《超实用的Node.js代码段》连载一:获取Buffer对象字节长度
我们知道Node.js框架下的Buffer对象能够对二进制数据提供很好的支持,那么获取一个Buffer对象真实的字节长度则是必须要用到的功能了。Node.js框架为开发人员提供了一个Buffer.byteLength()方法,下面我们借助一个官方文档提供的例程向读者演示一下该方法的使用过程。
本例ch04.buffer-byteLength.js主要代码如下:
01 /**
02 * ch04.buffer-byteLength.js
03 */
04 console.info("------Buffer.byteLength()------");
05 console.info();
06 str = '\u00bd + \u00bc = \u00be'; //定义字符串
07 //½ + ¼ = ¾: 9 characters, 12 bytes
08 console.log(str + ": " + str.length + " characters, " + Buffer.byteLength(str, 'utf8') + " bytes");
09 console.info();
10 console.info("------Buffer.byteLength()------");
【代码分析】
第06行代码定义并初始化了一个字符串变量,其变量名为str,数据内容为\u00bd + \u00bc = \u00be,读者可以去相关网站查阅一下这几个16进制编码,\u00bd代表字符"½",\u00bc代表字符"¼",\u00be代表字符"¾";然后,在第08行代码通过打印输出str.length属性来显示字符串变量str的长度,通过Buffer.byteLength()方法来显示字符串变量str的真实字节长度,关于Buffer.byteLength()方法的语法说明如下:
语法:Buffer.byteLength(string[, encoding])
该方法返回一个Number数字,用来表示string参数的真实字节长度,encoding参数默认为"utf8"编码格式。
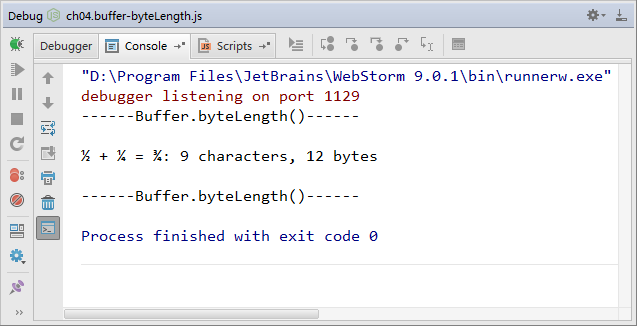
从图4.4中显示的结果可以看到,字符串str的length属性为9个字符长度,而占用字节长度为12 个,因此我们可以知道"½"、"¼"和"¾"这3个字符其实占用了两个字节的长度。

提示:本节我们需要了解字符与字节这两个概念的异同,在计算机编码中一个字节占用8 bit(1 byte = 8 bit),而一个字符可能是一个单字节字符,也可能是双字节字符。另外,Buffer.byteLength()方法在写http响应头时经常要用到,如果想改写http响应头Cotent-Length时,千万记得一定要用Buffer.byteLength()方法,而不要使用 String.prototype.length属性。
摘自

《超实用的Node.js代码段》连载一:获取Buffer对象字节长度的更多相关文章
- 《超实用的Node.js代码段》连载三:Node.js深受欢迎的六大原因
<超实用的Node.js代码段>连载一:获取Buffer对象字节长度 <超实用的Node.js代码段>连载二:正确拼接Buffer Node.js是一种后起的优秀服务器编程语言 ...
- 我们为什么要看《超实用的Node.JS代码段》
不知道自己Node.JS水平如何?看这张图 如果一半以上的你都不会,必须看这本书,一线工程师用代码和功能页面来告诉你每一个技巧点. 都会一点,但不知道如何检验自己,看看本书提供的面试题: 1. ...
- 《超实用的Node.js代码段》连载二:正确拼接Buffer
对于初学Node.js框架的开发人员来说,可能认为Buffer模块比较易学.重要性也不是那么突出.其实,Buffer模块在文件I/O和网络I/O中应用非常广泛,其处理二进制的性能比普通字符串性能要高出 ...
- Edge.js:让.NET和Node.js代码比翼齐飞
通过Edge.js项目,你可以在一个进程中同时运行Node.js和.NET代码.在本文中,我将会论述这个项目背后的动机,并描述Edge.js提供的基本机制.随后将探讨一些Edge.js应用场景,它在这 ...
- [原著]java或者Js 代码逻辑来处理 突破 oracle sql “IN”长度的极限的问题
注:本文出自:博主自己研究验证可行 [原著]java或者Js 代码逻辑来处理 突破 oracle sql "IN"长度的极限的问题 在很多的时候 使用 select ...
- 超实用 JS 代码段笔记(一)
序1:30段简单代码段(有删减) 1 . 区分 IE 和 非 IE 浏览器 if(!+[1,]){ console.log('ie浏览器'); }else{ console.log('非ie浏览器') ...
- 实用的JS代码段(表单篇)
整理了下比较实用的Javascript代码段,完整的代码参考 1 多个window.onload方法 由于onload方法时在页面加载完成后,自动调用的.因此被广泛的使用,但是弊端是只能实用onloa ...
- 8 行 Node.js 代码实现代理服务器
接触 Node.js 已有多年,一直喜欢它的单线程模型和异步IO特性,以及 JavaScript 语言本身的灵活性.同时,JavaScript 前后端通吃,在全栈开发领域具有独特的优势.今天就来看看作 ...
- Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧. 参考资料: Debugging in Visual Studio Code Debug Node.js Apps using Visual Studio ...
随机推荐
- 百度地图API的第一次接触——标注和信息窗的使用
1.定义js函数,用于在指定位置添加标注,在标注位置添加并打开信息窗口 function addMarker(point, index){ // 创建图标对象 var myIcon = new BMa ...
- ambari快速安装hadoop
资源下载http://www.cnblogs.com/bfmq/p/6027202.html 大家都知道hadoop包含很多的组件,虽然很多都是下载后解压简单配置下就可以用的,但是还是耐不住我是一个懒 ...
- js 元素的各种宽度高度
一.属性 1.只读属性 所谓的只读属性指的是DOM节点的固有属性,该属性只能通过js去获取而不能通过js去设置,而且获取的值是只有数字并不带单位的(px,em等),如下: 1)clientWidth和 ...
- IOS要用到的零碎东西
有些东西虽然不重要,但是零零碎碎会用到,就做个笔录吧: 协议中有2个关键字可以控制方法是否要实现(默认是@required),在大多数情况下, 用途在于程序员之间的交流 @required:这个方法必 ...
- Codeforces 489A SwapSort (水题)
A. SwapSort time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- JAVA正则表达式之 Pattern介绍
1.简介: java.util.regex是一个用正则表达式所订制的模式来对字符串进行匹配工作的类库包. 它包括两个类:Pattern和Matcher. Pattern 一个Pattern是一个正则表 ...
- Matcher的replaceAll ()/appendReplacement()/appendTail()详细举例
直接上例子: package com.dajiangtai.djt_spider.util; import java.util.regex.Matcher;import java.util.regex ...
- jQuery命名空间和自定义插件的的多种方法
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给jquery添加新的全局函数,相当于给jQuery类本身添加方法.jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级 ...
- 扩展thinkphp5的redis类方法
笔者在开发时发现,thinkphp5的自带redis类方法,只有简单的读取缓存.写入缓存的基本方法,远不能满足我们业务的需求.redis本身支持五种数据类型,string(字符串).hash(哈希). ...
- HDU - 2962 Trucking SPFA+二分
Trucking A certain local trucking company would like to transport some goods on a cargo truck from o ...
