3、webpack打包出的文件解析
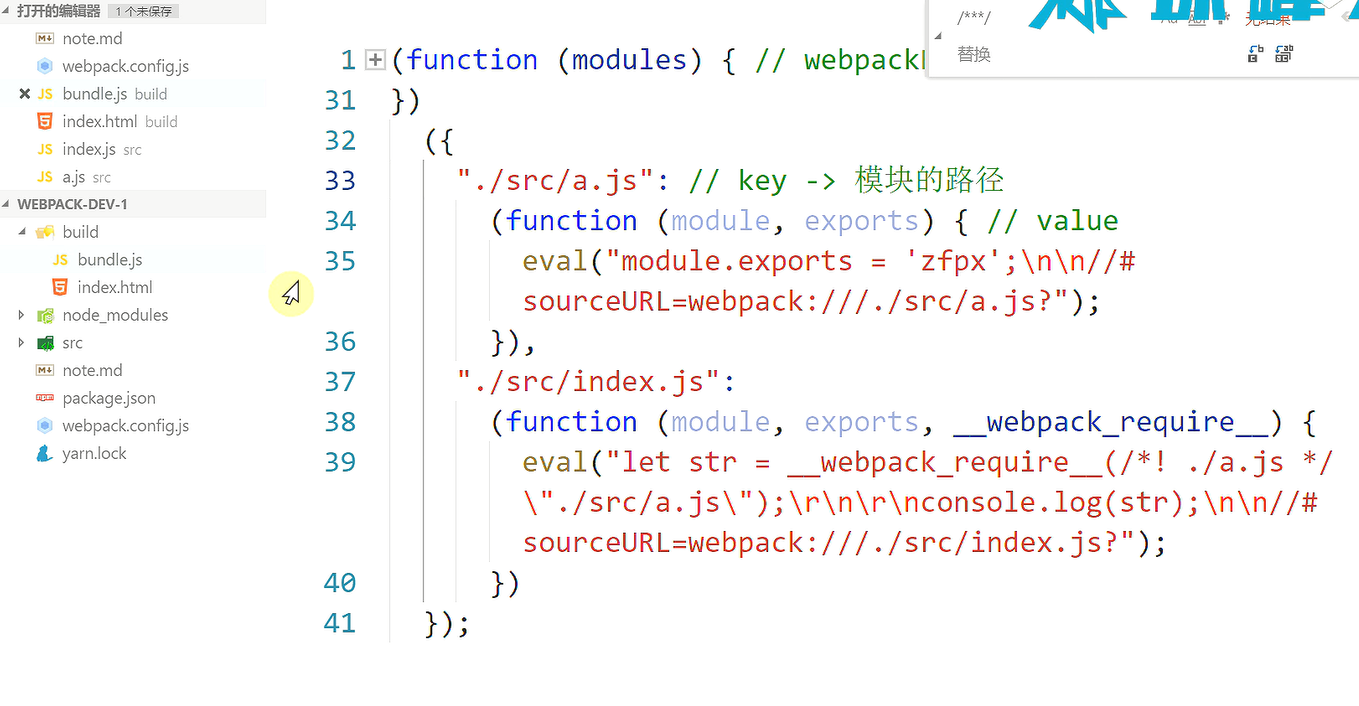
分析打包后的结果,看看打包后的结果是什么东西
把打包后的结果。注释什么的删删‘’
当前是一个匿名函数。
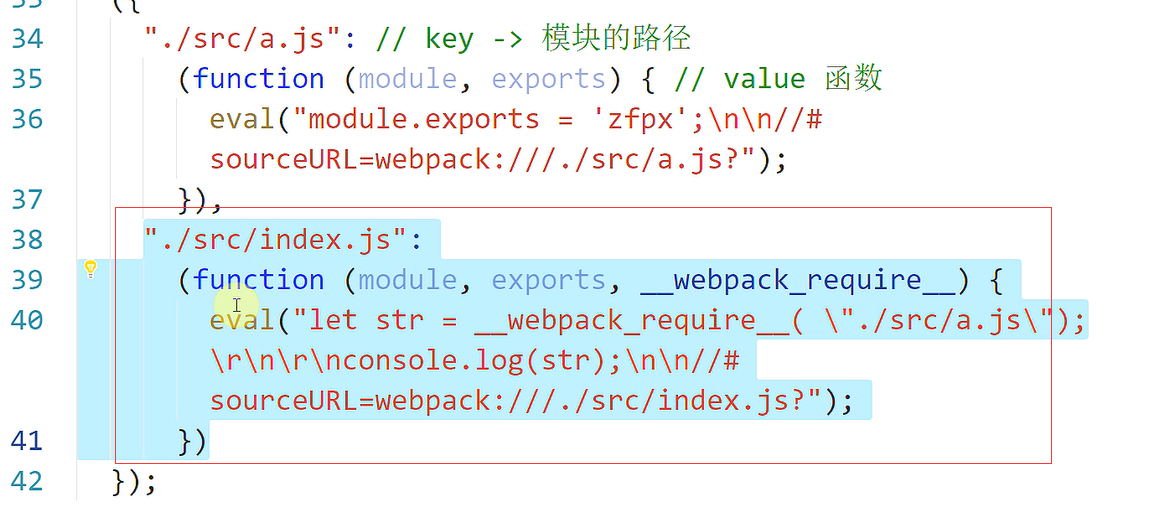
默认的时候会执行,执行的时候会传一个对象,对象有几部分,第一部分是我们的key。第二部分是我们的Value


之后就把这个对象传给了module
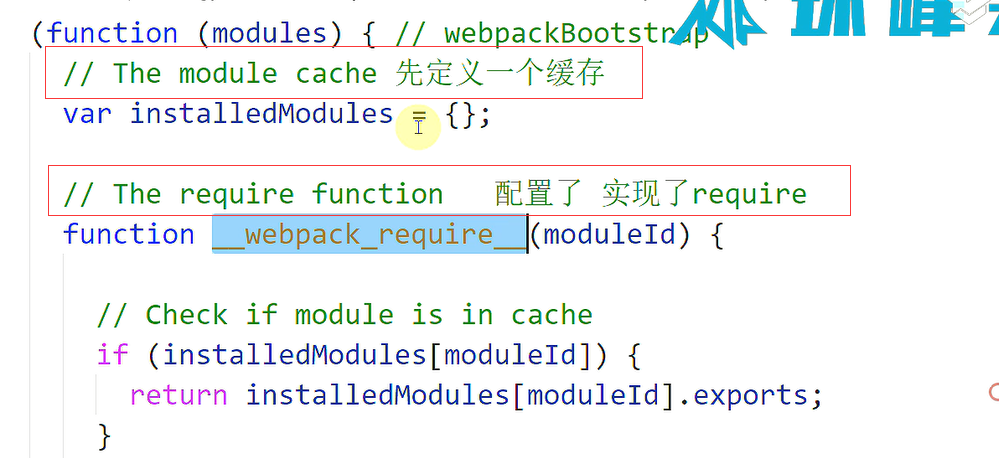
require默认是不能再浏览器中运行的,这里自己实现了一个方法叫做__webpack_require__参数传了一个moduleId

这个方法什么时候被调用的呢?在这里调用

帮我们把解析的所有模块变成对象,通过唯一的入口去加载我们这样一个东西

一次实现递归的依赖关系
修改配置文件名称
修改名字为:webpack.config.my.js

这里手动指定我们的配置文件
通过 --config执行配置文件的名称
npx wenpack --config webpack.config.my.js

配置脚本执行webpack
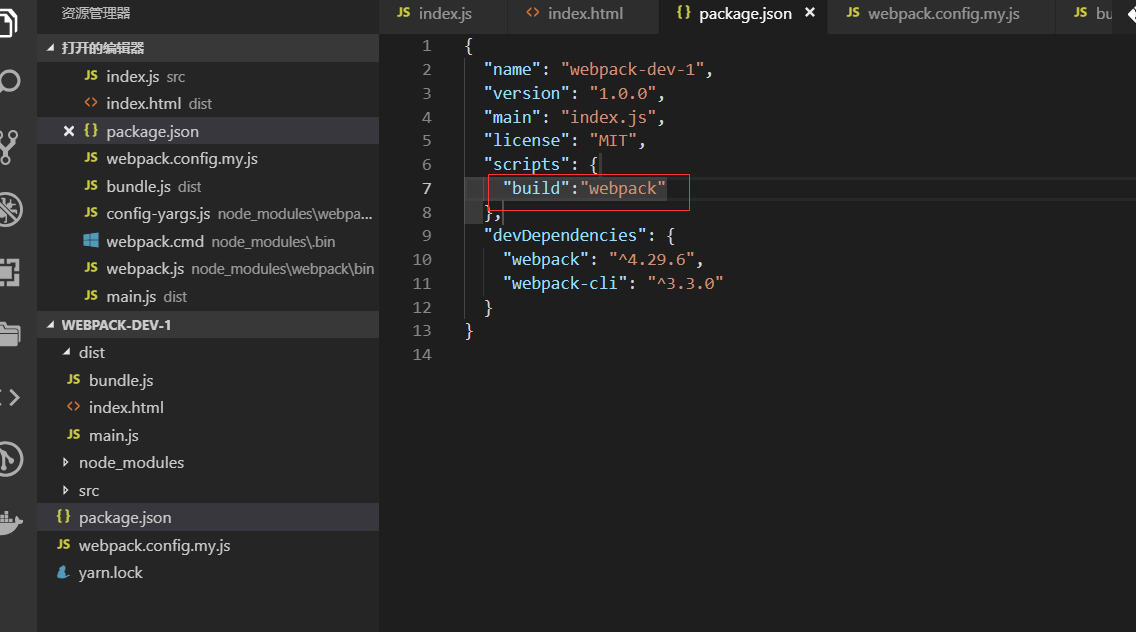
命令名字太长了。我们可以通过在package.json内配置一些脚本来执行webpack
scripts是一个固定的写法
build配置上webpack 它会自动的去node_modules下去找webpack命令

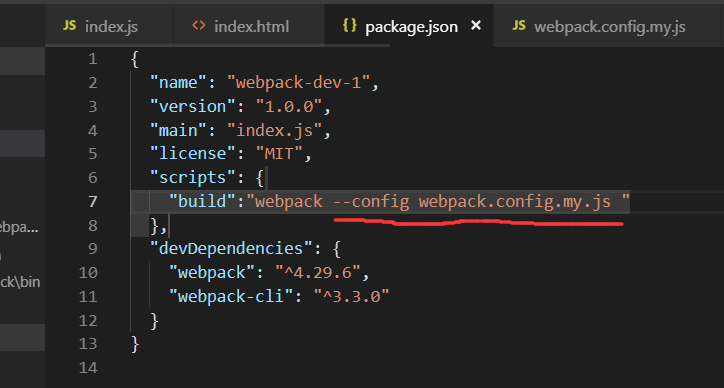
然后在后面加上--config 制定我们的配置文件的名称

这样我们执行npm run build就是执行npx webpack --config webpack.config.my.js相同的命令了
npm run +配置的scripts里面的命令,也就是build

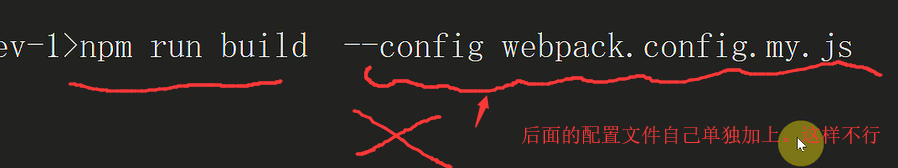
下面这种是个错误的写法

如果你非要这么写的话,就在前面再加上一个 -- 这样就会认为后面是一个参数了。

把名字改回正常的名称:webpack.config.js

{
"name": "webpack-dev-1",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"build":"webpack --config webpack.config.js "
},
"devDependencies": {
"webpack": "^4.29.6",
"webpack-cli": "^3.3.0"
}
}
3、webpack打包出的文件解析的更多相关文章
- 为何webpack打包后的文件要放在服务器上才能运行
为何会有此问: 在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的: 因为:js代码是由浏览 ...
- webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>)
webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>) 解决方案 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- webpack 打包出多个HTML文件,多个js文件,图片文件放置到指定文件夹中
一.webpack.config.js简单代码 const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { ...
- webpack打包思路与流程解析
一:创建一个新的工程,项目初始化 npm init -y 二:搭建项目框架 三:编写main.js文件内容,在index.js中引入,在把index.js引入到index.html中 例: expor ...
- webpack打包后的文件
用了webpack打包工具,你是不是有时会疑惑,写了一个很简单的函数,结果生成那么多东西,而且还没有问题?下面,我从三种情况来分析打包后的入口文件,帮助自己理解webpack打包,也为平时定位产出目录 ...
- webpack打包去除map文件及其他一些配置
一.vue-cli(3.x)搭建的项目,webpack(3.x)打包时,生成的map文件很大,目前又不知道是干嘛用的,所以就直接去掉了. 方法: 修改sourceMap配置成为false. 1:在bu ...
- vue-cli webpack打包不.map文件,iview 项目打包完,图标路径有问题
vue 项目打包出来有时候体积有点大,其实基本都是.map文件比较大,这些文件对项目没什么影响,可以直接在打包时候就不生成.map文件这样就不用每次删那么麻烦了, 做法: config中知道 inde ...
- 前端(以Vue为例)webpack打包后dist文件包如何部署到django后台中
由于现在前端使用的三大框架配合webpack可以实现快速打包,为部署到服务端提供了非常大的便利,那么在前端打包后,应该做些什么可以部署到django的后台中呢? 1.打包后文件包dist 进入到 di ...
随机推荐
- ffmpeg mediacodec 硬解初探
ffmpeg mediacodec 硬解初探 1编译: ffmpeg自3.1版本加入了android mediacodec硬解支持,解码器如图 硬件加速器如图(还不清楚硬件加速器的功能) 编译带h26 ...
- 循序渐进学Python2变量与输入
新建一个test.py文件,右键选择“Edit with IDLE”,编辑完成后,Ctrl+S保存,然后按下F5就可以执行代码了. 注:IDLE是Python官方提供的一个IDE工具. 目录 [隐藏] ...
- C# - Garbage Collection
The .NET Framework's garbage collector manages the allocation and release of memory for your appl ...
- unity3d从零開始(五):了解摄像机
1.简单介绍 Unity的摄像机是用来将游戏世界呈现给玩家的,游戏场景中至少有一台摄像机.也能够有多台. 2.类型 Unity中支持两种类型的摄像机,各自是Perspe ...
- iOS8 Push Notifications
本文转载至 http://blog.csdn.net/pjk1129/article/details/39551887 原贴地址:https://parse.com/tutorials/ios-p ...
- 【BZOJ2111】[ZJOI2010]Perm 排列计数 组合数
[BZOJ2111][ZJOI2010]Perm 排列计数 Description 称一个1,2,...,N的排列P1,P2...,Pn是Magic的,当且仅当2<=i<=N时,Pi> ...
- [洛谷P3941] 入阵曲
题目背景 丹青千秋酿,一醉解愁肠. 无悔少年枉,只愿壮志狂. 入阵曲 题解在代码里. #include<iostream> #include<cstdio> #include& ...
- Javascript的参数详解
函数可以有参数也可以没有参数,如果定义了参数,在调用函数的时候没有传值,默认设置为undefined 在调用函数时如果传递参数超过了定义时参数,jS会忽略掉多余参数 jS中不能直接写默认值,可以通过a ...
- 【操作系统】使用BCD工具安装Ubuntu操作系统
Ubuntu14.04作为目前最新版本的ubuntu系统,相信很多人都想在自己的电脑上安装一下,然而系统的安装方法各式各样,U盘法.grub引导法等等,本文将介绍在win7系统下用easyBCD软件建 ...
- CSS阶段总结
CSS布局之左右布局与左中右布局 方法:为子元素设置浮动,然后在其父元素上使用clearfix类来清除浮动.代码示例: html部分: <div class="parent clear ...
