google F12
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。本文根据版本 23.0.1271.10。在window下,开启developer tool的快捷键为F12。
1 Developer tool功能结构  Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel
2.1 Element控制面板基本功能
Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。 
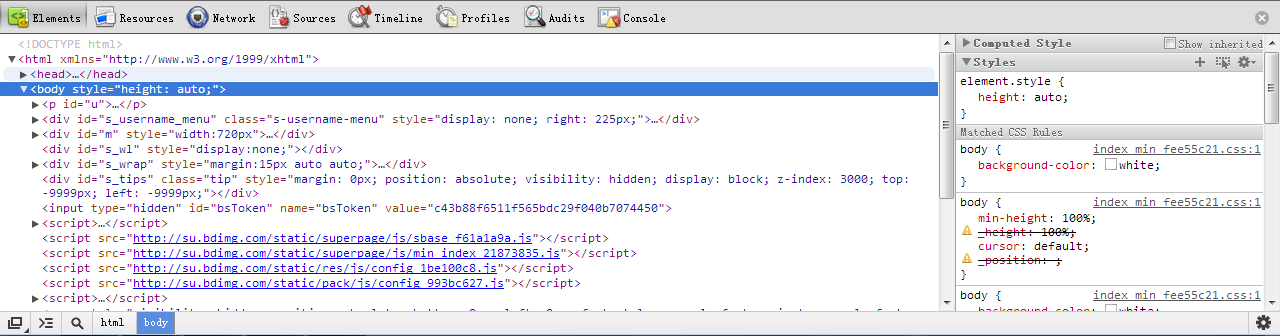
Element控制面板
如上图所示,我选中
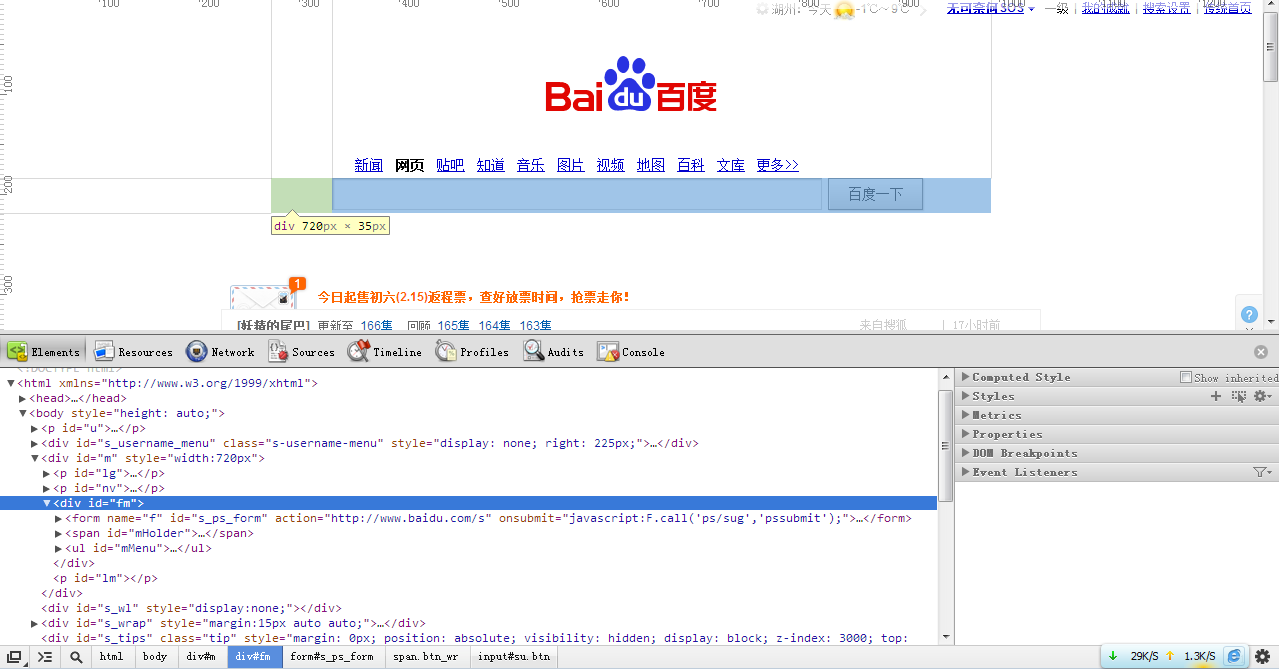
标签之后,在页面中显示的对应的元素就会选中。如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。这个功能在调试时绝对是利器。最下面显示的是现在选中标签在DOM中的层次关系。 
选元素找标签功能
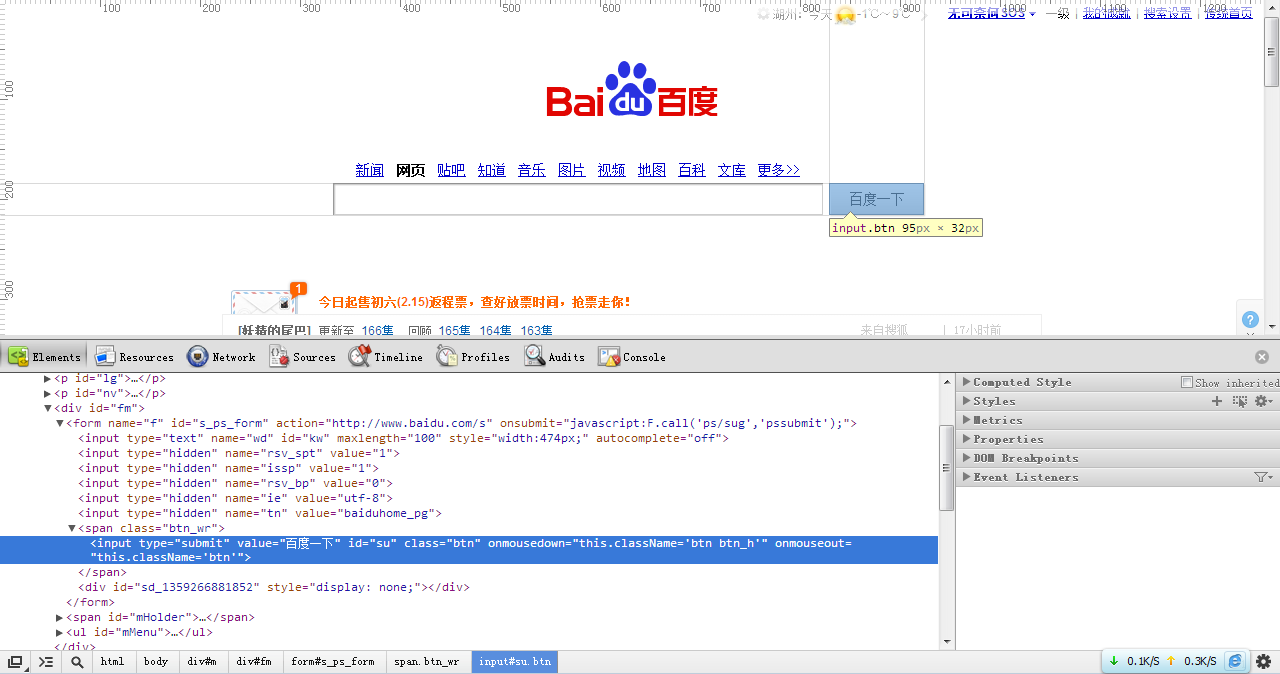
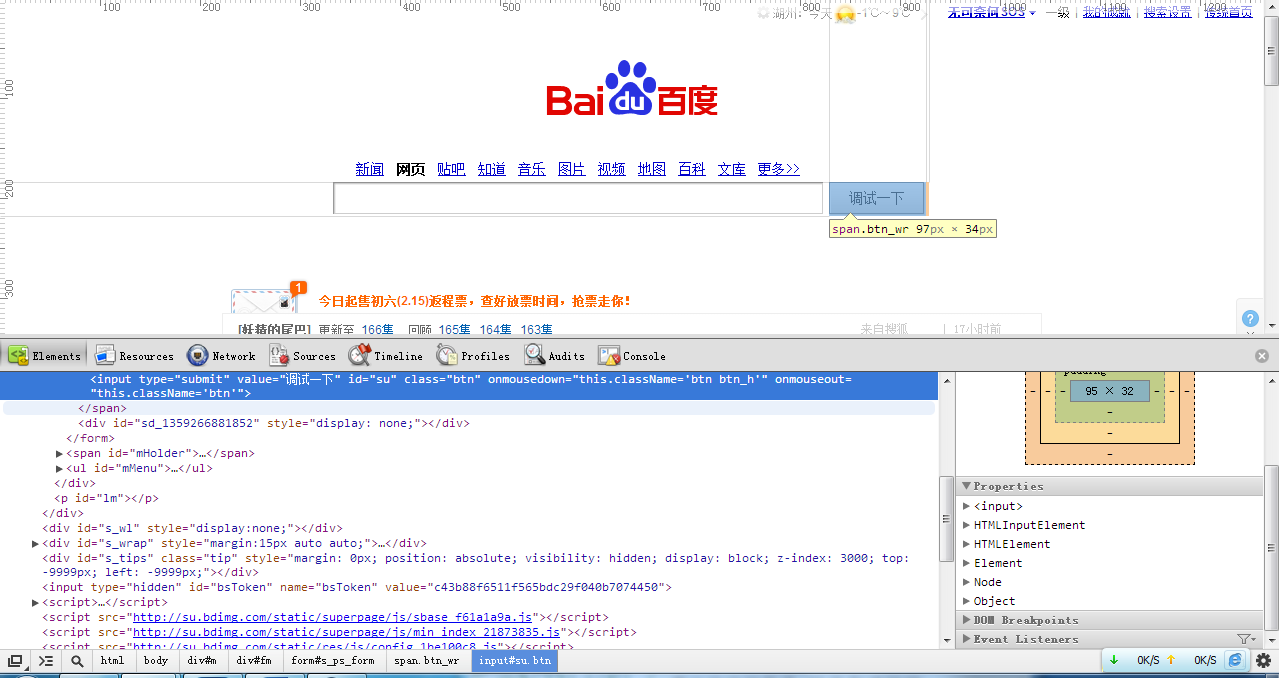
我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。 
临时修改内容
2.2 右侧功能栏
2.2.1 style查看
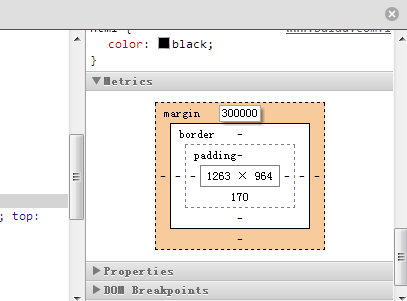
使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。 
修改样式或大小
2.2.2 标签注册事件查看
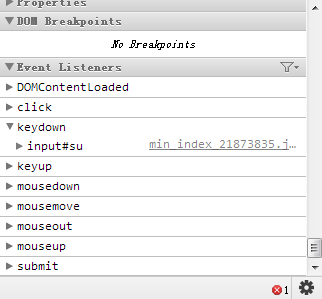
如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。

选中百度一下标签,定位keydown事件,找到对应的执行函数
2.2.3 查找功能
Ctrl+F可以调出查找,查找你想要的内容,非常实用。
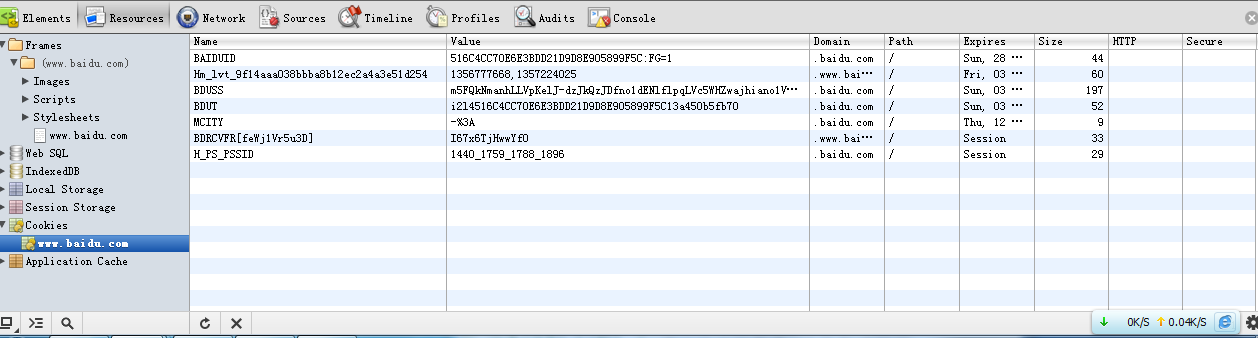
3 资源控制面板
资源控制面板包括了这个页面中下载下来的所有的资源,同时也包括本地的cookie,还有html5中local storage等高级功能。 
资源查看面板
4 网络控制面板
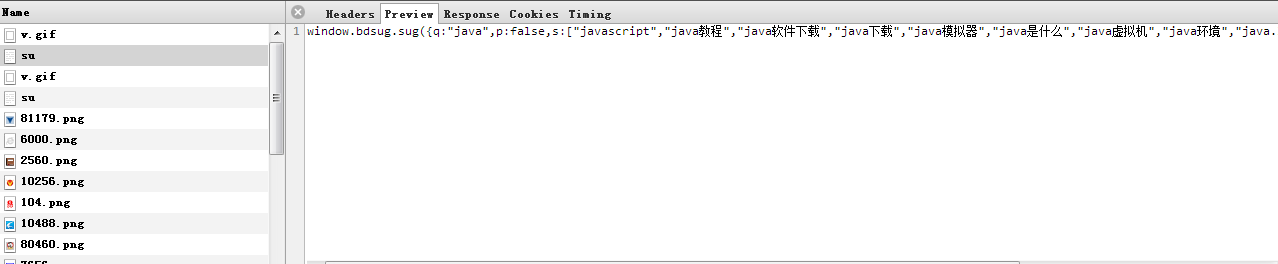
网络控制面板在两个方面还是非常还用的,一个是发现图片(css、js等)加载不了,可以通过network查看它请求的位置。第二个,是调试ajax时,可以查看它的请求和获取。如百度输入框中,输入关键字后会自动显示热门内容,这显然是一个ajax的使用。 
网络加载显示

查看http请求和获得的内容
5 源码控制面板(js调试)
Javascript的调试,基本上是通过源码控制面板和命令行配合进行的。
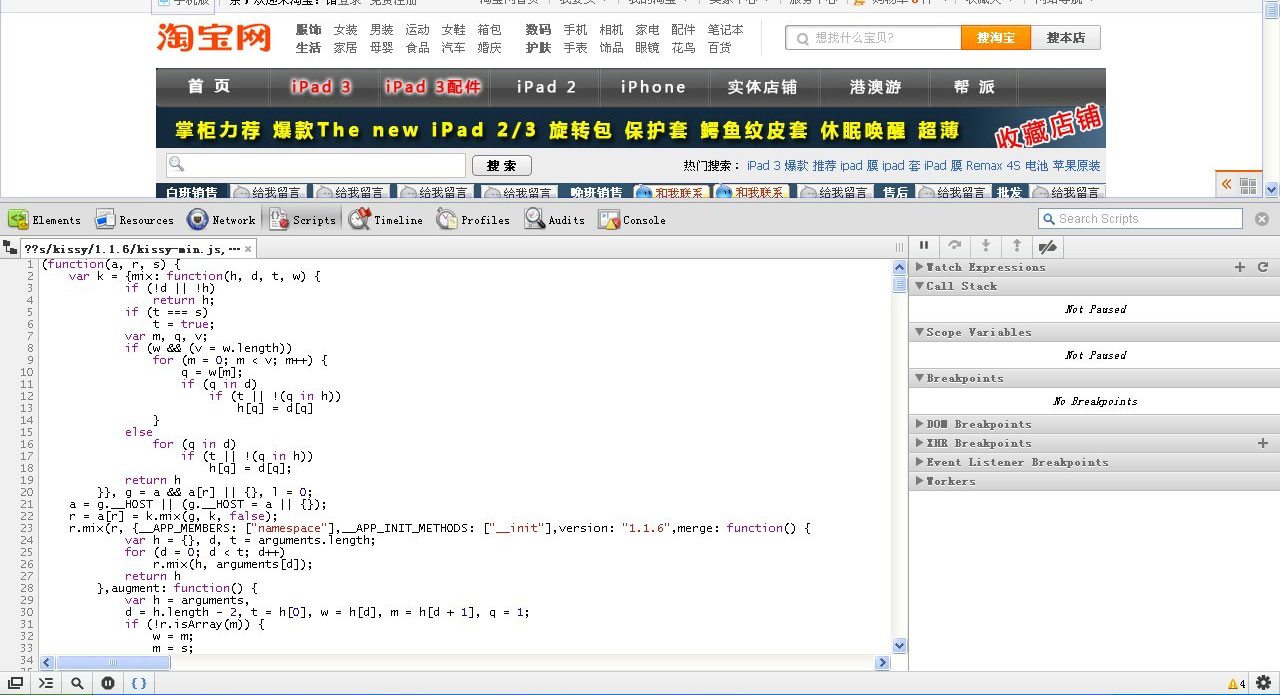
5.1 Beautiful javascript
网上的js一般是压缩过的,阅读压缩过的javascript肯定是不是人能进行的,更别说添加断点了。在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件, 这时候在设定断点可读性就大大提高了。 
调整前

调整后
5.2 代码出错定位
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <title>javascript add</title> 8 9 <script type="text/javascript">10 11 var div=document.getElementByd("a");12 13 function calSum(){14 15 var a=parseInt(document.getElementById("num1").value);16 17 var b=parseInt(document.getElementById("num2").value);18 19 document.getElementById("num3").value=(a+b);20 21 }22 23 </script>24 25 </head>26 27 <body>28 29 <input type="text" id="num1"/>add<input type="text" id="num2"/>30 31 <input type="button" id="btnCal" onclick="calum()" value="equal"/><input type="text" id="num3"/>32 33 </body>34 35 </html>
上面的代码中,红色标记部分显然是错误的,在IDE中有些错误是检查不出来的(特别是跟浏览器有关的部分)。加载该页面后,可以在显示栏看到报错信息,然后直接定位至出错点。 
Javascript错误位置定位
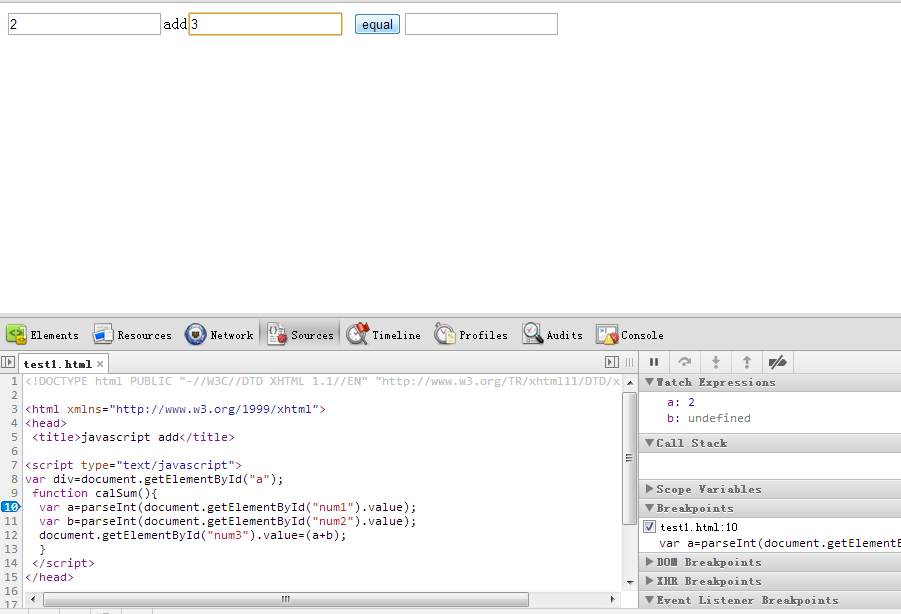
5.3 添加断点及单步
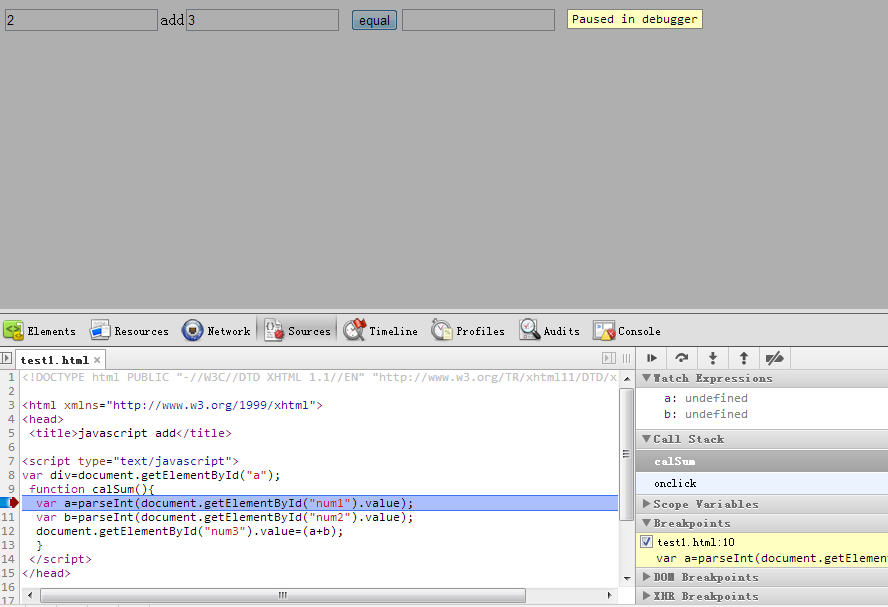
5.3.1 断点中断
可以通过单击左侧侧添加断点,并在右侧显示。也可以通过watch expression添加查看的变量。

我们添加了一个断点,如果在页面上的操作执行到断点处,就会在断点处终止。然后,我们可以通过右侧最上面的按钮调试,与VS等IDE的调试非常相近。Call stack是显示函数的调用栈,在调试大规模的javascript程序是非常有用。 

单步调试
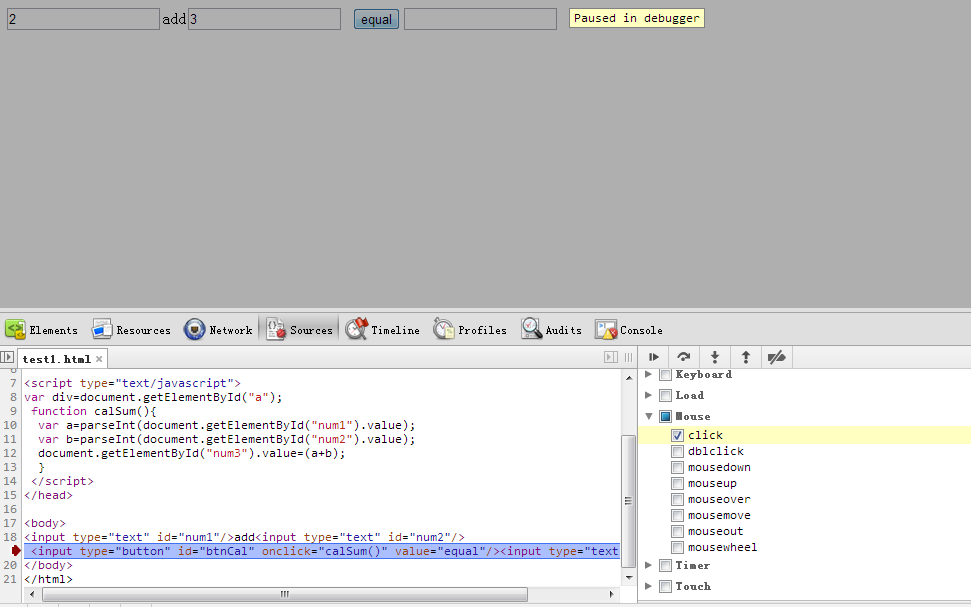
5.3.2 页面中断调试
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。 
6 显示行(命令行)
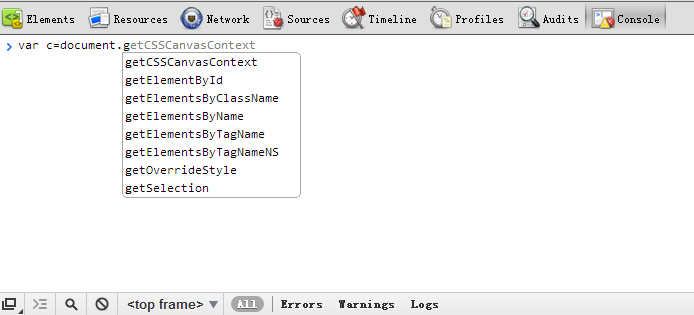
命令行对于我们这种菜鸟有一个非常有用的地方,对于javascript提供的API或者API的功能不是非常熟悉。这个时候命令行就成为我们试验最好的地方。如,我们想查看document下面有哪些函数,我们就可以在命令行中输入,然后选中并尝试。对于jquery等开源框架的学习,这种方式也非常高效,学代码还是得跑起来才行。 

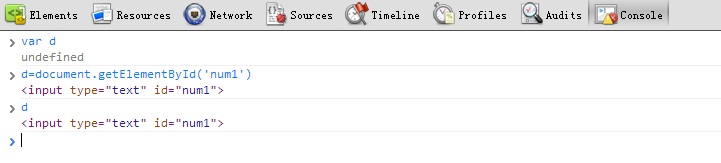
我们可以在命令行里面直接改变内存中的内容,对于小函数我就可以用这样的方式直接替换。
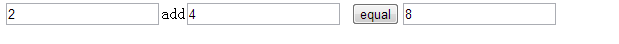
我们按enter是对输入的内容运行,如果要换行需要按shift+enter。在这里面,我们直接在命令行里面里面讲calSum函数覆盖掉,a+b换成了a*b。运行结果如下所示。 
命令行使用

运行结果
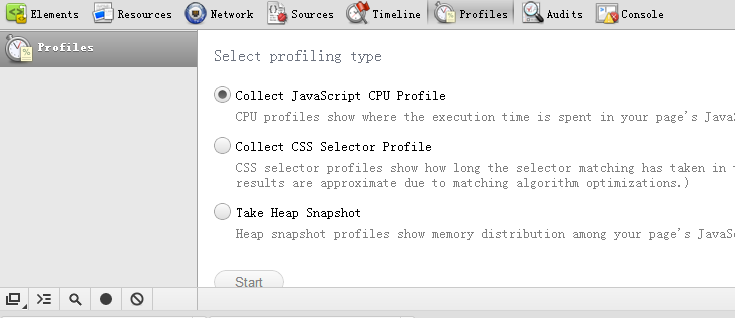
7 性能查看控制面板(profiles)
这个控制面板允许我们查看函数运行时CPU占有率,还有内存占有率。这能够帮助我们优化代码,查看代码性能(内存还能查看闭包泄露等)。 
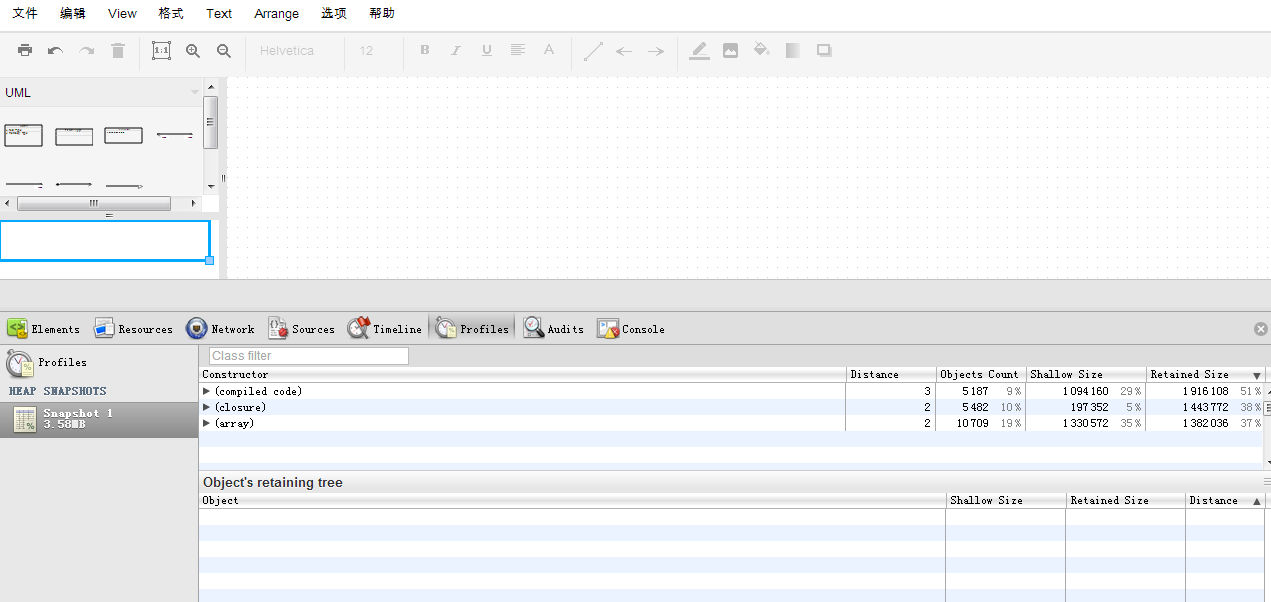
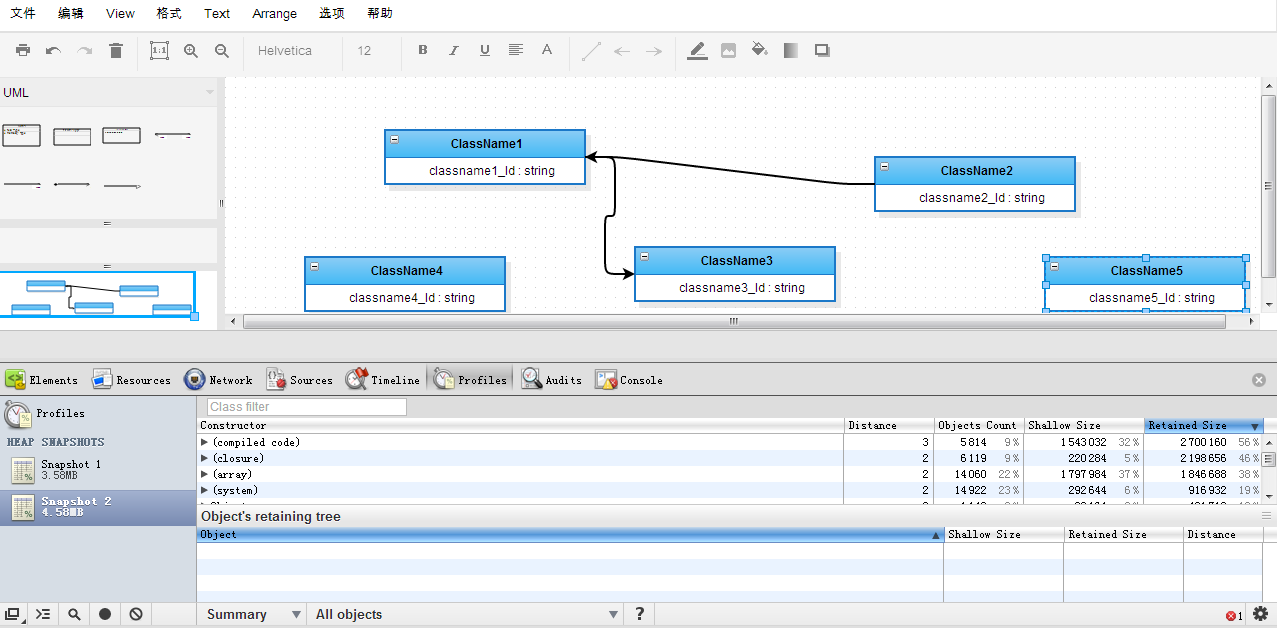
按start可以分析,现在的内存占有率。进行操作后,再得到第二份内存分析报告,这样我们就能通过内存变化来进行分析了。在底栏,还有对比、总结等选项。

第一份内存分析报告

第二份内存分析报告
8 其他
在调试过程中,可能还会受别的因数影响,如迅雷下载插件xl.js等,在开发时把这些东西禁用掉。Firefox浏览器的调试也非常强大,在以前开发工程中通常通过两个浏览器调试器的配合使用进行。当然,如果工程要求比较高,肯定要在不同浏览器下分别调试。
google F12的更多相关文章
- Google开发者F12工具面板-network详解
1 开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板.Performance面板.Memory面板.Application面板.Sec ...
- 尝试在你浏览器的Console(F12)中运行一下,你会发现页面被不同的颜色块高亮了(css调试中学到的js)
现在到处都是JavaScript,每天都能知道点新东西.一旦你入了门,你总能从这里或是那里领悟到很多知识. 一旦我发现一些有意思的东西,我喜欢去感觉他们的源代码,看一看它是怎么办到的. 今天我想分享A ...
- Google Chrome 调试
[原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html ] 在Google Chrome浏览器出来之前,我一直使用F ...
- 获取google翻译的音频文件_合并音频文件的方法
1. 把引文输入google 翻译,然后点击"朗读"
- Google Chrome开发者工具
Google Chrome开发者工具 是内嵌到浏览器的开发工具,打开方式有两种:第一“按F12”,第二:shift+ctrl+i(火狐.360等浏览器也可以这么用) Console介绍 Console ...
- google快捷键,通过浏览器本身来查看
今天玩google浏览器时发现一个不需要访问google就能查看其快捷键的方式,再此记录一下,以备后用. 1:打开Google浏览器 2:打开开发者工具,有三种方法 2-1:按F12快捷键 2-2:按 ...
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- Google Chrome 浏览器禁用缓存
在使用 Google Chrome 浏览器调试 js 时,会发现修改完 js 不会立即生效,这是由于 chrome 浏览器缓存的原因,而在火狐下没有这个问题.经常使用 chrome 浏览器调试 js ...
- Google Chrome浏览器调试功能介绍
作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.ht ...
随机推荐
- centos安装openldap过程
1.下载软件如下,db是数据库 2.首先安装数据库db # tar xf db-4.8.30.tar.gz # cd db-4.8.30 # cd build_unix/ (# ../dist/con ...
- keil_rtx特点
Keil RTX是一个专为ARM及Cortex M系列处理器开发的无版税的确定的实时操作系统.它允许工程师建立多任务同步并行的程序软件,同时也能帮助使程序代码更加结构化和便于维护. 产品亮点 所有 ...
- code与const void*指针
关于指针: 当定义int *p时,它也会在内存中给指针变量p分配一个内存单元,假设这个单元在内存的编址为0x1003:此时,0x1003中的值是不确定的,(因为我们没有给指针赋值),当编译器遇到了p= ...
- Unix高级编程之文件权限
1.访问权限表 st_mode 意义 S_IRUSR 用户-读 S_IWUSR 用户-写 S_IXUSR 用户-执行 S_IRGRP 组-读 S_IWGRP 组-写 S_IXGRP 组-执行 S_IR ...
- DDX和DDV——控件与变量之间值的传递
DoDataExchange由框架调用,作用是交互并且验证对话框数据,主要由(DDX) 和 (DDV)宏实现. 永远不要直接调用这个函数,而是通过UpdateData(TRUE/FALSE)实现控件与 ...
- ASP.NET Core MVC/WebAPi 模型绑定
public class Person { public string Name { get; set; } public string Address { get; set; } public in ...
- css3のborder-radius
css3のborder-radius 今天主要练习了一下border-radius这个属性,这个是最常用的属性,所以先从它开始学习和总结吧. 我觉得需要注意以下几点: 1.书写规范: -webkit- ...
- Arduino中数据类型转换 int转换为char 亲测好使,itoa()函数
由于博主最近在做一个项目,需要采集不同传感器的数据,包括float型的HCHO,以及int型的PM2.5数据.但是最终向服务器上传的数据都得转换为char型才能发送,这是借鉴了一个github上面的实 ...
- arcgis jsapi接口入门系列(5):几何(点线面)基本操作
点 point: function () { //通过wkt生成点 //wkt,代表点的坐标 let wkt = "POINT(113.566806 22.22445)"; //w ...
- android textview添加滚动条
给textview添加滚动条 方式一: xml代码: //设置滚动条的方向 android:scrollbars="vertical" java中设置 tView=(TextVie ...
