表单提交Post方法、Get方法
- <form id="login" name="login" method ="get" action="Get.aspx">
- <p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
- <p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
- <p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
- </form>
- <form id="login" name="login" method ="Post" action="Post.aspx">
- <p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
- <p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
- <p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
- </form>
浏览器中效果

- protected void Page_Load(object sender, EventArgs e)
- {
- string strUserName = Request.Form["txtUserName"];
- string strPWD=Request .Form["txtPWD"];
- if (strUserName == "张三" && strPWD == "123456")
- {
- Response.Write(strUserName + "登录成功!");
- }
- else
- {
- Response.Redirect("Login.htm");
- }
- }
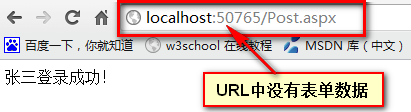
运行的结果

- <form id="login" name="login" method ="get" action="Get.aspx">
- <p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
- <p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
- <p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
- </form>
- protected void Page_Load(object sender, EventArgs e)
- {
- string strUserName = Request.QueryString ["txtUserName"];
- string strPWD = Request.QueryString["txtPWD"];
- if (strUserName == "张三" && strPWD == "123456")
- {
- Response.Write(strUserName + "登录成功!");
- }
- else
- {
- Response.Redirect("Login.htm");
- }
- }
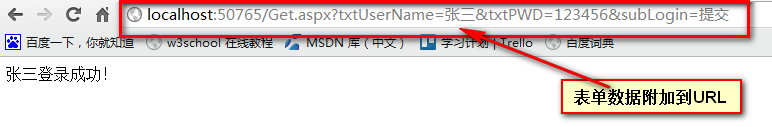
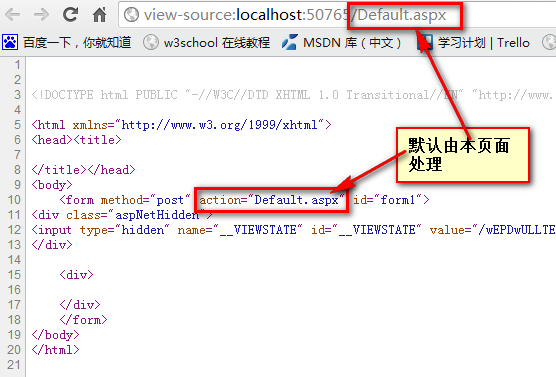
运行结果:


在html中:name指的是用户名称,ID指的是用户注册是系统自动分配给用户的一个序列号。
name是用来提交数据的,提供给表单用,可以重复;
id则针对文档操作时候用,不能重复。如:document.getElementById();
一、ID是在客户端脚本里用!NAME是用于获取提交表单的某表单域信息,在form里面,如果不指定Name的话,就不会发送到服务器端。
二、以下元素input、select、form、frame、iframe用name,而以下元素table、tr、 td、div、p、span、h1、li用id,表单元素(form input textarea select)与框架元素(iframe frame)用 name,这些元素都与表单(框架元素作用于form的target)提交有关, 在表单的接收页面只接收有name的元素, 赋ID的元素通过表单是接收不到值的.
当然上述元素也可以赋ID值, 赋ID值的时候引用这些元素的方法就要变一下了.
赋 name: document.formName.inputName document.frames("frameName")
赋 ID : document.all.inputID document.all.frameID
只能赋ID不能赋name的元素:(除去与表单相关的元素都只能赋ID)
body li a table tr td th p div span pre dl dt dd font b 等等
举个简单的例子
<form name="form1">
用户名:<input type=text name="username" id="username">
密码:<input type=password name="password" id="pwd">
</form>
如果我要获得用户名和密码;JS用name获得的话,就得写成document.form1.username.value;
document.form1.password.value;
用id获得:
docuement.getElementById("username");
docuement.getElementById("pwd");
有时候name 可能会出现相同的名字,所以这时候我们用name获得就无法确定获得的是哪个值了。
document.getElemntsByName("username");
这里得到的是一个数组 document.getElementsByName(xxx); 取出的数组
document.getElementById(xxx); 取出是单个对象 还有需要注意的
有些元素 比如 div 可以用 id名字直接得到对象
<div id="div1"></div>
div1.innerHTML = "asdfasdf";
而表单元素 就不可以这样了
只能用 document.getElementById(xx)
表单提交Post方法、Get方法的更多相关文章
- form表单提交的几种方法
form表单提交的几种方法 <form id="myform" name="myform" method="post" onsubmi ...
- jQuery中防止表单提交两次的方法
遇到过表单提交两次的情况,做个记录: 解决场景:首先是表单验证,其次是防止多次提交表单: jQuery中插件:validate_submitHandler_plugin,具体的可以使用关键字搜索: 使 ...
- vue---阻止默认表单提交的三种方法
vue在做表单提交的时候,需要用到一些自定义的验证规则,这个时候就需要阻止表单默认的提交方式. 方法一:直接阻止 <form id="form" @submit=" ...
- html表单提交的几种方法
原文地址:http://www.ijser.cn/?p=34 最普通最经常使用最一般的方法就是用submit type..看代码: <form name=”form” method=”post” ...
- js阻止表单提交的两种方法
下面直接看代码. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 获取表单提交的数据getParameter()方法
请求对象:request public String getParameter(String name); 通过request的getParameter(String name)方法获取 表单里面的n ...
- 使用JS和JQuery 阻止表单提交的两种方法
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- JSP 表单提交 数据库乱码解决方法
问题:有时候在做jsp逻辑处理时,比如提交表单,从前台注册的页面提交了一部分的数据,但是后面处理的JSP页面通过 request.getParameter 调用时,获取到的是一堆乱码. 乱码分析:因为 ...
- php让页面记住表单提交后的信息方法
<body> <?php $name = $_POST['name']; echo $name; $gender = $_POST['gender']; echo $gender; ...
- 表单提交post和get方法区别
表象不同,get把提交的数据url可以看到,post看不到 原理不同,get 是拼接 url, post 是放入http 请求体中 提交数据量不同,get最多提交2k数据,浏览器的限制.post理论上 ...
随机推荐
- eclipse中文凝视字体太小解决方法
新安装的eclipse中文凝视字体太小.解决方法例如以下: 打开Elcipse-->点击菜单条上的"Windows"-->点击"Preferences&quo ...
- java数据库连接池简单实现
package cn.lmj.utils; import java.io.PrintWriter; import java.lang.reflect.InvocationHandler; import ...
- 关于在 C#中无法静态库引用的解决方法
在VS中用C#写了个类库,后面想转成静态库发现没有直接的方法,原来在C++中可以,而C#中不支持. 但是有时候程序引用C#编写的动态库觉得用户体验不好太累赘,想要简单只发一个exe可执行程序给用户就好 ...
- 【转载】ASP.NET应用程序与页面生命周期
在本文中,我们将了解不同的事件,ASP.NET 应用程序的生命周期以浏览器向 Web 服务器(对于 ASP.NET 应用程序,通常为 IIS)发送请求为起点,直至将请求结果返回至浏览器结束.在这个过程 ...
- POJ 1141 Brackets Sequence (区间DP)
Description Let us define a regular brackets sequence in the following way: 1. Empty sequence is a r ...
- socketserver模块的使用
import socketserver class MyTCPhandler(socketserver.BaseRequestHandler): def handle(self): # print(s ...
- JS 省市两级联动(不带地区版本)
基于网上找的一个版本改造,因为项目需求不需要地区只要省.市,所以做了改版,两个input上直接取出了数据 <html> <head> <script src=" ...
- windows下检验caffe是否配置正确
windows下检验caffe是否配置正确:(注:不考虑搭建caffe的编译环境,而是直接使用caffe官网提供的二进制文件) windows版本源码以及二进制库文件下载地址:https://gith ...
- mnesia练习及基本操作
Mnesia基本用法 查看表结构 查看mnesia表的结构: mnesia:info(). 查看此表的基本信息: mnesia:table_info(<tableName>, all). ...
- Eclipse快捷键大全(转载)
一·eclipse 中的一些常用的快捷键Eclipse的编辑功能非常强大,掌握了Eclipse快捷键功能,能够大大提高开发效率.Eclipse中有如下一些和编辑相关的快捷键. 1. [ALT+/] ...
