WPF中单选框RadioButton
单选框RadioButton的基本使用:
<StackPanel Margin="10">
<Label FontWeight="Bold">Are you ready?</Label>
<RadioButton>Yes</RadioButton>
<RadioButton>No</RadioButton>
<RadioButton IsChecked="True">Maybe</RadioButton>
</StackPanel>
如图:

其中Radio Button中的IsChecked属性为True时,时设置默认选中,用户点击另外两个中的一个就可以改变这个属性。这个属性也用在后台代码中,来检查一个单选框是否被选中。
单选框组的用法:
运行上面的例子,你会发现只能有一个单选框被选中。那么,如果你同时有好几组单选框,每组都有其自己的选项,如何来选呢?GroupName属性正是用在这种情况下,蕴蓄你哪几个单选框是一起的。
<StackPanel Margin="10">
<Label FontWeight="Bold">Are you ready?</Label>
<RadioButton GroupName="ready">Yes</RadioButton>
<RadioButton GroupName="ready">No</RadioButton>
<RadioButton GroupName="ready" IsChecked="True">Maybe</RadioButton> <Label FontWeight="Bold">Male or female?</Label>
<RadioButton GroupName="sex">Male</RadioButton>
<RadioButton GroupName="sex">Female</RadioButton>
<RadioButton GroupName="sex" IsChecked="True">Not sure</RadioButton>
</StackPanel>
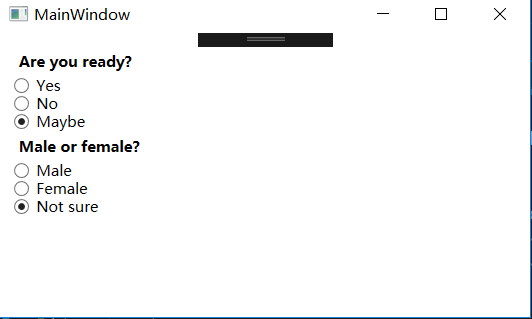
如图:

使用GroupName属性来设置单选框类别,分成了两组。如果没有这个属性,那么这六个单选框只能选中一个。
用户内容:
和复选框一样,单选框也是继承于ContentControl基类,能够放置用户内容并在旁边显示。如果你只是定义了一串文字,那么WPF会自动生成一个文本块来显示它们。除了文字,你还可以放置各种控件到里面,如下面的例子:
Xaml:
<StackPanel Margin="10">
<Label FontWeight="Bold">Are you ready?</Label>
<RadioButton>
<WrapPanel>
<Image Width="16" Height="16" Margin="0,0,5,0" Source="Resources/timg (8).jpg" />
<TextBlock Text="Yes" Foreground="Green" />
</WrapPanel>
</RadioButton>
<RadioButton Margin="0,5">
<WrapPanel>
<Image Width="16" Height="16" Margin="0,0,5,0" Source="Resources/timg (8).jpg" />
<TextBlock Text="No" Foreground="Red" />
</WrapPanel>
</RadioButton>
<RadioButton IsChecked="True">
<WrapPanel>
<Image Width="16" Height="16" Margin="0,0,5,0" Source="Resources/timg (8).jpg" />
<TextBlock Text="Maybe" Foreground="Gray" />
</WrapPanel>
</RadioButton>
</StackPanel>
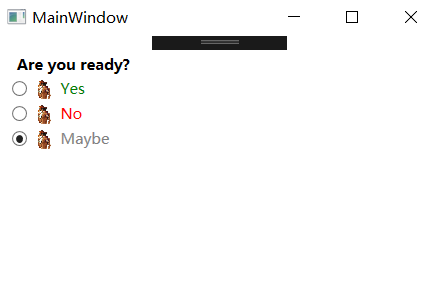
如图:

标记很好用,上面的例子看起来很繁琐,但是要表达的概念很简单。每个单选框我们都使用一个WrapPanel来放置一张图片和一段文字。这里我们用了文本块控件来控制文字的显示,还可以用其他任何形式来展示。在这里我改变了文字的颜色来匹配选择。图片通过图片控件来显示。
注意你只要点击单选框的任何地方,不管是图片还是文字,都可以选中它。这是因为图片和文字都是单选框的内容。如果你在单选框旁边放置一个单独的容器,用户就必须去点击单选框中的小圆圈才能生效,这是非常不切实际。
WPF中单选框RadioButton的更多相关文章
- Android中单选框RadioButton的基本用法
总结一下设置图标的三种方式: (1)button属性:主要用于图标大小要求不高,间隔要求也不高的场合. (2)background属性:主要用于能够以较大空间显示图标的场合. (3)drawableL ...
- vue+elementUI中单选框el-radio设置默认值和唯一标识某个单选框
vue+elementUI中单选框el-radio设置默认值 如果后台返回的单选框的值是number:单选框的lable需要设置成 :lable='0';如下: <el-form-item la ...
- 可分组的选择框控件(MVVM下)(Toggle样式 仿造单选框RadioButton,复选框CheckBox功能)
原地址: http://www.cnblogs.com/yk250/p/5660340.html 效果图如下:支持分组的单选框,复选框样式和MVVM下功能的实现.这是项目中一个快捷键功能的扩展. 1, ...
- 用css实现html中单选框样式改变
我们都知道,input的单选框是一个小圆框,不能直接更改样式.但是我们在很多网页中看到的单选框样式可不仅限于默认的那个样式(看上去没啥新意,也比较丑).那么,接下来我将介绍下如何实现该功能. 首先, ...
- form中 单选框 input[type="radio"] 分组
在form中有时候需要给单选框分组,这种情况下 可以通过给单选框设置相同的name来进行分组: <html> <head> <title> </title&g ...
- vue中单选框与多选框的实现与美化
我们在做一些页面时,可能会用到很多的单选框和复选框,但是原生的radio和checkbox前面的原型图标或方框样式不尽人意.于是,决定自己来实现单选框和复选框.我用的是vue,所以就用vue的方式实现 ...
- WPF中多个RadioButton绑定到一个属性
如图样: 在View中: <RadioButton IsChecked="{Binding Option, Converter={cvt:EnumToBooleanConverter} ...
- vue中单选框,利用不存在的值标示选中状态
1.效果预览 2.index.html <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 单选框 RadioButton
activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout ...
随机推荐
- Laravel中的路由管理
//路由中输出视图Route::get('/', function () { return view('welcome');}); //get路由请求Route::get('get',function ...
- Docker管理应用数据
1. Manage data in Docker 默认情况下,所有在容器内部创建的文件被存储在一个可写的容器层.这就意味着: 当容器不存在的时候,数据不能被持久化,而且在容器外部想要读取这些数据十分 ...
- HDU5119【dp背包求方案数】
题意: 有n个数,问有多少方案满足取几个数的异或值>=m; 思路: 背包思想,每次就是取或不取,然后输出>=m的方案就好了. #include <bits/stdc++.h> ...
- hdoj5289【RMQ+二分】【未完待续】
思路: 对当前值查找最近满足位置: 利用RMQ求出区间最大最小值,再枚举右端点,二分区间找到满足要求的最大区间累加
- 3DMAX 3场景制作
1 模型制作 2 UVW贴图展开 1 打开材质编辑器,给模型一个材质(以后应该以这个材质生成uvw展开,进而生成贴图,贴图绘制完毕后,再贴回这个材质中,就完成了给模型加贴图的操作) 2 在编辑面板中添 ...
- 实现easyui combobox中textField字段的拼接
开发过程中遇到这样的一个需求: 从后台得到的两个字段aa.bb拼接为一个字段aabb显示在easyui combobx的下拉选项中. 实现方法: 利用formatter属性定义如何呈现行: 页面代码: ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- pycharm中模块matplolib生成图表出现中文乱码解决方法
在python文件中加入如下两行 import matplotlib.pyplot as plt plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中 ...
- 企业级应用,如何实现服务化五(dubbo综合案例)
这是企业级应用,如何实现服务化第五篇.在上一篇企业级应用,如何实现服务化四(基础环境准备)中.已经准备好了zookeeper注册中心,和dubbo管理控制台.这一篇通过一个综合案例,看一看在企业级应用 ...
- 大数加法 HDU 1002
#include <iostream> #include <cstring> #include <string> #include <cstdio> # ...
