wxWidgets界面开发工具wxFormBuilder的使用
wxFormBuilder 下载地址:http://download.csdn.net/detail/lsmallstop/7013401
安装完成后,打开wxFormBuilder,可以在左侧工程子窗口里看到已经有一个默认的MyProject1了,我们在里面添加一个Dialog,一个wxStaticText和一个wxButton。
步骤如下:
1.添加一对话框。

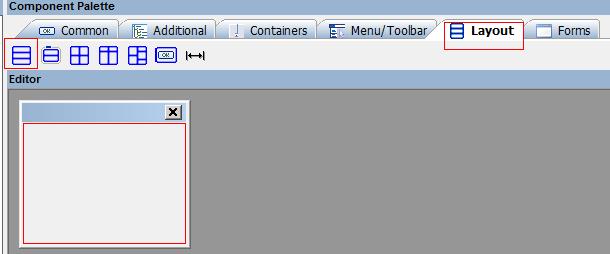
2.填入对话框的控制和sizers 。 wxFormBuilder只支持基础布局的Sizer,所以不得不增加一个Sizer让能够插入控制。
转到组件面板,并点击Layout(布局)标签。 然后,点击第一个图标创建一个方块Sizer。

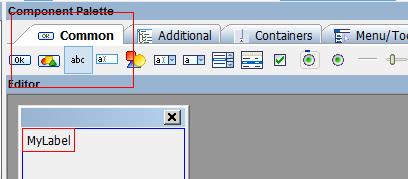
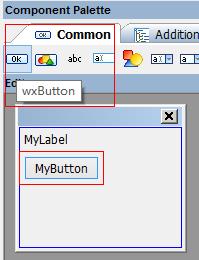
3.添加一些控制到Sizer,例如,一个wxStaticText和一个wxButton。


完成wxFormBuilder的布局设计后,通过下方选项卡将窗口切换到C++代码模式,可以看到C++代码包括一个.h头文件一个.cpp源文件。
接着,新建一空win32工程,注意是非控制台的。再新建空.h和.cpp文件后,配置工程(配置方法:http://www.cnblogs.com/lxt287994374/p/3590066.html )。
把wxFormBuilder中的代码都拷贝到刚刚建立的VS工程里,这里要注意VS工程里的.h和.cpp文件名。
此时,我们还不能正常运行程序,因为我们通过wxFormBuilder建立的都只是单个窗体,是没有程序入口点的。我们要让程序运行起来,需要实现wxApp里面的方法,我们在刚刚拷贝生成的.h头文件的include块下加入如下代码:
#include<wx/wx.h>
class MyApp: public wxApp
{
public:
virtual bool OnInit();
};
然后在.cpp源文件的include块下里加入如下代码:
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
if(!wxApp::OnInit())
return false;
MyDialog1 *dlg=new MyDialog1(NULL);
dlg->Show();
return true;
}
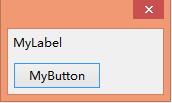
完成之后运行程序,就能得到能过wxFormBuilder设计好的实际运行结果了:

wxWidgets界面开发工具wxFormBuilder的使用的更多相关文章
- HTML5界面开发工具jQuery EasyUI更新至v1.3.5
本文转自:evget.com HTML5界面开发工具 jQuery EasyUI 最新发布v1.3.5,新版修复了多个bug,并改进了menu,tabs和slider等多个控件.jQuery Easy ...
- Java GUI图形界面开发工具
Applet 应用程序 一种可以在 Web 浏览器中执行的小程序,扩展了浏览器中的网页功能. 缺: 1.需要下载 Applet 及其相关文件 2.Applet 的功能是受限制的 优: 3.无需 ...
- 界面开发工具集Telerik UI for ASP.NET AJAX发布R2 2019
Telerik UI for ASP.NET AJAX拥有构建ASP.NET AJAX和SharePoint应用程序的80+控件,将为任何浏览器和设备构建Web Forms应用程序的时间缩短一半.Te ...
- 你还不知道这款VCL界面开发工具?DevExpress VCL v19.1.6来袭
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- wxwidget wxpython 可视化开发工具
wxwidget官方建议的工具集合:http://wiki.wxwidgets.org/Tools 支持wxpython可视化开发工具 wxFormBuilder wxGlade wxDesigner ...
- 全新的跨平台app软件开发工具——Lae软件开发平台
Lae是一款运行于windows的界面开发工具,具有所见即所得.开发跨平台.UI布局自由.机制简单.维护容易等诸多优点,可以开发同时运行在windows.Linux.MacOX.iOS.Android ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- DroidDraw - Android的界面设计工具
ADT中的界面开发工具实在是很烂,通常情况下都需要硬编码,对于程序员来说不但效率比较低下,而且调试起来极其不方便,还好在Google未推出GUI的"所见即所得"的工具之前,我们找到 ...
- Android的界面设计工具——DroidDraw
软件名称:DroidDraw 软件大小:489KB(Windows版本) 支持系统:Mac OS X/Windows/Linux 下载地址:http://code.google.com/p/droid ...
随机推荐
- SDRAM学习(一)之刷新心得
本篇博文共有两种刷新方式 SDRAM数据手册给出每隔64ms就要将所有行刷新一遍, 因此每隔64_000_000 ns/2^12=15625ns 就要刷新一次.(因为一个L-Bank的行是12位,所以 ...
- [oldboy-django][2深入django]学生管理(Form)--查看(分页)
1 需求: 查看所有学生的信息,(分页功能) 2 前端:bootstrap美化前端 <!DOCTYPE html> <html lang="en"> < ...
- stdlib.h中自带的两个算法qsort,bsearch
http://zh.cppreference.com/w/c/algorithm ========== void qsort( void *ptr, size_t count, size_t size ...
- 查找docker log久远数据方法
问题描述: 同事发现几天前运行的一个文件id存在错误,需要查看docker log,但是使用docker logs -f container_id 上下翻很耗费时间. 解决思路: 每条对应的log都会 ...
- 【bzoj4127】Abs 树链剖分+线段树
题目描述 给定一棵树,设计数据结构支持以下操作 1 u v d 表示将路径 (u,v) 加d 2 u v 表示询问路径 (u,v) 上点权绝对值的和 输入 第一行两个整数n和m,表示结点个数和操作数 ...
- i++ 和++i 的理解 以防面试
根本原理: //模拟 a++ function afterAdd(){ var temp = a; a = a+1; return temp; } //模拟++a; function beforeAd ...
- openssl Rsa 分段加密解密
密钥长度 1024 openssl genrsa -out rsa_private_key.pem openssl rsa -in rsa_private_key.pem -pubout -out r ...
- 使用PropTypes进行类型检测
PropTypes 是react提供的用于检验数据类型的typechecking,避免应用越来越大的时候出现意料之外的bug class Greeting extends React.Componen ...
- 【Codeforces Round #518 (Div. 2)】
A:https://www.cnblogs.com/myx12345/p/9847588.html B:https://www.cnblogs.com/myx12345/p/9847590.html ...
- LOJ#2086. 「NOI2016」区间
$n \leq 500000$个区间,从中挑出一些,使得至少有一个点被$m$个选中区间包含,且选中区间长度的极差最小. 区间题死脑筋晚期:把区间按左端点排序,然后右端点用个优先队列来弹,然后需要维护下 ...
