Qt容器组件(一)之QGroupBox、QScrollArea、QToolBox、QTabWidget
QT中有九种容器组件,分别是组合框QGroupBox、滚动区QScrollArea、工具箱QToolBox、选项卡QTabWidget、控件栈QWidgetStack、框架QFrame、组件QWidget、MDI窗口显示区QMdiArea、停靠窗口QDockWidget。
本博主要介绍:组合框QGroupBox、滚动区QScrollArea、工具箱QToolBox、选项卡QTabWidget
一、QGroupBox分组框
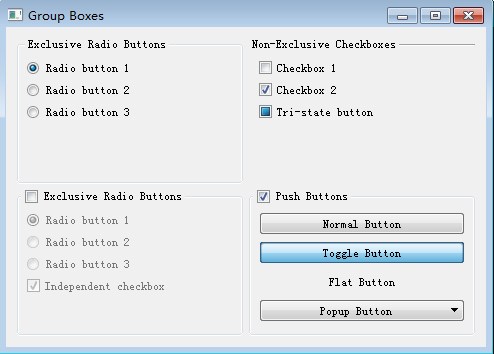
QGroupBox为构建分组框提供了支持。分组框通常带有一个边框和一个标题栏,作为容器部件来使用,在其中可以布置各种窗口部件。分组框的标题通常在上方显示,其位置可以设置为靠左、居中、靠右、自动调整这几种方式之一。位于分组框之中的窗口部件可以获得应用程序的焦点,位于分组框之内的窗口部件是分组框的子窗口,通常使用addWidget()方法把子窗口部件加入到分组框之中。
Qt示例:\Examples\Qt-5.9.3\widgets\widgets\groupbox中提供了QGroupBox的示例

(1)属性
Q_PROPERTY(QString title READ title WRITE setTitle)
Q_PROPERTY(Qt::Alignment alignment READ alignment WRITE setAlignment)
Q_PROPERTY(bool flat READ isFlat WRITE setFlat)
Q_PROPERTY(bool checkable READ isCheckable WRITE setCheckable)
Q_PROPERTY(bool checked READ isChecked WRITE setChecked DESIGNABLE isCheckable NOTIFY toggled USER true)
(2)信号、槽
public Q_SLOTS:
void setChecked(bool checked); Q_SIGNALS:
void clicked(bool checked = false);
void toggled(bool);
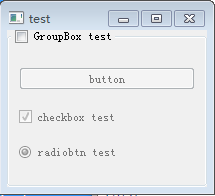
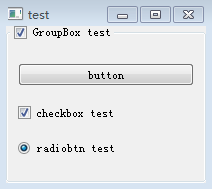
(3)示例
#include "mainwindow.h"
#include <QApplication> #include <QObject>
#include <QGroupBox>
#include <QPushButton>
#include <QCheckBox>
#include <QRadioButton>
#include <QVBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); QGroupBox *pGroupBox = new QGroupBox(QObject::tr("GroupBox test"));
QPushButton *pBtn = new QPushButton(QObject::tr("button")) ;
QCheckBox* pCheckBox = new QCheckBox(QObject::tr("checkbox test"));
QRadioButton* pRadio = new QRadioButton(QObject::tr("radiobtn test"));
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(pBtn);
layout->addWidget(pCheckBox);
layout->addWidget(pRadio);
pGroupBox->setLayout(layout); pGroupBox->setCheckable(true);
pGroupBox->show();
return a.exec();
}


二、QScrollArea滚动区
QScrollArea滚动区组件用来显示子控件的内容的框架,如果子控件的尺寸超过了框架的大小,可以使用滚动条,方便查看整个子控件。QScrollArea 可以给任何QWidget添加滚动条,但一般自定义窗体添加滚动条不显示。
class QScrollArea : public QAbstractScrollArea
class QAbstractScrollArea : public QFrame
(1)属性
class Q_WIDGETS_EXPORT QAbstractScrollArea : public QFrame
{
Q_OBJECT Q_PROPERTY(Qt::ScrollBarPolicy verticalScrollBarPolicy READ verticalScrollBarPolicy WRITE setVerticalScrollBarPolicy)
Q_PROPERTY(Qt::ScrollBarPolicy horizontalScrollBarPolicy READ horizontalScrollBarPolicy WRITE setHorizontalScrollBarPolicy)
Q_PROPERTY(SizeAdjustPolicy sizeAdjustPolicy READ sizeAdjustPolicy WRITE setSizeAdjustPolicy)
.......................................................
} class Q_WIDGETS_EXPORT QScrollArea : public QAbstractScrollArea
{
Q_OBJECT
Q_PROPERTY(bool widgetResizable READ widgetResizable WRITE setWidgetResizable)
Q_PROPERTY(Qt::Alignment alignment READ alignment WRITE setAlignment)
................................................
}
(2)常用成员函数
QScrollArea::QScrollArea(QWidget *parent = 0)
构造一个父对象为parent的ScrollArea
void QScrollArea::setWidget(QWidget *widget)
设置控件widget为QScrollArea组件的子控件
QWidget *SCrollArea::takeWidget()
删除QScrollArea的子控件
QWidget *QScrollArea::widget()const
返回QScrollArea的子控件
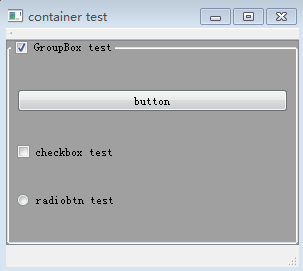
(3)示例
#include "mainwindow.h"
#include <QApplication> #include <QObject>
#include <QGroupBox>
#include <QPushButton>
#include <QCheckBox>
#include <QRadioButton>
#include <QVBoxLayout>
#include <QScrollArea> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w; QGroupBox *pGroupBox = new QGroupBox(QObject::tr("GroupBox test"), &w);
QPushButton *pBtn = new QPushButton(QObject::tr("button")) ;
QCheckBox* pCheckBox = new QCheckBox(QObject::tr("checkbox test"));
QRadioButton* pRadio = new QRadioButton(QObject::tr("radiobtn test")); QScrollArea* pSCrollArea = new QScrollArea(&w); QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(pBtn);
layout->addWidget(pCheckBox);
layout->addWidget(pRadio);
pGroupBox->setLayout(layout); pGroupBox->setCheckable(true); // 将groupbox添加到滚动区
pSCrollArea->setWidgetResizable(true); // 设置滚动区大小
pSCrollArea->setBackgroundRole(QPalette::Dark);
pSCrollArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded);
pSCrollArea->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
pSCrollArea->setWidget(pGroupBox); w.setCentralWidget(pSCrollArea);
w.setWindowTitle("container test");
w.setMinimumSize(,);
w.show();
return a.exec();
}


三、QToolBox工具箱
QToolBox提供了一系列的页和隔间,就像Qt Creator中的工具箱一样。
(1)属性
class Q_WIDGETS_EXPORT QToolBox : public QFrame
{
Q_OBJECT
Q_PROPERTY(int currentIndex READ currentIndex WRITE setCurrentIndex NOTIFY currentChanged)
Q_PROPERTY(int count READ count)
。。。。。。。。。。。。。。。。。。。。
}
(2)常用函数
添加项,设置项的图标、文本、enable、tooltip等
int addItem(QWidget *widget, const QString &text);
int addItem(QWidget *widget, const QIcon &icon, const QString &text);
int insertItem(int index, QWidget *widget, const QString &text);
int insertItem(int index, QWidget *widget, const QIcon &icon, const QString &text); void removeItem(int index); void setItemEnabled(int index, bool enabled);
bool isItemEnabled(int index) const; void setItemText(int index, const QString &text);
QString itemText(int index) const; void setItemIcon(int index, const QIcon &icon);
QIcon itemIcon(int index) const; #ifndef QT_NO_TOOLTIP
void setItemToolTip(int index, const QString &toolTip);
QString itemToolTip(int index) const;
#endif int currentIndex() const;
QWidget *currentWidget() const;
QWidget *widget(int index) const;
int indexOf(QWidget *widget) const;
int count() const; public Q_SLOTS:
void setCurrentIndex(int index);
void setCurrentWidget(QWidget *widget); Q_SIGNALS:
void currentChanged(int index);
(3)示例
思想:QToolBox中的每一项为QWidget
QWidegt的组成:QVBoxLayout,每个QVBoxLayout中包含两个QToolButton
#include "mainwindow.h"
#include <QApplication>
#include <QToolBox>
#include <QVBoxLayout>
#include <QToolButton>
#include <QGroupBox> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w; QWidget *pGroup1 = new QWidget; QToolButton *pBtn1 = new QToolButton;
pBtn1->setText("apple");
pBtn1->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn1->setAutoRaise(true);
pBtn1->setArrowType(Qt::ArrowType::DownArrow); QToolButton *pBtn2 = new QToolButton;
pBtn2->setText("babala");
pBtn2->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn2->setAutoRaise(true); QVBoxLayout *pLayout1 = new QVBoxLayout(pGroup1);
pLayout1->setMargin();
pLayout1->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout1->addWidget(pBtn1);
pLayout1->addWidget(pBtn2); //////////////////////////////////////
QWidget *pGroup2 = new QWidget;
QToolButton *pBtn3 = new QToolButton;
pBtn3->setText("HUAWEI");
pBtn3->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn3->setAutoRaise(true); QToolButton *pBtn4 = new QToolButton;
pBtn4->setText("IXOAMI");
pBtn4->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn4->setAutoRaise(true); QVBoxLayout *pLayout2 = new QVBoxLayout(pGroup2);
pLayout2->setMargin();
pLayout2->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout2->addWidget(pBtn3);
pLayout2->addWidget(pBtn4); QToolBox* pToolBox = new QToolBox(&w);
pToolBox->addItem(pGroup1, "fruit"); // 当第一个参数为QToolBtn时显示不对
pToolBox->addItem(pGroup2, "telephone"); w.setCentralWidget(pToolBox);
w.setWindowTitle("container test");
w.setMinimumSize(,);
w.show();
return a.exec();
}


四、QTabWidget选项卡
QTabWidget选项卡组件顶部或底部有一个标签选项栏,每个标签选项都有一个页面,选择哪个页面,只需单击对应的标签即可,或按指定ALT+字母快捷键组合即可。
(1)属性
TabPosition、TabShape、currentIndex、count、iconSize、TextElideMode、usesScrollButtons、documentMode、tabsClosable、movable、tabBarAutoHide
class Q_WIDGETS_EXPORT QTabWidget : public QWidget
{
Q_OBJECT
Q_PROPERTY(TabPosition tabPosition READ tabPosition WRITE setTabPosition)
Q_PROPERTY(TabShape tabShape READ tabShape WRITE setTabShape)
Q_PROPERTY(int currentIndex READ currentIndex WRITE setCurrentIndex NOTIFY currentChanged)
Q_PROPERTY(int count READ count)
Q_PROPERTY(QSize iconSize READ iconSize WRITE setIconSize)
Q_PROPERTY(Qt::TextElideMode elideMode READ elideMode WRITE setElideMode)
Q_PROPERTY(bool usesScrollButtons READ usesScrollButtons WRITE setUsesScrollButtons)
Q_PROPERTY(bool documentMode READ documentMode WRITE setDocumentMode)
Q_PROPERTY(bool tabsClosable READ tabsClosable WRITE setTabsClosable)
Q_PROPERTY(bool movable READ isMovable WRITE setMovable)
Q_PROPERTY(bool tabBarAutoHide READ tabBarAutoHide WRITE setTabBarAutoHide)
}
(2)信号、槽
public Q_SLOTS:
void setCurrentIndex(int index);
void setCurrentWidget(QWidget *widget); Q_SIGNALS:
void currentChanged(int index);
void tabCloseRequested(int index);
void tabBarClicked(int index);
void tabBarDoubleClicked(int index);
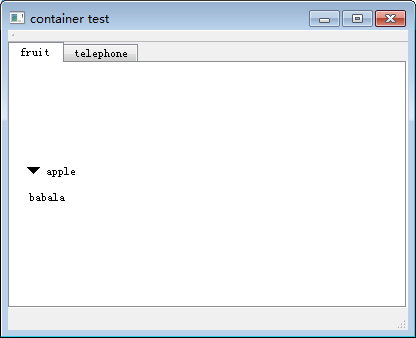
(3)示例
#include "mainwindow.h"
#include <QApplication>
#include <QTabWidget>
#include <QToolButton>
#include <QVBoxLayout> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w; QWidget *pGroup1 = new QWidget; QToolButton *pBtn1 = new QToolButton;
pBtn1->setText("apple");
pBtn1->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn1->setAutoRaise(true);
pBtn1->setArrowType(Qt::ArrowType::DownArrow); QToolButton *pBtn2 = new QToolButton;
pBtn2->setText("babala");
pBtn2->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn2->setAutoRaise(true); QVBoxLayout *pLayout1 = new QVBoxLayout(pGroup1);
pLayout1->setMargin();
pLayout1->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout1->addWidget(pBtn1);
pLayout1->addWidget(pBtn2); //////////////////////////////////////
QWidget *pGroup2 = new QWidget;
QToolButton *pBtn3 = new QToolButton;
pBtn3->setText("HUAWEI");
pBtn3->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn3->setAutoRaise(true); QToolButton *pBtn4 = new QToolButton;
pBtn4->setText("IXOAMI");
pBtn4->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextBesideIcon);
pBtn4->setAutoRaise(true); QVBoxLayout *pLayout2 = new QVBoxLayout(pGroup2);
pLayout2->setMargin();
pLayout2->setAlignment(Qt::AlignmentFlag::AlignLeft);
pLayout2->addWidget(pBtn3);
pLayout2->addWidget(pBtn4); QTabWidget *pTab = new QTabWidget(&w);
pTab->addTab(pGroup1, "fruit");
pTab->addTab(pGroup2, "telephone"); w.setCentralWidget(pTab);
w.setWindowTitle("container test");
w.setMinimumSize(,);
w.show();
return a.exec();
}


Qt容器组件(一)之QGroupBox、QScrollArea、QToolBox、QTabWidget的更多相关文章
- Qt容器组件(二)之QWidgetStack、QMdiArea、QDockWidget
QT中有九种容器组件,分别是组合框QGroupBox.滚动区QScrollArea.工具箱QToolBox.选项卡QTabWidget.控件栈QWidgetStack.框架QFrame.组件QWidg ...
- 第15.32节 PyQt(Python+Qt)入门学习:containers容器类部件QToolBox工具箱介绍及使用案例
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- Castle IOC容器组件生命周期管理
主要内容 1.生命处理方式 2.自定义生命处理方式 3.生命周期处理 一.生命处理方式 我们通常创建一个组件的实例使用new关键字,这样每次创建出来的都是一个新的实例,如果想要组件只有一个实例,我们会 ...
- Qt Quick 组件和动态创建的对象具体的解释
在<Qt Quick 事件处理之信号与槽>一文中介绍自己定义信号时,举了一个简单的样例.定义了一个颜色选择组件,当用户在组建内点击鼠标时,该组件会发出一个携带颜色值的信号,当时我使用 Co ...
- React-UI组件和容器组件
UI组件负责页面的渲染,又叫傻瓜组件. 容器组件负责逻辑,又叫聪明组件. 当一个组件只有render函数的时候,就可以用无状态组件的形式来定义这个组件.无状态组件怎么定义呢?其实就是一个函数,接受pr ...
- 安卓程序代写 网上程序代写[原]ViewGroup(容器组件)详解(API解析)
一. ViewGroup简介 1.View和ViewGroup关系 UI组件在Android中的位置 : Android中的UI组件大部分都放在android.widget 或者 android.vi ...
- React 之容器组件和展示组件相分离解密
Redux 的 React 绑定库包含了 容器组件和展示组件相分离 的开发思想.明智的做法是只在最顶层组件(如路由操作)里使用 Redux.其余内部组件仅仅是展示性的,所有数据都通过 props 传入 ...
- react(三):容器组件和傻瓜组件
让一个组件只专注于一件事,如果发现让一个组件做的事情太多,就可以把这个组件拆分成多个组件让每一个组件只专注于一件事 <深入浅出react和redux> ---程墨 一个react组件最基本 ...
- 微信小程序 | 51,live新课“小程序UI容器组件”的课堂计划
零基础前端自学入门:小程序UI容器组件 这是一节以UI布局.容器组件的使用为主题的live,专注于布局与容器这一个点,努力把这一点讲透.这是继4月22日整体入门live“零基础周末学习小程序开发”之后 ...
随机推荐
- sprint3 【每日scrum】 TD助手站立会议第五天
站立会议 组员 昨天 今天 困难 签到 刘铸辉 (组长) 通过网上的介绍懂得了闹钟的添加和工作原理,然后加入了震动效果 在添加日程类型处添加了选择闹钟间隔多长时间相应,并写了闹钟运行的类 广播协议也弄 ...
- ARM和STM32的区别及ARM公司架构的发展
ARM和STM32的区别及ARM公司架构的发展 转:https://www.cnblogs.com/kwdeblog/p/5260348.html ARM是英国的芯片设计公司,其最成功的莫过于32位嵌 ...
- 字符串各个字符ASCII值加5
程序实现目标: 输入一个字符串,将其各个字符对应的ASCII值加5后,输出结果 程序要求:该字符串只包含小写字母,若其值加5后的字符值大于'z',将其转换成从a开始的字符. 分析:问题归结为三点: 1 ...
- C语言 包含结构的结构
一个结构体的成员是另一个结构体 代码: # include <stdio.h> # include <stdlib.h> struct data { int year; int ...
- Java各类格式转换
1.Java 根据固定格式的Excel生成实体类 2.GPS 经纬度转换为 经过旋转后的平面坐标
- 高速修复汉澳sinox命令解释程序bash shell漏洞
bash是linux默认命令行管理程序shell.汉澳 sinox也安装有,尽管sinox并没有默认使用bash.可是用户一旦使用就会可能被通过漏洞入侵,所以必须高速修复.尽管sinox使用freeb ...
- framemarker的使用
1 什么是framemarker framemarker是网页模版和数据模型的结合体.装载网页的时候,framemarker自动从数据模型中提取数据并生成html页面. 2 framemarker怎么 ...
- 【题解】CF559C C. Gerald and Giant Chess(容斥+格路问题)
[题解]CF559C C. Gerald and Giant Chess(容斥+格路问题) 55336399 Practice: Winlere 559C - 22 GNU C++11 Accepte ...
- 【题解】NOI2015软件包管理器
[题解][P2146 NOI2015]软件包管理器 实际上就是树链剖分板子题. 对于\(install\)操作,直接查询它到\(0\)节点有多少已经安装了的,再用总数减去它. 对于\(uninstal ...
- CrystalReport runtime的下载地址
SAP网站的东西实在太多了,找个CrytalReport都费劲.13.*版的可以通过下面的地址下载: SAP Crystal Reports, developer version for Micros ...
