod(p-1)(q-1) e 与 (p-1)(q-1) 互质 [公钥] e.n [ ...
- mysql分区表之四:分区表性能
一, 分区概念 分区允许根据指定的规则,跨文件系统分配单个表的多个部分.表的不同部分在不同的位置被存储为单独的表.MySQL从5.1.3开始支持Partition. 分区和手动分表对比 手 ...
- 【旧文章搬运】Windows中全局钩子DLL的加载过程
原文发表于百度空间,2011-03-24========================================================================== 看雪上别人 ...
- XAMPP打不开Apache服务的解决办法
XAMPP打不开Apache服务的解决办法 不用修改设置,应该是80端口被占用了,直接先IIS的网站给停了就OK
- win8.1安装出错解决方法之一
1.由于没有DVD光盘,所以没有把安装文件ISO刻录,而是使用U盘制作了一个安装盘.当U盘安装盘制作好了之后,按F12,选择从U盘启动,没有反应,即选了USB启动之后,又跳回让你选择启动路径. (解决 ...
- Flutter实战视频-移动电商-22.JSON解析和复杂数据模型转换技巧
22.JSON解析和复杂数据模型转换技巧 json转Model类 创建model文件夹,在里面新建category.dart类 主要根据这个json来分析我们要做成类的样子 { ", &qu ...
- HDU - 1016 Prime Ring Problem 经典素数环
Prime Ring Problem A ring is compose of n circles as shown in diagram. Put natural number 1, 2, ..., ...
- 使用vs2019进行Linux远程开发
通常,当我们开发Linux程序时有两种方案: 在Linux上直接编写程序并进行运行测试和调试 在Windows或Mac OS X上借助工具进行远程开发 虽然我自己是在Linux环境上直接进行开发的,但 ...
