laravel富文本编辑和图片上传
---恢复内容开始---
首先先找到一个适合的编辑器是胜利的一步,选择wangEditor这个编辑器
地址:http://www.wangeditor.com/
然后选择下载,我是通过网上学习的,所以直接选择的是2.1.23下载

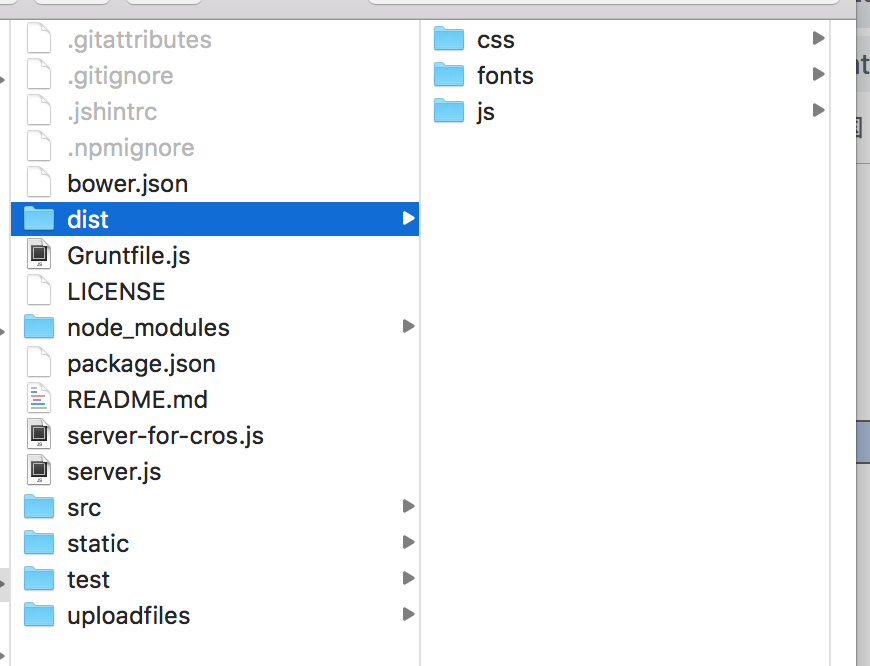
下载后,将dist中的js/css/fonts,放到public文件夹下
当然后面我们需要查看文档中的信息 地址:https://www.kancloud.cn/wangfupeng/wangeditor2/113965
下一步:
我们需要把js/css引入html页面中
- <link rel="stylesheet" type="text/css" href="/css/wangEditor.min.css">
- <script type="text/javascript" src="/js/wangEditor.min.js"></script>
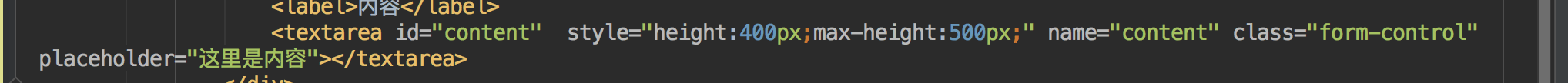
然后我们需要在要镶嵌的富文本编辑的页面地方加入textarea代码

- 这时候我们需要写一个js文件

然后在公共的页面区引入上面这个js文件
我在我的main.blade.php中引入
- <script src="/js/ylaravel.js"></script>
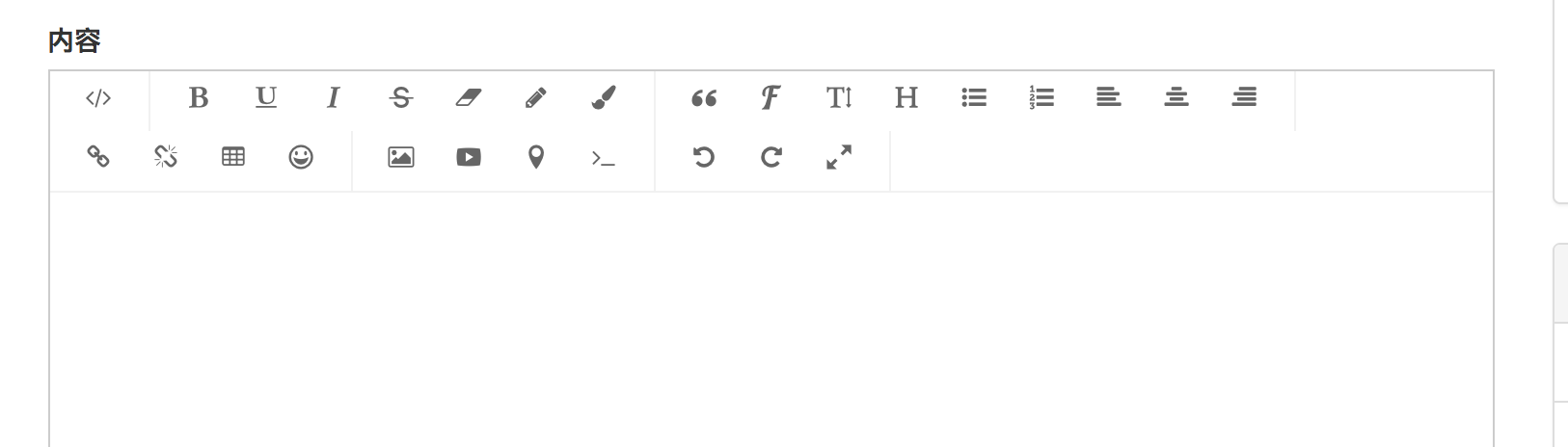
此时,刷新下我们的界面看一下,ok,我们的富文本编辑界面已经完成了

我们在编辑提交后,会发现文本中加了一个<p><p/>的标签
怎么处理呐?
我们需要修改模板: 把传数据的地方进行修改: {!!$post->content!!}
再刷新一下,我们就发现没有问题了
ok!
下面我们来处理图片上传
我们来继续修改js文件

我们再添加下图片上传的路由
- Route::post('/posts/image/upload','\App\Http\Controllers\PostController@imageUpload');
再在控制里添加方法
这里我就先不进行填写了- 我们知道上传图片本身就是一个表单提交,所以我们还是需要设置token的
继续修改js文件
因为js文件无法操作php代码获取token的缘故,我们还需要通过csrf文档这边查看,发现,可以在html设置
我在main.blade.php的文件中,添加了这句
- <meta name="csrf-token" content="{{csrf_token()}}">
这样的话,需要js去接收token数据
我回到了js文件中修改
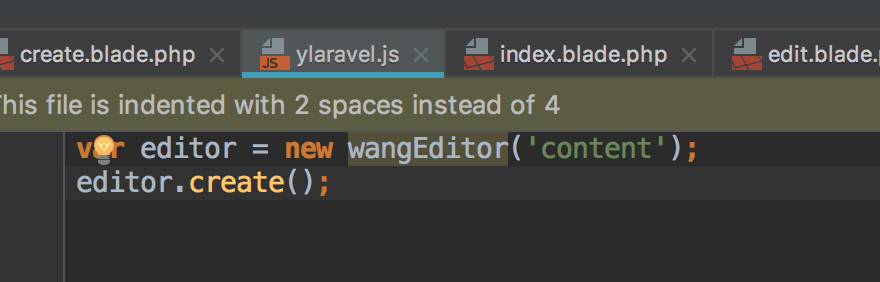
- var editor = new wangEditor('content');
editor.config.uploadImgUrl='/posts/image/upload';
//设置headers
editor.config.uploadHeaders={
'X-CSRF-TOKEN':$('meta[name ="csrf-token"]').attr('content')
};
editor.create();- 接下来,我们就需要找存放图片的位置
我们一般是存在storage下的public,但是好像访问的只有public,所以我们需要进行修改- 把两者进行连接,需要php artisan storage link
我们需要去config\filesystems.php文件里进行修改
default ="public"
运行:
php artisan storage link- ok,在控制器修改下就完成
---恢复内容结束---
laravel富文本编辑和图片上传的更多相关文章
- Kindeditor JS 富文本编辑器图片上传指定路径
js //================== KindEditor.ready(function (K) { var hotelid = $("#hotelid").val(); ...
- 使用vue-quill-editor富文本 实现图片上传
1. 下载并引入 import { quillEditor, Quill } from "vue-quill-editor"; import { container, ImageE ...
- php将富文本内容图片上传到oss并替换
/** * php 提取html中图片并替换 */ //要替换的内容 //提取图片路径的src的正则表达式 $match_str = '/(<img([^>]*)\s*src=(\'|\& ...
- vue富文本编辑,编辑自动预览,单个图片上传不能预览的问题解决:
//预览<div class="htmlViewBox"> <p v-html="activity_html_defaultMsg" v-sh ...
- 关于移动手机端富文本编辑器qeditor图片上传改造
日前项目需要在移动端增加富文本编辑,上网找了下,大多数都是针对pc版的,不太兼容手机,当然由于手机屏幕小等原因也限制富文本编辑器的众多强大功能,所以要找的编辑器功能必须是精简的. 找了好久,发现qed ...
- Simditor 富文本编辑器多选图片上传、视频连接插入
simditor 是一个基于浏览器的所见即所得的文本编辑器.Simditor 富文本编辑器, 支持多选图片上传, 视频连接插入, HTML代码编辑以及常用富文本按钮,支持的浏览器:IE10.Firef ...
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- 改造百度UMeditor(UEditor-min)富文本编辑器的图片上传功能
最近项目需要新增一个发布文章的模块,用的是百度的Ueditor富文本编辑器. 公司用的是阿里云的图片服务器,需要直接把文章中图片上传到服务器上,但是这个编辑器的上传图片是直接上传到Tomcat的根目录 ...
- 关于富文本编辑器—UEditor(java版)的使用,以及如何将UEditor的文件/图片上传路径改成绝对路径
突然发现好久没写博客了,感觉变懒了,是要让自己养成经常写文章的习惯才行.既可以分享自己的所学,和所想,和大家一起讨论,发现自己的不足的问题. 大家可能经常会用到富文本编辑器,今天我要说的是UEdito ...
随机推荐
- nginx 设置websocket支持
#websocket======相关 proxy_read_timeout 60m; proxy_http_version 1.1; proxy_set_header Upgrade $http_up ...
- python多线程Event实现红绿灯案例
代码: # __author__ = 'STEVEN' # coding = utf-8 import time,threading #开启事件 event = threading.Event() c ...
- mongodb数据库下载链接,相关配置(转载),官方api
下载链接:http://dl.mongodb.org/dl/win32/x86_64 配置:http://blog.sina.com.cn/s/blog_685213e70101g81t.html 官 ...
- 最短路之Dijkstra(单源)HDU 2544
#include <iostream> using namespace std; ; ][]; ]; int middist; ]; void dijkstra(int n,int m) ...
- Java三种技术架构
http://blog.csdn.net/weixin_36416990/article/details/52845868
- memcache学习
1.memcache和memcached区别 Memcache是该系统的项目名称,Memcached是该系统的主程序文件(字母d可以理解为daemon),以守护程序方式运行于一个或多个服务器中,随时接 ...
- BS3 多级菜单
<div class="container"> <div class="row"> <h2>Multi level drop ...
- JS中数组的介绍
一.数组: 一组数据的集合: 二.JS中数组的特点: 1.数组定义时无需指定数据类型: 2.数组定义时可以无需指定数组长度: 3.数组可以存储任何类型的数据: 4.一般是相同的数据类型: 三.数组的创 ...
- iOS Block的本质(四)
iOS Block的本质(四) 上一篇文章iOS Block的本质(三)中已经介绍过block变量的捕获,本文继续探寻block的本质. 1. block内修改变量的值 int main(int ar ...
- XSS 攻击实验 & 防御方案
XSS 攻击&防御实验 不要觉得你的网站很安全,实际上每个网站或多或少都存在漏洞,其中xss/csrf是最常见的漏洞,也是最容易被开发者忽略的漏洞,一不小心就要被黑 下面以一个用户列表页面来演 ...

