【前端阅读】——《活用PHP、MySQL建构Web世界》摘记之设计技巧

二、设计技巧
Programming的习惯因人而异,这里只提供一些经验,可以参考。
1、利用Include模块化你的程序代码
Include函数基本上说:就像是把另一个文件(HTML或者PHP程序)读进来,插入在Include的地方。适度地利用这个特性,可以模块化程序代码,也让程序不至于太过冗长。
- 利用Include 简化HTML修改
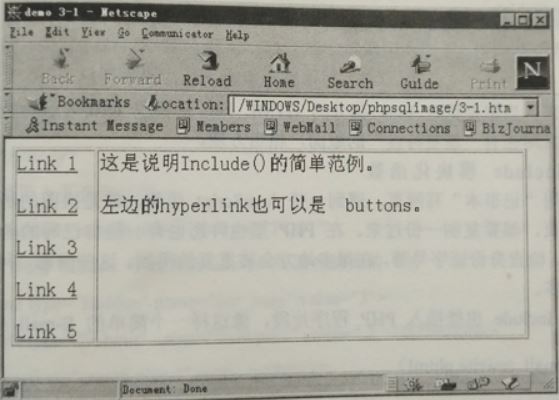
以一个典型的网页:左边是Links,右边是文字。

- 问题:假如一个网页有10页这中版面,万一要改一个Hyperlink,必须改动10个文件(当然,现在的Editors如HomeSite都能一次做到,如果用Dreamweaver或FrontPage就更不用说了)
- 解决:利用PHP,我们可以把Hyperlink的部分独立出来,而所有用到的地方再Include进来即可。
//文件leftlink.phtml
<p><a href = "link1.html">Link 1</a>
<p><a href = "link2.html">Link 2</a>
<p><a href = "link3.html">Link 3</a>
<p><a href = "link4.html">Link 4</a>
<p><a href = "link5.html">Link 5</a>
//index.phtml
...
<div align="center">
<table width="80%" border="1">
<tr>
<td width="14%" align="center">
<!-- left hyperlinks -->
<?include "leftlink.phtml";?>
</td>
<td width="86%" valign="top">
<p>这是说明Include()的简单范例。
<p>左边的hyperlink也可以是buttons。
</td>
</tr>
</table>
</div>
...
这样一来,当你要更改Link部分的HTML码,只要改leftlink.phtml即可。这样的手法通常用在有“重复特性”的版面,相当方便。
- 利用Include模块化函数
- 如果你用“记事本”写网页,遇到一些JavaScript函数,像是换图的函数,每一个用到的网页,都要复制一份过来。在PHP里也许你也有一些自己写的函数,例如处理中文的、检查身份证字号等,在很多地方会被重复的用到。这些情形,利用Include将方便许多。
- 换言之,Include也能插入PHP程序片段,像这样一个简单的E-mail处理程序:
<?
//email-rewrite function
function rewrite_email($str){
$str = str_replace("","",$str);//除去空白
$str = strtolower($str);//改小写
return($str);//返回
}
?>
每次要用到这个函数时:
<?
include "email_rewrite.phtml";//记得先include
$email = rewrite_emal($email);
?>
开发的时间久了,自然会积累一些自定义函数,依特性区分,同性质的放在一个文件夹内,慢慢地会起到“函数库”的作用,相当方便。
2、利用<form>作为互动的桥梁
网页下载到Browser端,基本上成了一堆HTML码,完全在Local端动行,因此要有“互动”的效果,除了On Mouse Over换换图、改改色、或利用JavaScript切到另一个画面外,最直接有效而富有弹性的方式,就是“送一些信息回Server端”,让Server端的程序判读、处理、响应。要达到这个目的,只要用<form>就行了。
<form>对PHP而言,等于把一些参数在网页之间传递。(当然参数的传递除了form外,可以直接指定如test.phtml?123或使用Cookie)
最常用的例子:查询结果(如搜索引擎)的“上一页/下一页”,只要利用form传递页数即可,像这样:
//index.phtml
<html>
<body>
这里是第三页的查询结果…… <form anction="search.phtml" method="POST">
<!--利用hidden字段告诉server端现在的页数-->
<input type="Hidden" name="cur_page" value="3">
<input type="Submit" name="showprev" value="上一页">
</form> <form action="search.phtml" method="POST">
<input type="Hidden" name="cur_page" value="3">
<input type="Submit" name="shownext" value="下一页">
</form>
</body>
</html>
//search.phtml 读取片段
<?
if(isset($showprev)):
//显示上一页
$showpage = $cur_page-1;
...
else if(isset($shownext)):
//显示下一页
$showpage = $cur_page+1;
...
end iif;
?>
利用参数的传递,网页的感觉立刻就不同,例如互动性质的采购网页,一步一步询问消费者意见,最后找出最合适的商品,就是最常见的例子。
3、If ... Else做流程控制
<form>等方式可以在不同的网页间传递参数,当然也可以传给自己!这是后就需要用到流程控制。
//index.phtml
<html>
<head>
<title>流程控制实例</title>
</head>
<body> <? if(empty($keyname)):?>
<!--尚未输入姓名,显示form-->
<form action="index.phtml" method="POST">
请输入姓名:<input type="Text" name="keyname">
<input type="Submit" name="submit" value="Go!">
</form> <?else:
echo "您好! $keyname";
endif;?> </body>
</html>
这样的模式,在CGI的程序设计也常常见到,适当的运用可以精简很多互动的过程,作为流程控制,当然太多层的话,程序会比较复杂。
4、必要时用文件取代数据库运行
搭配数据库使用的PHP非常好用,不过有些时候数据量小,变化的机会不大,利用文件存数据反而较有效率。至于文件读入的方式,可以用Include或者Fgets。
例如:要做到date()输出的星期(0~6)与中文“星期一、二...”的转换,你可以用一个数据库,建立一个Table,并同时建立两个字段,如下表:
| WeekID | WeekName |
| 0 | "星期天" |
| 1 | “星期一” |
| 2 | “星期二” |
| 3 | “星期三” |
| 4 | “星期四” |
| 5 | “星期五” |
| 6 | “星期六” |
然后在每个要用的地方,打开数据库的链接(mysql_pconnect())、送出Querystring、读取结果、显示。不过这有点杀鸡用牛刀了,我们只要另外写一个文件:
//weekname.phtml
<?
$weekname = array("星期天","星期一","星期二","星期三","星期四","星期五","星期六");
?>
需要用到的地方:
<?
include "weekname.phtml";
echo "今天是".$weekname[date("w")];
?>
5、时间与空间的取舍
这里指的是,在规划数据库的Tables结构时,应该考虑:如果多用一个字段或者多用一个Table来放数据,对存储空间、程序的复杂度等,有什么影响?
例如:一个很简单的通讯薄,假如需要存3个东西:姓名、电话、服务单位,最简单的方式用一个Table解决。
| 姓名 | 电话 | 服务单位 |
| 王小君 | 010-22334455 | 微软 |
| 陈大炮 | 010-3344567 | 药店 |
| 许中坚 | 010-7654321 | 酒厂 |
也可以用两个Tables解决,如下面两个表:
| 编号 | 服务单位 |
| 1 | 微软 |
| 2 | 药店 |
| 姓名 | 电话 | 单位编号 |
| 王小君 | 01-22334455 | 1 |
| 陈大炮 | 09-3344567 | 2 |
| 许中坚 | 03-7654321 | 2 |
可以看到,用两个Tables,在数据量大(例如1万条)而且重复的多(例如药店有5000条,微软有3000条,呵呵呵!),在硬盘空间的使用上会比较节省。反过来看,数据量小,每条之间差异又大,这样就没有必要多花那些脑筋,直接以空间换取时间即可。
类似的情况相当重要:请记得Web是一个开放的空间,访客随时由四面八方涌来,如果每个人次都需要做很复杂的运算,产生相同的结果,就应该考虑,怎样利用硬盘空间,简化每次的来访,访客人数越多,这个原则越重要。
注:转载请注明出处
【前端阅读】——《活用PHP、MySQL建构Web世界》摘记之设计技巧的更多相关文章
- 【前端阅读】——《活用PHP、MySQL建构Web世界》摘记之高级应用
一.高级应用 1.计数器 计数器的原理很简单,只有两步: 第一步就是读写一个数字,第二步就是显示出来.一般CGI'大多直接写到文件系统,当然也可以利用MySQL来存储这个数字,完成第一步的操作. 第二 ...
- 【前端阅读】——《程序员思维修炼》摘记&读后感&思维导图
前言:这是一本介绍如何用脑的书,并从思维的角度(以程序员为例),介绍如何从新手成为专家.作者带领着读者(我)共同经历一次有关认知科学.神经学.学习和行为理论的旅程,探索人类大脑令人 惊奇的工作的机制, ...
- web.py+html+mysql实现web端小系统的问题汇总
利用web.py+html(bootstrap)+mysql实现了一个小型的设备管理系统,在这个过程中遇到很多问题,将问题及解决方案总结如下,有遇到类似问题的同学,希望可以帮到你们. 1.关于中文的编 ...
- 个人学期总结及Python+Flask+MysqL的web建设技术过程
一个学期即将过去,我们也迎来了2018年.这个学期,首次接触了web网站开发建设,不仅是这门课程,还有另外一门用idea的gradle框架来制作网页. 很显然,用python语言的flask框架更加简 ...
- Python+Flask+MysqL的web建设技术过程
一.前言(个人学期总结) 个人总结一下这学期对于Python+Flask+MysqL的web建设技术过程的学习体会,Flask小辣椒框架相对于其他框架而言,更加稳定,不会有莫名其妙的错误,容错性强,运 ...
- 零基础转行web前端,如何高效的去学习web前端
web前端开发要学的知识内容涉及的会很宽泛,虽然说主要是HTML.CSS和JavaScript这些基础知识点,但学前端开发除了要学这些基础知识外,学员还要在这之上进行延伸和深入的去学,而且互联网时代不 ...
- Python+Flask+MysqL的web技术建站过程
1.个人学期总结 时间过得飞快,转眼间2017年就要过去.这一年,我学习JSP和Python,哪一门都像一样新的东西,之前从来没有学习过. 这里我就用我学习过的Python和大家分享一下,我是怎么从一 ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
- virtualbox搭建ubuntu server nginx+mysql+tomcat web服务器1 (未完待续)
virtualbox搭建ubuntu server nginx+mysql+tomcat web服务器1 (未完待续) 第一次接触到 linux,不知道linux的确很强大,然后用virtualbox ...
随机推荐
- sklearn快速入门
原创博文,转载请注明出处. (为了节约空间,打印结果常用"..."表示省略) 一.加载数据集 1. 加载sklearn自带的数据集 scikit-learn有一些自带的标准数据集, ...
- jquery中attr和prop的区别介绍
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了. 关于它们两个的区别,网上的答案很多.这里谈谈我的心得,我的心得很简单: ...
- Python的生成器Generator小结
一. 生成器的介绍 在介绍生成器(Generator)之前,我们首先需要熟悉列表生成式,列表生成式是Python内置的简单又强大的用来创建列表的生成式. 举个例子, 如果我们想生成[1*1,2*2,3 ...
- Incorrect column count: expected 1, actual 6
JdbcTemplate使用时出现了一些问题: 解决办法:
- 使用docker-maven-plugin插件构建docker镜像(已过时)
可以参考博客:https://blog.csdn.net/aixiaoyang168/article/details/77453974 docker-maven-plugin官网推荐在新项目中使用do ...
- 全景播放器-js+flash
经过一个多月的辛苦,全景播放展示平台终于做出来了,主要用到的是js+flash技术.有什么不足的地方园子里的兄弟还请多多指教啊 <iframe src="http://www.ipa ...
- CodeForces 605 E. Intergalaxy Trips
E. Intergalaxy Trips time limit per test:2 seconds memory limit per test:256 megabytes input:standar ...
- 使用T4模板创建一个例子
1.创建项目,添加新项,名称处填写Messages.tt,如下图: 添加后,Messages.tt文件内容如下: <#@ template debug="false" hos ...
- java网络编程学习笔记(四):线程池的实现
package QQ; import java.util.LinkedList; /** * Created by hu on 2015/11/9. */ public class ThreadPoo ...
- SaltStack 模块学习之拷贝master服务器上文件和目录到minion服务器
一. cp.get_file实现从master端复制文件到minion服务器的文件中cp.get_file 1. 修改/etc/salt/master ,指定server 工作的根目录 file- ...
