JS实现搜索模糊匹配
Js代码
- <script type="text/javascript">
var websites = [["1231","账上1","1342333111"],["1232","账上2","452354234234"],["1233","账上3","33333344444"],["1234","账上4","55555555"]
];
$(function() {- //使得下拉框的宽度和输入框保持一致
$("#schname").css("width",$("#named").width());- //监听输入框
$("#named").keyup(function (){
var html="";
if($("#named").val().length>0){- var len=websites.length>10?10:websites.length;//最多显示10行
for(var i=0;i< len;i++){
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td style='color: red;font-weight: bold'>"+websites[i][0]+"</td><td style='color: blue;font-weight: bold'>"+websites[i][1]+"</td><td style='color: pink;font-weight: bold'>"+websites[i][2]+"</td></tr>";
}
else if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html+="<tr><td style='color: red;font-weight: bold'>"+websites[i][0]+"</td><td style='color: blue;font-weight: bold'>"+websites[i][1]+"</td><td >"+websites[i][2]+"</td></tr>";
}
else if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td style='color: red;font-weight: bold'>"+websites[i][0]+"</td><td >"+websites[i][1]+"</td><td style='color: pink;font-weight: bold'>"+websites[i][2]+"</td></tr>";
}
else if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td >"+websites[i][0]+"</td><td style='color: blue;font-weight: bold'>"+websites[i][1]+"</td><td style='color: pink;font-weight: bold' >"+websites[i][2]+"</td></tr>";
}- else if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html+="<tr><td>"+websites[i][0]+"</td><td style='color: blue';>"+websites[i][1]+"</td><td font-weight: bold'>"+websites[i][2]+"</td></tr>";
}
else if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html+="<tr><td style='color: red;font-weight: bold'>"+websites[i][0]+"</td><td >"+websites[i][1]+"</td><td >"+websites[i][2]+"</td></tr>";
}
else if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td >"+websites[i][0]+"</td><td >"+websites[i][1]+"</td><td style='color: pink;font-weight: bold'>"+websites[i][2]+"</td></tr>";
}- }
if($("#schname").html()==""){
html+="<tr><td >无对应用户</td></tr>";
}
$("#schname").html(html);
$("#schname").css("display","table");
}else{
$("#schname").css("display","none");
}- });
- // 这里是点击事件处理
$('#schname').on('click', 'tr', function() {- if($(this).text()=="无对应用户"){
return;//没有匹配值返回否则做相应处理
}
$("#named").val($(this).text());
$("#schname").css("display","none");
});- });
</script>
当然笔者写的有点繁杂,其实html="<tr></tr>"所有段都可以封装成一个函数,返回一个模板精简化,(这是区分一个程序员代码和思路好坏的重要标准,这是你我的必经之路【大牛除外】)。到时只需要调用该函数即可;
CSS代码:
- }
- #schname{
- background-color:#ffffff;
- border: 1px solid #e4e4e4;
- /*height: 30px;*/
- position: absolute;
- /*display: none;*/
- z-index: 9999999;
- }
- #schname tr:hover{
- background-color: #e4e4e4;
- cursor: pointer;
- }
- #schname tr td{
- padding-right: 30px;
- }
再来看看HTML
- <div >
- <div class="seachgroup">
- <input type="text" id="named" style="width: 400px">
- <table id="schname" >
- </table>
- </div>
- </div>
数据格式:
- var websites = [["123","1239","1342333111"],["1234","账上","452354234234"],["1235","账上","33333344444"],["1236","账上","55555555"]
- ];
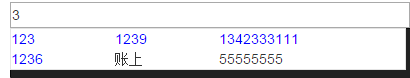
效果
当然,有个更简单的插件叫做jquery-ui autocomplete 大家可以百度一下使用非常简单。
JS实现搜索模糊匹配的更多相关文章
- Ext.js Combobox 输入模糊匹配
前台页面 aspx: 数据源: <ext:Store ID="storeJF" runat="server" AutoLoad="true&qu ...
- EasyUI combobox下拉列表实现搜索过滤(模糊匹配)
项目中的某个下拉列表长达200多个项,这么巨大的数量一个一个找眼镜都得看花,于是就得整了个搜索功能.看网上别人帖子有只能前缀匹配的方案,但只能前缀匹配的话用起来也不是很方便.于是就记录一下模糊匹配的方 ...
- Android自定义模糊匹配搜索控件(二)
在项目中遇到一个需要通过某个字的值筛选匹配带出其他信息的需求,在这里将实现思路整理出来. 源码地址:https://github.com/whieenz/SearchSelect 先看效果图 上图中的 ...
- 【搜索引擎】 PostgreSQL 10 实时全文检索和分词、相似搜索、模糊匹配实现类似Google搜索自动提示
需求分析 要通过PostgreSQL实现类似Google搜索自动提示的功能,例如要实现一个查询海量数据中的商品名字,每次输入就提示用户各种相关搜索选项,例如淘宝.京东等电商查询 思路 这个功能可以用 ...
- js实现table中前端搜索(模糊查询)
项目中用到js前端搜索功能,根据 姓名或姓名 进行 搜索,实现方法如下,遍历table所有行中的某列,符合条件则置tr为display:'',不满足条件置tr为display:none. 代码如下: ...
- EasyUi模糊匹配搜索框combobox
现在项目当中很多已经应用了Jquery-easyUi这个界面框架了,所以,学习一点easyUI的常用工具就显得很重要了,现在介绍的就是我在项目中用到的easyUi的模糊匹配组合框combobox. c ...
- thinkphp实现模糊匹配(学习贵哥代码)
模板文件: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- 记一个同时支持模糊匹配和静态推导的Atom语法补全插件的开发过程: 序
简介 过去的一周,都睡的很晚,终于做出了Atom上的APICloud语法提示与补全插件:apicloud_autocomplete.个中滋味,感觉还是有必要记录下来的.代码基于 GPL-3.0 开源, ...
- 茗洋Easy UI 1.3.2 部分问题解决系列专题[Combo模糊匹配中文问题 修复]
本次给大家带来的EasyUI的我研究拓展的新特性 我使用的是 EasyUI 1.3.2版本的,项目是ASP.NET MVC3,但是本篇讲解用不上ASP.NET MVC,仅仅修改官方Demo你就知道怎 ...
随机推荐
- kb-01-d<poj3279>--深搜变种,二进制优化;
poj--3279 题意: 给n*m的矩阵,0 1组成,每次翻转一个格子可以将上下左右的五个节点翻转,求,把所有的格子翻转成0:输出每个个字的翻转次数:最少字数: 做法: 从上到下,第一行翻转的情况确 ...
- Educational Codeforces Round 10——B. z-sort
B. z-sort time limit per test 1 second memory limit per test 256 megabytes input standard input outp ...
- SVN改地址eclipse怎么同步
步骤有3 : 首先保证:Windows-> preservences->SVN的接口Client为 1.8以上的 1 ) 打开eclipse中SVN资源库 在Eclipse中选择Win ...
- SharePoint 2013 App 开发—SharePoint Hosted方式,
这篇文章会依据简单的Demo,介绍一下SharePoint Hosted 方式开发App 的步骤和说明. 这种方式的环境相比较Office 365 要麻烦一些,如果不可以连接到Internet 或者还 ...
- 【BZOJ1059】矩阵游戏(二分图最大匹配)
题意:矩阵游戏在一个N*N黑白方阵进行.每次可以对该矩阵进行两种操作: 行交换操作:选择矩阵的任意两行,交换这两行(即交换对应格子的颜色) 列交换操作:选择矩阵的任意行列,交换这两列(即交换对应格子的 ...
- Ruby自动化测试(操作符的坑)
事情是这样的: times++ @ddr = DDR::DDR.new() 执行到这里的时候,总是报错:'+@' undefied method.刚开始的时候以为是机器在重启过程中一些不稳定函数调用或 ...
- EXT.JS以下两种写法在初始载入时是一样的效果
/* Ext.application({ name: 'MyfirstApplication', launch: function () { Ext.Msg.alert("Hello&quo ...
- AC日记——合唱队形 洛谷 P1901
题目描述 N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形. 合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2…,K,他们的身高分别为T1,T2, ...
- 在线扩展根分区 red hat 4.8.3-9
跑程序的时候发现报错,提示空间不足,仔细查看后发现是根分区已满 27G的空间只有20k剩余 考虑从/data分区压缩一点空间到/分区 切换到root用户 执行下面的命令 1. umount /data ...
- kd树的构造与搜索
学习了两篇博客,存下来以免丢失. http://blog.csdn.net/losteng/article/details/50893739 https://leileiluoluo.com/post ...
