JavaScript里值比较的方法
JavaScript里值比较的方法
参考资料
Object.is
和 == 与 === 不同
- == 运算符会对它两边的操作数做隐式的类型转换
- === 也不会对操作数进行类型转换,但是它会把
-0和+0这两个数值视为相同的,还会把两个 NAN 看成是不相等的。
+0 === -0 // true
-0 === 0 // true
+0 === 0 // true
Object.is(-0, +0) // false
Object.is(+0, 0) // true
Object.is(-0, 0) // false
NaN === NaN // false
Object.is(NaN, NaN) // true
这里,number 类型的数据有几种特殊的数值:
- Number.NEGATIVE_INFINITY === -Infinity // true
- Number.POSITIVE_INFINITY === Infinity // true
- 21/0 === Infinity // true
- -21/0 == -Infinity // true
- 0/0 // NaN
Object.is 比 === 更严格。
隐式的类型转换
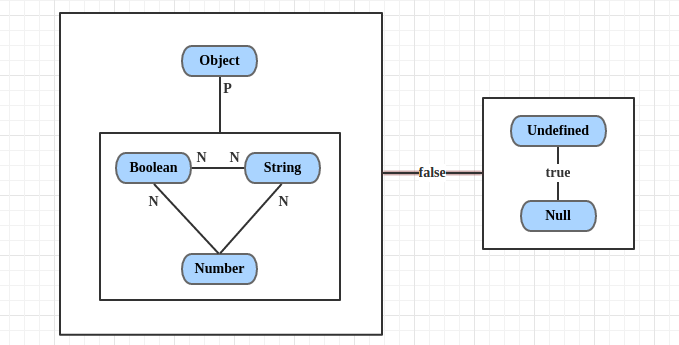
原始类型(Undefined、Null、Boolean、Number和String) + 对象类型(Object)
null 和 undefined
有一个传闻:
假如你打算把一个变量赋予对象类型的值,但是现在还没有赋值,那么你可以用null表示此时的状态(证据之一就是typeof null 的结果是'object');相反,假如你打算把一个变量赋予原始类型的值,但是现在还没有赋值,那么你可以用undefined表示此时的状态。
typeof null // object
typeof undefined // undefined
这里有一个图大概能表述清楚,几种类型相互的转换关系

几个概念
- ToPrimitive:将操作数转为原始类型的值。
- ToNumber:将操作数转
- 类型的值都有一种向数字类型转化的趋势,底层就是依靠数值的比较
ToPrimitive
JavaScript引擎内部的抽象操作ToPrimitive()有着这样的签名:
ToPrimitive(input, PreferredType?)
可选参数PreferredType可以是Number或者String,它只代表了一个转换的偏好,转换结果不一定必须是这个参数所指的类型,但转换结果一定是一个原始值.如果PreferredType被标志为Number,则会进行下面的操作来转换输入的值 (§9.1):
- 如果输入的值已经是个原始值,则直接返回它.
- 否则,如果输入的值是一个对象.则调用该对象的
valueOf()方法.如果valueOf()方法的返回值是一个原始值,则返回这个原始值. - 否则,调用这个对象的
toString()方法.如果toString()方法的返回值是一个原始值,则返回这个原始值. - 否则,抛出
TypeError异常.
如果PreferredType被标志为``String,则转换操作的第二步和第三步的顺序会调换.如果没有PreferredType这个参数,则PreferredType的值会按照这样的规则来自动设置:``Date类型的对象会被设置为String,其它类型的值会被设置为``Number.
ToNumber
下面的表格解释了ToNumber()是如何将原始值转换成数字的 (§9.3).
| 参数 | 结果 |
|---|---|
undefined |
NaN |
null |
+0 |
| 布尔值 | true被转换为``1,false转换为``+0 |
| 数字 | 无需转换 |
| 字符串 | 由字符串解析为数字.例如,"324"被转换为``324 |
如果输入的值是一个对象,则会首先会调用ToPrimitive(obj, Number)将该对象转换为原始值,然后在调用ToNumber()将这个原始值转换为数字.
下面的表格解释了ToNumber()是如何将原始值转换成数字的
| 参数 | 结果 |
|---|---|
undefined |
NaN |
null |
+0 |
| 布尔值 | true被转换为``1,false转换为``+0 |
| 数字 | 无需转换 |
| 字符串 | 由字符串解析为数字.例如,"324"被转换为``324 |
如果输入的值是一个对象,则会首先会调用ToPrimitive(obj, Number)将该对象转换为原始值,然后在调用ToNumber()将这个原始值转换为数字.
toString
通过toString()将值转换为字符串
下面的表格解释了ToString()是如何将原始值转换成字符串的(§9.8).
| 参数 | 结果 |
|---|---|
undefined |
"undefined" |
null |
"null" |
| 布尔值 | "true" 或者 "false" |
| 数字 | 数字作为字符串,比如. "1.765" |
| 字符串 | 无需转换 |
如果输入的值是一个对象,则会首先会调用ToPrimitive(obj, String)将该对象转换为原始值,然后再调用ToString(),将这个原始值转换为字符串.
valueOf
每个JavaScript固有对象的 valueOf 方法定义不同。
| 对象 | 返回值 |
|---|---|
| Array | 数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操作与 Array.toString 和 Array.join 方法相同。 |
| Boolean | Boolean 值。 |
| Date | 存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 UTC。 |
| Function | 函数本身。 |
| Number | 数字值。 |
| Object | 对象本身。这是默认情况。 |
| String | 字符串值。 |
Math 和 Error 对象没有 valueOf 方法。
例子
{} == null?
ToPrimitive({}) => {}.valueOf() => {}.toString() => [object Object] => Number( [object Object] ) => NaN
null => Number(null) => 0
{} == null // false
{} + {} ?
ToPrimitive({}) => {}.valueOf() => {}.toString() => [object Object]
{} + {} // [object Object][object Object]
[''] == '' ?
ToPrimitive(['']) => [''].valueOf() => [''].toString() => '' => Number( '' ) => 0
'' => Number('') => 0
[''] == '' // true
JavaScript里值比较的方法的更多相关文章
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- Javascript中双等号(==)隐性转换机制 JS里charCodeAt()和fromCharCode()方法拓展应用:加密与解密
Javascript中双等号(==)隐性转换机制 在Javascript中判断相等关系有双等号(==)和三等号(===)两种.其中双等号(==)是值相等,而三等号(===)是严格相等(值及类型是否 ...
- JavaScript里的循环方法总结
JavaScript诞生已经有20多年了,我们一直使用的用来循环一个数组的方法是这样的: for (var index = 0; index < myArray.length; index++) ...
- 创建一个接口Shape,其中有抽象方法area,类Circle 、Rectangle实现area方法计算其面积并返回。又有Star实现Shape的area方法,其返回值是0,Star类另有一返回值boolean型方法isStar;在main方法里创建一个Vector,根据随机数的不同向其中加入Shape的不同子类对象(如是1,生成Circle对象;如是2,生成Rectangle对象;如是3,生成S
题目补充: 创建一个接口Shape,其中有抽象方法area,类Circle .Rectangle实现area方法计算其面积并返回. 又有Star实现Shape的area方法,其返回值是0,Star类另 ...
- JavaScript里的循环方法之forEach,for-in,for-of
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标 ...
- javascript里的sleep()方法
很多编程语言里都有sleep(),delay()等方法,它能让我们的程序不那么着急的去执行下一步操作,而是延迟.等待一段时间.软件开发中经常会遇到需要这样的函数,比如等待几分钟去检查某一事件是否发生. ...
- JavaScript里的循环方法:forEach,for-in,for-of
JavaScript诞生已经有20多年了,我们一直使用的用来循环一个数组的方法是这样的: for (var index = 0; index < myArray.length; index++) ...
- JS子父窗口互相操作取值赋值的方法介绍
$("#父窗口元素ID",window.parent.document); 对应javascript版本为window.parent.document.getElementById ...
- JavaScript之call()和apply()方法详解
简介:apply()和call()都是属于Function.prototype的一个方法属性,它是JavaScript引擎内在实现的方法,因为属于Function.prototype,所以每个Func ...
随机推荐
- ssh登录慢的解决办法
ubuntu的ssh登录有点慢,其实是很慢 google了一把,发现可以这样解决: (1)可能是DNS反向解析的问题 对于这样的问题,可以在/etc/ssh/sshd_config 中添加/修改: U ...
- 重装系统后恢复wubi安装的Ubuntu(未实测)
wubi安装成功,但是后来windows系统重装了,如何修复ubuntu系统的引导?[另外完全可以复制别人的wubi安装的ubuntu,但是要放在同一个盘符下] 将X:/ubuntu/winboo ...
- CentOS下安装python3.x版本
现在python都到了3.x版本,但是centos中自带的python仍然是2.7版本的,所以想把python换成3.x版本的. 但是这个地方有个坑,你要是直接编译安装了python3.x之后,估计你 ...
- U-Boot中关于TEXT_BASE,代码重定位,链接地址相关说明
都知道U-BOOT分为两个阶段,第一阶段是(~/cpu/arm920t/start.S中)在FLASH上运行(一般情况 下),完成对硬件的初始化,包括看门狗,中断缓存等,并且负责把代码搬移到SDRAM ...
- 关于React的Container&Presentational Component模型结构分析
react.js javascript 3 之前翻译了两篇关于Container&Presentational Component模型的文章,一篇是基础的Container和Component ...
- JavaScript之this的工作原理
JavaScript 有一套完全不同于其它语言的对 this 的处理机制. 在五种不同的情况下 ,this 指向的各不相同. 1.全局范围内 当在全部范围内使用 this,它将会指向全局对象. 2.函 ...
- 多媒体开之之rtp 时间戳和负载类型介绍
(1)时间戳 (2)负载类型 (3)rtp 包头 (1)时间戳 有三个 一个实时间单位 timestamp_increse=(unsigned int)(90000.0 / framerate); / ...
- Android OkHttp的Cookie自己主动化管理
Android中在使用OkHttp这个库的时候.有时候须要持久化Cookie,那么怎么实现呢.OkHttp的内部源代码过于复杂,不进行深究.这里仅仅看当中的HttpEngineer里面的部分源代码,在 ...
- pjax简单实例
ajax缺点是破坏了浏览器的前进后退,因为ajax的请求不会留在历史记录中.pjax就不一样了,pjax被解释成ajax+pushState的封装,因为它把ajax的请求写入历史记录,并反映在地址栏, ...
- SQL 经验总结
总结日常工作中使用SQL遇到的坑和技巧,一是加深印象,二是方便回顾.会不定期更新. 坑 1.多表联查时要使用表名,如果两个表的有列名相同的情况你没有加别名,那么sql编译器就不知道使用哪个列.这时进行 ...
