TypeScript完全解读(26课时)_18.Mixins混入

本节的代码在mixin.ts文件内

同时在index.ts内引入

混入就是把两个对象或者类的内容混合到一起,从而实现一些功能复用。
对象混入
js中对象的混入
先来看一个js中对象的混入的例子
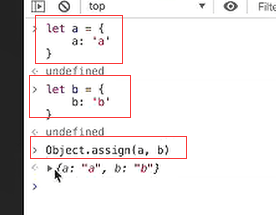
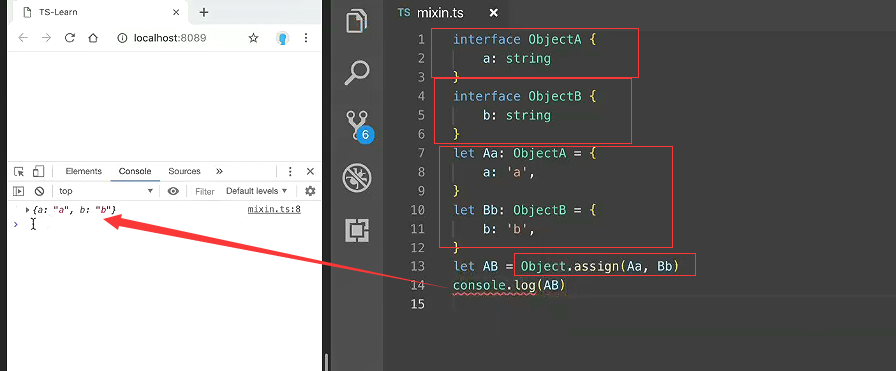
首先定义一个对象a
在定义一个对象b
a里面混入一个对象b让a里面有对象b的属性
使用es6的Object.assign方法,a写在前面,b写在后面

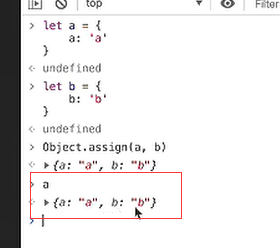
a里面就也有了b对象的属性

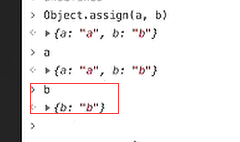
b还是只有b属性

ts中对象混入
在ts中,是具有类型系统的

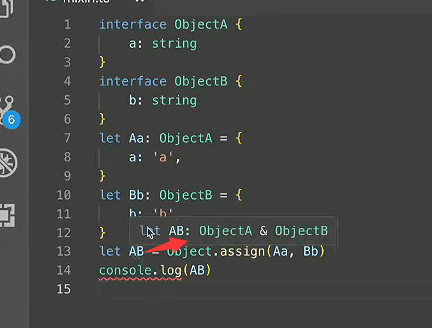
AB现在就是一个交叉类型,这是ts自动帮你推断出来的

当然你也可以指定它的类型是ObjectA和ObjectB的交叉类型,交叉类型就表示它既包含A的特性,又包含B的特性。
类的混入
看下js中类的混入
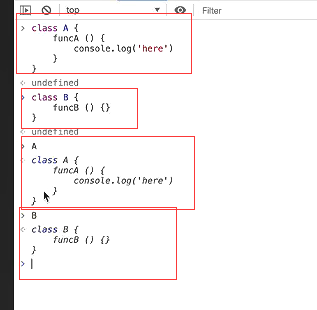
定义类A和B,输出类A和类B,分别有funcA和funcB

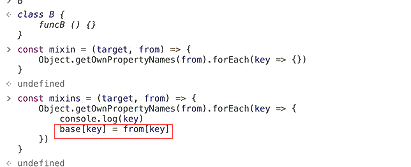
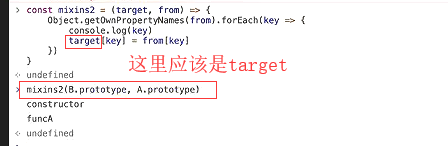
Object.getOwnPropertyNames()可以获取对象自身的属性,除去他继承来的属性,
对它所有的属性遍历,它是一个数组,遍历一下它所有的属性名

base原型对象上,添加到遍历的属性

调用mixins2,把两个原型对象传进去
b.pertotype就是b的原型对象
a.pertotype就是a的原型对象
调用了mixins2这个方法,传进去b的原型对象和a的原型对象

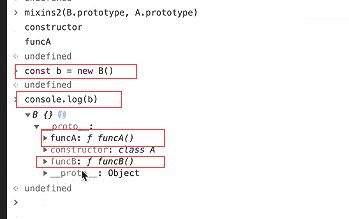
创建b的实例,并输出这个b,发现里面既有funcA也有funcB

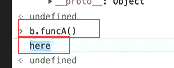
调用b.funcA() 打印出了here

这就是js中对类的混入
ts中对类的混入
ts中还要处理对类型的定义
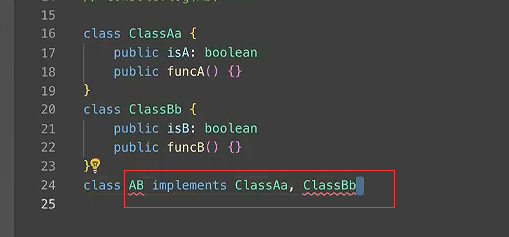
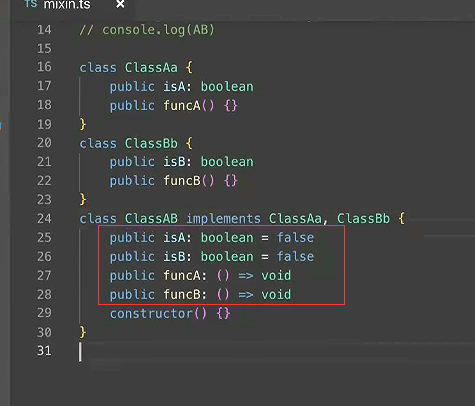
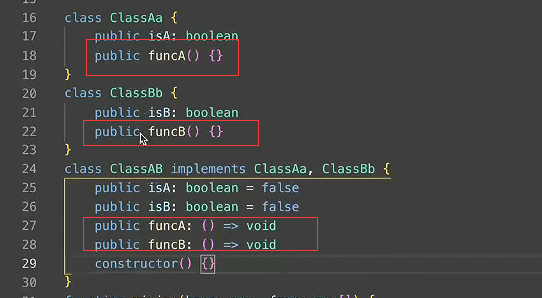
把两个类当做接口来继承,AB继承classAa和ClassBb,继承多个接口用逗号分隔开

继承了两个类以后,这里要把两个类里面的所有属性和方法都要在这里定义一下

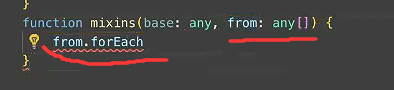
定义一个函数mixins,从from里面forEach遍历一下,因为传入进来是一个数组,它是要混入的两个类组成的数组,要遍历它

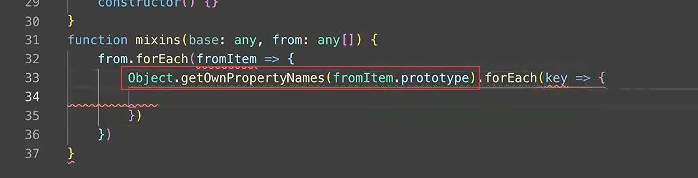
通过Object.getOwnPropertyNames获取当前遍历的原型对象,获取它原型对象上定义的所有属性,返回的也是一个数组
也需要遍历他

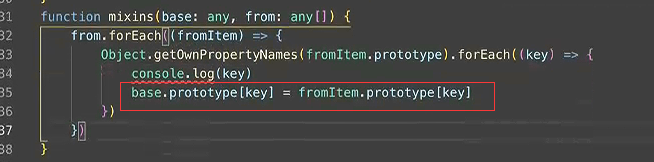
给base添加当前遍历的这个原型对象上的属性

调用混入的方法

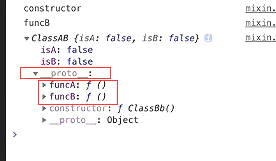
创建classAB的实例,并输出,输出的funcA和funcB是有实际的函数体的

classAB这里只需要定义函数的类型就可以,实际的方法体是从ClassAa和ClassBb里面继承过来的

可以看到下划线proto下划线这个下面有继承来的两个方法funcA和funcB

通过mixins函数,将这个ClassAa和ClassBb原型对象的属性和方法赋给ClassAB
因为ClassAa和ClassBb有函数funcA和funcB的类型定义,所以可以吧funcA和funcB的函数实体直接赋给ClassAB,这个就是ts中的混入
TypeScript完全解读(26课时)_18.Mixins混入的更多相关文章
- TypeScript完全解读(26课时)_汇总贴
ECMAScript 6 入门:http://es6.ruanyifeng.com/ 官网:http://www.typescriptlang.org/ 中文网:https://www.tslang. ...
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶) 在index.ts内引入 Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Fo ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
随机推荐
- C语言函数的递归和调用
函数记住两点: (1)每个函数运行完才会返回调用它的函数:每个函数运行完才会返回调用它的函数,因此,你可以先看看这个函数不自我调用的条件,也就是fun()中if条件不成立的时候,对吧,不成立的时候就是 ...
- DDR硬件设计要点详解(包括电源部分)
转自 http://www.fairchildic.org/module/forum/thread-658-1-1.html (原帖包括详细的附件内容) 1. 电源 DDR的电源可以分为三类A.主电源 ...
- TIBCO RV
http://blog.csdn.net/tiercel2008/article/details/6799952
- IOS 汤姆猫核心代码
// // MJViewController.m // 03-Tom // // Created by apple on 13-11-24. // Copyright (c) 2013年 itcast ...
- 啥是Restful?
在Web设计与开发中,经常会看到Restful这个概念.对HTTP没有深入了解的我看到这个,基本一带而过. 其实既然只是概念,理解其中的意思就OK. Restful 1. 一种Web设计/架构方式 2 ...
- Redis 3.2.4编译安装
1. 下载安装包 wget url tar zxvf redis-3.2.4.tar.gz 2. 编译安装 cd redis-3.2.4/src/ sudo make && make ...
- MVC入门——增
创建数据库表如下: 生成EF模型 //------------------------------------------------------------------------------ // ...
- sql server t-sql脚本转成oracle plsql
将一份SQL SERVER数据库生成的T-SQL脚本,转成ORACLE的PL/SQL,其复杂繁琐程度,远远出乎我的意料. 这份SQL SERVER脚本,里面有表,有视图,还有存储过程,以及一些自定义函 ...
- 【BZOJ4956】lydsy七月月赛 I 乱搞
[BZOJ4956]lydsy七月月赛 I 题面 题解:傻题,Floyd传递闭包即可~ #include <cstdio> #include <cstring> #includ ...
- 九度OJ 1089:数字反转 (数字反转)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:3059 解决:1678 题目描述: 12翻一下是21,34翻一下是43,12+34是46,46翻一下是64,现在又任意两个正整数,问他们两个 ...
