前端基础 之css
css 介绍
css(层叠样式表)定义如何显示html 元素
当浏览器读到一个样式表, 他就会按照这个表对文档进行格式化(渲染)
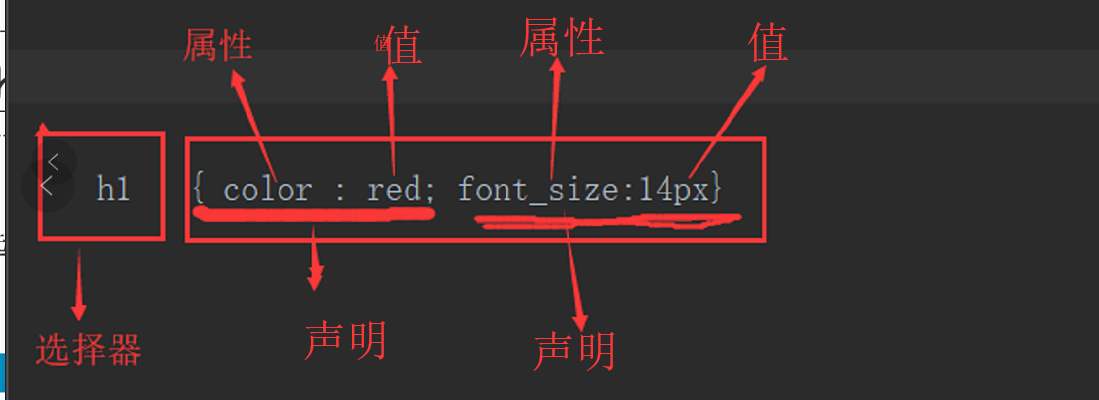
css语法
css实例

css 注释
注释是代码之母
/* 这是注释*/
css的几种引入方式
行内样式
行内式 是标记的的style属性中设定的css样式。不推荐大规模使用。
<p style ="color :red">
内部样式
嵌入式是将css样式集中卸载网页的<head></head>标签对的<style></sty
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color:#f5f5f5;
}
</style>
</head>
<body>
<p> 大鑫鑫是姑姑的大宝贝</p>
</body>
</html>
外部样式
外部样式就是将css写在一个单独的文件中, 然后在页面进行引入即可,推荐使用此方式
<link href ='mystyle.css' rel='stylesheet' type='text/css'/>
css选择器
基本选择器
元素选择器
p{color: :"red";}
id选择器
#i1{background-color:red;}
类选择器
.c1{fon-size:14px;
}
p.c1{color:red;
}
注意:
样式类名不要用数字开头,(有的浏览器不认)
标签中的class属性如果有多个要用空格分隔。
通用选择器
前端基础 之css的更多相关文章
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- 02 前端基础之CSS
目录 前端基础之CSS css简介 基本选择器(重要) 组合选择器(重点) 属性选择器 分组与嵌套 伪类选择器 伪元素选择器 选择器的优先级 字体相关 背景属性 边框属性 display属性 盒子模型 ...
- Web前端基础(4):CSS(一)
1. CSS介绍 现在的互联网前端分三层: HTML:超文本标记语言.从语义的角度描述页面结构. CSS:层叠样式表.从审美的角度负责页面样式. JS:JavaScript .从交互的角度描述页面行为 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 前端基础之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- 前端基础之---css
css 介绍 css 规则有两个主要的部分构成 : 选择器 , 以及一条或多条声明. 现在的互联网前端分为三层 : ● HTML :超文本标签机语言,从语义的角度描述页面结构. ● CSS : 层 ...
- Web前端基础(5):CSS(二)
1. 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 前端基础系列——CSS规范(文章内容为转载)
原作者信息 作者:词晖 链接:http://www.zhihu.com/question/19586885/answer/48933504 来源:知乎 著作权归原作者所有,转载请联系原作者获得授权. ...
随机推荐
- hdu 2842(矩阵高速幂+递推)
题意:一个中国环的游戏,规则是一个木棒上有n个环.第一个环是能够任意放上或拆下的,剩下的环x假设想放上或拆下必须前一个环x-1是放上的且前x-2个环所有是拆下的,问n个环最少多少次操作能够所有拆掉. ...
- Django-select_related优化查询
对于一对一字段(OneToOneField)和外键字段(ForeignKey),可以使用select_related 来对QuerySet进行优化. select_related 返回一个QueryS ...
- 虚拟化(四):vsphere高可用功能前提-共享存储搭建(使用微软提供的iscsi software target,也可以使用免费开源的openfiler)
虚拟化(一):虚拟化及vmware产品介绍 虚拟化(二):虚拟化及vmware workstation产品使用 虚拟化(三):vsphere套件的安装注意及使用 虚拟化(四):vsphere高可用功能 ...
- FireMonkey下的WndProc实现
unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Types, System.UI ...
- DIV+CSS常见问题的14条原因分析
当你在一个浏览器里面做好,在其他浏览器里面却完全不是那么回事情. 很多时候,我们就只是去修补下,或者利用各个浏览器对代码支持的不一致,进行针对各个浏览器进行不同的定义. 其实浏览器的不兼容,我们往 ...
- 录音-树莓派USB摄像头话筒
实测可用: sudo arecord --duration=10 --device=plughw:1,0 --format=cd aaa.wav sudo arecord --duration=10 ...
- Oracle rac 配置Weblogic数据源时 实例名及URL的选择
Oracle 10G 是 RAC 的,即有两个节点.两个节点 IP及实例名分别为:10.1.43.11 stnic110.1.43.21 stnic2配置数据源时 一直使用的是第一个 URL 及 实例 ...
- GIN+GORILLA=A GOLANG WEBSOCKET SERVER
鉴于聊天已然成为大部分app的基础功能,而大部分app用户基数有没有辣么大,常用的聊天server架构如xmpp或者消息队列实现之类的用起来还挺麻烦的,有比较难跟网页端做交互,加之H5标准落地,所以w ...
- Ubuntu下安装Android studio【转】
本文转载自:http://blog.csdn.net/walleit/article/details/65696712 版权声明:本文为博主原创文章,未经博主允许不得转载. 一,软件准备 1. Lin ...
- Codeforces Round #373 (Div. 2) C. Efim and Strange Grade —— 贪心 + 字符串处理
题目链接:http://codeforces.com/problemset/problem/719/C C. Efim and Strange Grade time limit per test 1 ...
