VUE中获取url中的值
如图:获取值

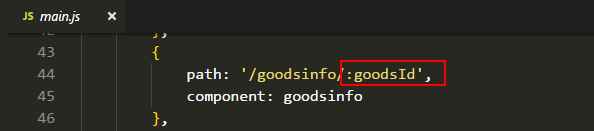
一:main.js中写入

const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
})
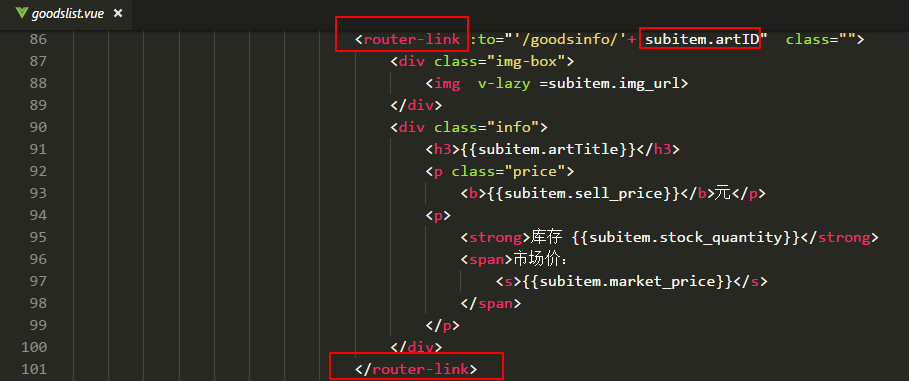
二:在当前文件中设置

<template>
<div>
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img v-lazy =subitem.img_url>
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link> </div>
</template>
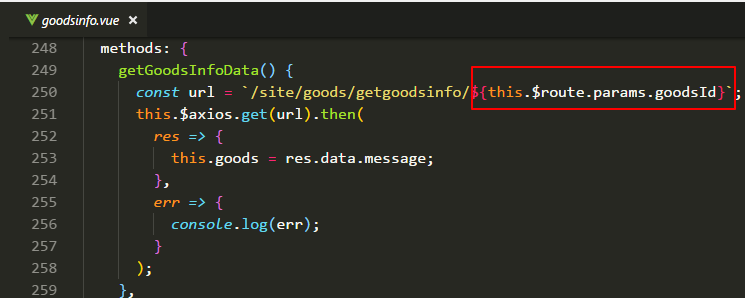
三:在跳转后的文件中获取url中的值

// 获得商品评论数据
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},
是不是超级简单,超级激动呀
VUE中获取url中的值的更多相关文章
- 记录一次bug解决过程:velocity中获取url中的参数
一.总结 在Webx的Velocity中获取url中参数:$rundata.getRequest().getParameter('userId') 在Webx项目中,防止CSRF攻击(Cross-si ...
- js中获取URL中指定的查询字符串
js中获取URL中指定的搜索字符串,主要利用location对象实现,废话少说,上代码. function getSearchString(key) { // 获取URL中?之后的字符 var str ...
- asp.net mvc 在View中获取Url参数的值
如果url是 /home/index?id=3 直接Request就ok. 但是如果路由设定为:{controller}/{action}/{id} url是 /home/index/3 这时想在 ...
- asp.net mvc 如何在View中获取Url参数的值
如果url是 /home/index?id=3 直接Request就ok. 但是如果路由设定为:{controller}/{action}/{id} url是 /home/index/3 这时想在 ...
- 如何在一次请求中通过JS中获取Url中的参数
从A跳转到B,携带参数 例如: /pc/B.jsp?item=123456 B页面在js可以直接用 var item='${param.item}'; 这样就拿到啦 还有一种方法 定义一个函数 f ...
- 在JQuery中获取URL中的参数值
添加一个js文件,代码如下 // * jQuery url get parameters function [获取URL的GET参数值] // *character_set UTF-8 // * au ...
- MVC View中获取Url参数的值
如果url是 /home/index?id=3 直接Request就ok. Razor方法 @Html.ViewContext.RouteData.Values["id"] @Re ...
- thinkjphp 模板中获取url中的action
<if condition="ACTION_NAME eq 'add'">新增<else/>编辑</if>
- vue不通过路由直接获取url中参数的方法示例
vue不通过路由直接获取url中参数的方法示例 vuejs取得URL中参数的值地址:http://localhost:3333/#/index?id=128console.log(this.$rout ...
随机推荐
- LightOJ - 1038 Race to 1 Again —— 期望
题目链接:https://vjudge.net/problem/LightOJ-1038 1038 - Race to 1 Again PDF (English) Statistics Foru ...
- Sql 工资第二高(考虑并列)
--题目:Employee表中有ID,Name,Salary三列,求薪资排序第二高的Employee的Name select * FROM [Employee] --等于2时为空,因为有并列第一 SE ...
- BZOJ 2020 [Usaco2010 Jan]Buying Feed,II:贪心【定义价值】
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=2020 题意: FJ开车去买K份食物. 如果他的车上有X份食物,每走一里就花费X元. FJ的 ...
- frp支持httpIP地址加端口号访问
(一)安装就不再多说 传送门:https://blog.csdn.net/superljn/article/details/81289993 (二)vim frps.ini [common] bind ...
- 如何配置OpenFire上JVM的内存(Memory)
目前OpenFire在Linux下有2种安装方式, 网上对于第二种Linux安装方式下如何配置JVM内存(Memory)并没有描述: tar -xzvf openfire_3_0_0.tar.gzmv ...
- struts2标签(转)
Struts2 标签库讲解 要使用Struts2的标签,只需要在JSP页面添加如下一行定义即可: <%@ taglib prefix="s" uri="/str ...
- java面试题05
1.写一个冒泡排序的算法 升序排列: public static void main(String[] args) { int score[] = { 67, 20, 75, 87, 89, 90, ...
- Spring管理Filter和Servlet(在servlet中注入spring容器中的bean)
在使用spring容器的web应用中,业务对象间的依赖关系都可以用context.xml文件来配置,并且由spring容器来负责依赖对象 的创建.如果要在servlet中使用spring容器管理业务对 ...
- Unique Binary Search Trees-计算表示相同序列的不同BST个数
题目描述: 给定整数n,计算存储序列为1...n的结构唯一的BST的个数 题目来源: http://oj.leetcode.com/problems/unique-binary-search-tree ...
- mysql 1069 数据库无法启动解决办法
mysql无缘无故的启动不了了. 在控制台里面用root连接,报错10061. 在服务管理里面启动,报错1069. 在网上找了一些解决方法,删除my.ini之类的,都无效.后来在百度经验里面找到了可行 ...
