Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解
11.首页_屏幕适配方案讲解
国人写的屏幕适配插件:
https://github.com/OpenFlutter/flutter_screenutil
最新版本是0.5.1

在pubspec.yaml文件内配置包:

引入这个包:
import 'package:flutter_screenutil/flutter_screenutil.dart';
初始化我们的设计尺寸:这里为什么尺寸是750*1334呢,因为技术胖的老板当时用的是iphone6 为了老板审图方便,就用的这个尺寸。所以我们这里也用这个尺寸。实际的工作中是根据图片的大小来设置的

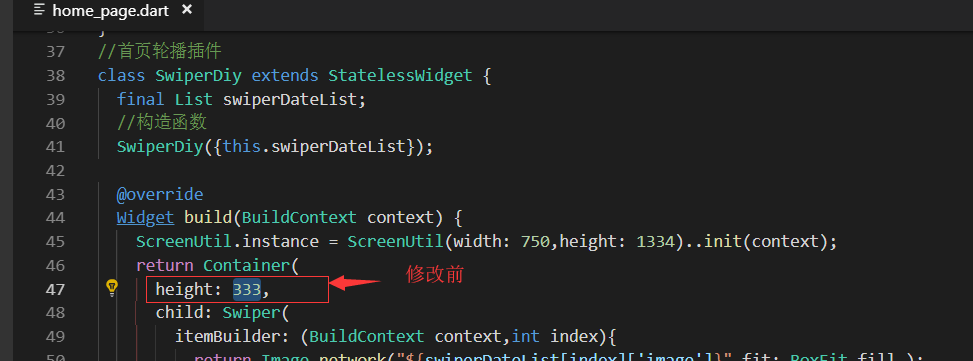
修改高度

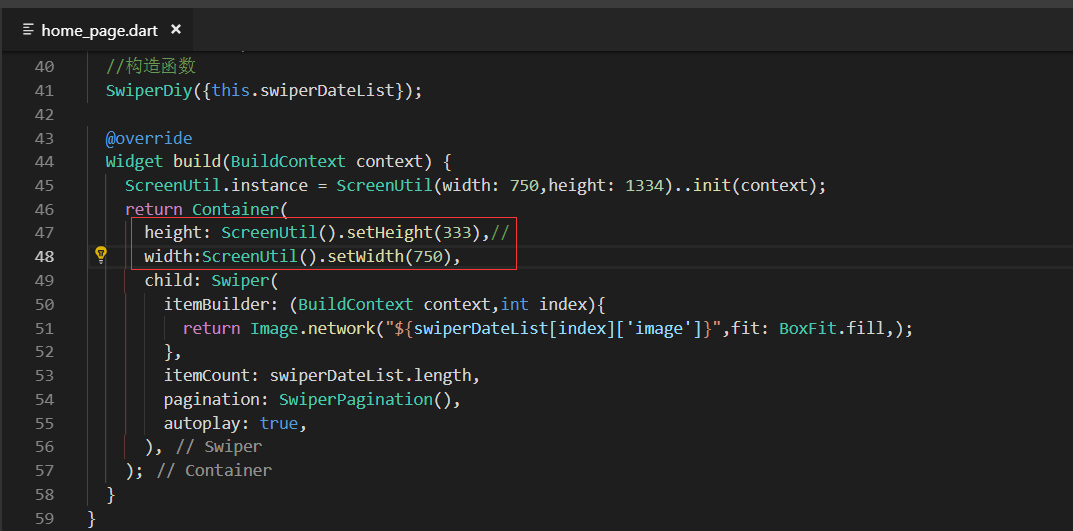
修改后

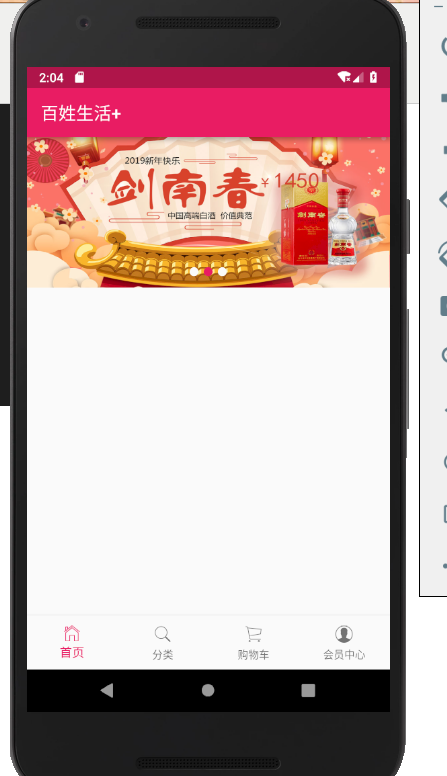
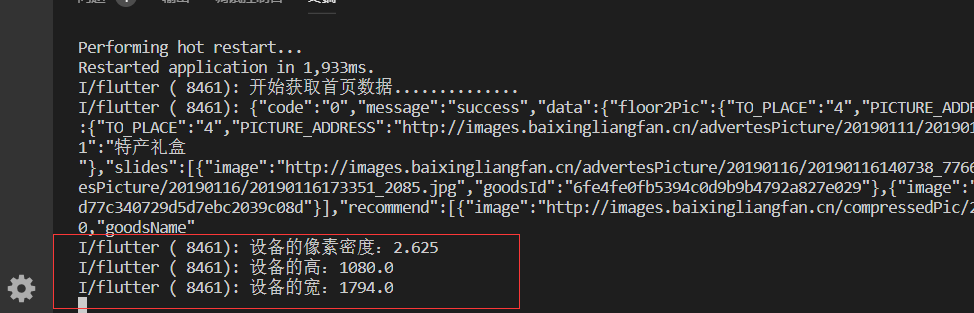
效果展示:

设备的像素密度、设备的高度、设备的宽度,再学三个

输出的内容:

最终代码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'dart:convert';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> {
String homePageContent='正在获取数据';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('百姓生活+')),
body: FutureBuilder(
future: getHomePageContent(),
builder: (context, snapshot) {
if(snapshot.hasData){
var data=json.decode(snapshot.data.toString());
List<Map> swiper=(data['data']['slides'] as List).cast();
return Column(
children: <Widget>[
SwiperDiy(swiperDateList: swiper)
],
);
}else{
return Center(child: Text('加载中....'));
}
},
),
);
}
}
//首页轮播插件
class SwiperDiy extends StatelessWidget {
final List swiperDateList;
//构造函数
SwiperDiy({this.swiperDateList}); @override
Widget build(BuildContext context) { ScreenUtil.instance = ScreenUtil(width: ,height: )..init(context); print('设备的像素密度:${ScreenUtil.pixelRatio}');
print('设备的高:${ScreenUtil.screenWidth}');
print('设备的宽:${ScreenUtil.screenHeight}'); return Container(
height: ScreenUtil().setHeight(),//
width:ScreenUtil().setWidth(),
child: Swiper(
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,);
},
itemCount: swiperDateList.length,
pagination: SwiperPagination(),
autoplay: true,
),
);
}
}
home_page.dart
Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解的更多相关文章
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Flutter实战视频-移动电商-13.首页_广告Banner组件制作
13.首页_广告Banner组件制作 主要是做这个小广告条. 其实就是读取一个图片做一个widget放到这里 使用stlessW快速生成 定义一个变量存放图片的url地址: 这样我们的广告条就写完了 ...
- Flutter实战视频-移动电商-15.首页_商品推荐模块编写
15.首页_商品推荐模块编写 商品推荐,我们做成可以横向滚动的 分析: 上面是标题,下面是ListView,里面是一个Column, column分三层,第一是图片,第二是价格,第三是市场价格 小细节 ...
- Flutter实战视频-移动电商-17.首页_楼层组件的编写技巧
17.首页_楼层组件的编写技巧 博客地址: https://jspang.com/post/FlutterShop.html#toc-b50 楼层的效果: 标题 stlessW快速生成: 接收一个St ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Flutter实战视频-移动电商-19.首页_火爆专区界面布局编写
19.首页_火爆专区界面布局编写 看一下图片的效果 一个标题栏,下面是多行两列.里面可以用column布局,外面用Warp流式布局 有得小伙伴说这里可以用网格布局,网格布局的话还是有一定的效率问题.这 ...
- Flutter实战视频-移动电商-20.首页_火爆专区上拉加载效果
20.首页_火爆专区上拉加载效果 上拉加载的插件比较都.没有一个一枝独秀的 可以自定义酷炫的header和footer 一直在更新 推荐使用这个插件: https://github.com/xuelo ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-14.首页_url_launcher一键拨打店长电话
14.首页_url_launcher一键拨打店长电话 首页拨打电话的功能. 接收连个值,一个是店长的头像,一个是电话号码, 然后开始写我们的build方法.点击图片的时候要有一个拨打电话的动作.我们要 ...
随机推荐
- make mrproper及mrproper的含义
Linux下面去编译项目之前,一般常会用make mrproper去先删除之前编译所生成的文件和配置文件,备份文件等,其中,mrproper和distclean,clean之间的区别,Linux内核源 ...
- 利用CH341A编程器刷新BIOS,恢复BIOS,妈妈再也不用担心BIOS刷坏了
前几天,修电脑主析就捣鼓刷BIOS,结果刷完黑屏开不了机,立刻意识到完了,BIOS刷错了.就从网上查资料,各种方法试了个遍,什么用处都没有.终于功夫不负有心人,找到了编码器,知道了怎么用.下面看看具体 ...
- 项目部署到niginx title乱码问题
今天部署我react移动端项目到我的linux服务器的时候出现乱码问题 原来是我再配置niginxserver的时候没有指定charset,设置为utf-8,重启nginx服务器,大功告成
- RFID 卡片防复制
RFID 卡片防复制 这里的卡指的 MIFARE Classic 系列 或 NTAG 系列的卡.其它的卡没接触过,不了解. 防伪有两层意义: 卡片防复制.比如小区卡被复制,使得出入小区的人员管理更困难 ...
- iOS UILabel文字缩进
使用NSMutableParagraphStyle实现label文字首尾的缩进 NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphSty ...
- javascript 连续赋值(转载)
先看一个例子 ● var a = {n:1}; ● var b = a; ● a.x = a = {n:2}; ● console.log("a.x: " + a.x); // ...
- 不懂不能装懂--邮箱后缀“inc”的含义
之前实习的公司,邮箱域名是XXX@XXX-inc.com 再之前,投递简历了或者关注某个公司的一些信息或者和这些公司的人邮件联系是也发现有这个inc的后缀,一直不明白,今天觉得自己找到答案了,不怕丢人 ...
- vue2.x源码理解
也不知道哪股风潮,钻研源码竟成了深入理解的标配.我只想说一句,说的很对 准备工作 从GitHub上面下载vue的源码(https://github.com/vuejs/vue) 了解下Flow,Flo ...
- linux-unzip命令【转载】
前辈 总结的很好http://www.cnblogs.com/lucyjiayou/archive/2011/12/25/2301046.html 功能说明:压缩文件. 语 法:zip [-AcdDf ...
- win7下使用source insight,没有Courier字体
http://hi.baidu.com/raoxj/item/0e3a3a3b2461c5be134b14fa 1. “控制面板:--->“字体”--->找到Courier New(建议用 ...
